What makes a website load faster? Learn how you can make your mobile site load faster in these 9 simple but effective ways.
Here are nine practical ways you can do to make your mobile site load faster.
When building a website for your business, your first consideration should be to make it mobile-friendly.
But why is mobile usability such a big deal? Well, in today’s digital world, there are a lot more mobile users than desktop users.
Statistically, more than half of the web traffic worldwide is through mobile. And the number keeps growing every day. Consumers in today’s digital market search for information online through their mobile devices. To secure your position in the market, you need to invest more time and effort in your mobile site.
In today’s post, we’ll specifically focus on mobile speed. This is because speed is the most critical element when it comes to sales and higher conversions.
You need to make sure improving your load time a top priority. Before we go to the strategies to make your mobile site load faster, let’s see how fast your website should load.
How Fast Should Your Website Load?
Most people will assume that just because their website is fast on desktop, it’ll be good on mobile too. But that isn’t always the case because mobile devices typically run on slower networks. The longer the load time of your website, the higher the bounce rate.
When your page has a high bounce rate, it shows that search engines deem the content you provide as not-useful. As a result, you may lose out on page rankings and eventually lose out on potential clients. It is especially bad if you are running an online e-commerce shop.
According to Amazon, a one-second delay in loading time could make them lose about $1.6 billion in sales every year. If it is that bad, how fast should your website load?

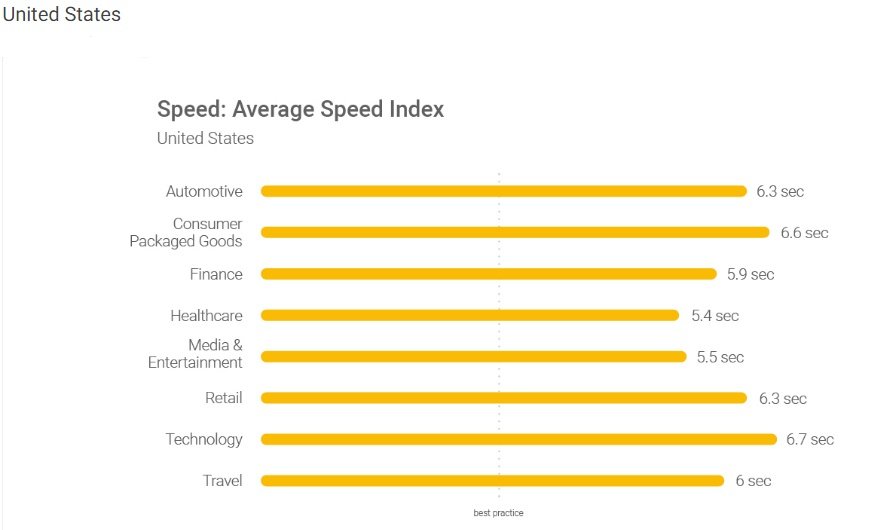
Ideally, the best loading speed for both mobile and desktop should be around 2 seconds or less. However, sometimes it can vary depending on your industry.
According to Google, it takes about 22 seconds to load a mobile landing page. However, 53 percent of visitors abandon the site if the load speed takes longer than 3 seconds. After the 2 to 3-second mark, the bounce rate skyrockets increase by 123 percent as the loading speed gets to 10 seconds.
Therefore, it is necessary to optimize your page speeds to improve your browsing experience.
Why is my website slow on mobile devices?
There are a lot of factors that can affect your mobile speed. That said, the common issues for a slow loading site include unoptimized images, too many plugins, a lot of 404, server infrastructure, etc.
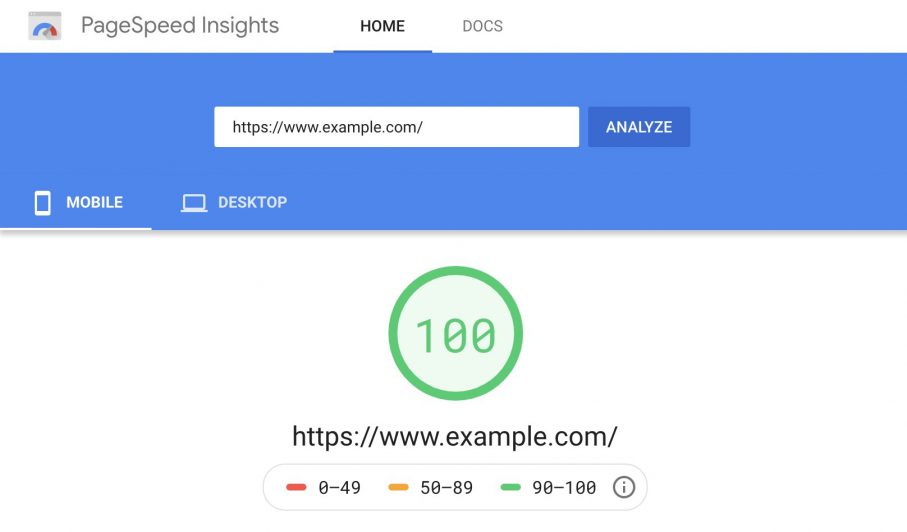
Using a free tool like Google PageSpeed Insight will help you pinpoint some issues that lead to slow loading time.
Google PageSpeed Insight is a tool designed to test whether your website has implemented all good speed optimization practices.

By entering your website domain, you’ll see a list of factors that causes your website to load slowly on mobile devices. Go try it out.
Next, we are going to look at some strategies to make your mobile site load fast.
Let’s dive in!
How can I increase my website speed on mobile devices?
If your site is slow, follow these steps to improve the speed and ensure that you do not lose out on any page visitors.
BIQ can also help you tell if you have enough keywords in your article to prevent overusing or underusing them.
1. Optimize Images
Visual media is essential in modern websites as they aid in driving more traffic, increasing conversions, and creating engagement. Unfortunately, the best-quality images are usually large, and uploading them on your website can cause web pages to load slowly.

Fortunately, you can use techniques to format and optimize your images to improve your site’s speed and performance.
Images make up about 25 percent of a webpage’s total weight. Your web server may have a hard time processing all the large media files leading to a longer rendering time. The result is a poor user experience and a higher bounce rate.
It may also result in a lower ranking by Google since it is difficult to crawl and index images that are not optimized. However, once you optimize your images, your mobile site loads faster, and Google can rank your site higher in the search engines.
Optimizing your images involves reducing their size and adjusting their quality before uploading them to your site. It occupies less disk space and does not use much of the site’s bandwidth. Your web pages become lighter, allowing quick communication between your browser and the server.
One way of resizing your images is by compressing them. There are two forms of compressions;
- Lossy compression – It involves reducing file size by losing part of its data. Though, the amount of data lost is not enough to cause concern.
- Lossless compression – It reduces the size of a file, losing no data or affecting its quality. It is the best way to reduce the file size of your image.
You can also reduce your image by adjusting its height and width. For example, if your site requires a 1920 x 1280 pixel banner, but you have an image of dimensions 5472 x 3647 pixels, you can resize the dimensions to fit. The file size may reduce, but so may the quality.
It is also appropriate to use the right image formats as they affect the site’s weight, which affects the loading speed.
The file formats you may use on your website include:
- Graphic Interchange Format (GIF) – They comprise animated images of small sizes. They are best for use on blogs and social media. They require lossless compressions to reduce their size.
- Portable Network Graphic (PNG) – They are the most common images for use on websites. They are of high quality and naturally big. To reduce their size, they require lossless compression.
- Joint Photographic Experts Group (JPEG) – They are naturally smaller and of lower quality than PNG files. They use lossy compression to reduce their size.
- WebP – These images are much smaller than PNG and JPEG but are still of good company. They can use either lossy or lossless compression.
2. Reduce Server Response Time
Server response time is the time between a request for a page by a client and the response to that request by the servers. If the wait time is over three seconds, you are more likely to lose close to half of your customers.
Today’s clients do not have the quality of patience. Instead, they expect things to happen instantaneously. If it takes too long, they may try out their luck elsewhere. The same happens when it takes too long to receive a response from a web server.
We measure the time for a web server response in Time To First Byte (TTFB). The first step to reducing your server response time is using the right host and server. Compare the various options in the market and choose one that is affordable, complete, and easy to scale up as your business needs grow.
Then, optimize the settings of your web host and server. Place measures such as using an HTTP/2 socket, enable cache, and use a content delivery network to reduce your website’s response time.
Next, get rid of any unnecessary third-party apps, duplicate pages, or CSS/JavaScript files that are consuming space in your server.
Finally, you can improve the server response time by making the most of your hosting server’s resources. This can be through minifying JavaScript codes and CSS files, compressing large images, and combining files when possible.
Keep in mind that the recommended server response time by Google should not exceed 200 milliseconds.
3. Remove Unnecessary Plugins
If you are using WordPress, Blogger, or any similar CMS, you’ll notice plugins are probably the biggest contributors to the website’s poor performance.
Using too many plugins can result in a great burden to your websites and slows down the speed. Thus, one of the best ways to make your mobile site load fast is to deactivate or delete some of the plugins which do not add much functionality.
Pull up your sleeves, and it’s time to do some real work. Go through the list of plugins you have. You may even notice that some plugins are outdated and aren’t well maintained. Furthermore, some plugins may not be relevant to your needs anymore.
4. Minify Resources
Minification is eliminating unnecessary data from your web pages and script files without affecting the website’s normal operations.
The goal of minification is to improve site speed and accessibility by reducing bandwidth usage and loading time. It is highly beneficial, especially when using a limited data plan on your mobile device. Developers have a habit of leaving comments, spacing, and well-named variables to make it easier to understand the code.
While it may be a plus to anyone that works on the assets, it may not be favorable to the speed of loading your pages. Minifying CSS, JS, and HTML files eliminate the comments and extra spaces, avoiding additional network traffic with no added benefit.
5. Remove Render- Blocking JavaScript
Do you have a stunning website, but it takes forever to load? One commonly overlooked reason for poor performance and speed is render-blocking resources. These are portions of code common on CSS and JavaScript that prevent a site from loading fast.
Don’t get this wrong; both JavaScript and CSS are incredible coding languages to write your website. However, some resources can affect your site’s speed when executed at the wrong time.
When loading a page, a browser parses through all the HTML on a page before displaying the screen results. However, if it encounters a link to a JavaScript or CSS file, it halts the HTML parsing and tries to fetch and execute it. This slows down the page from loading.
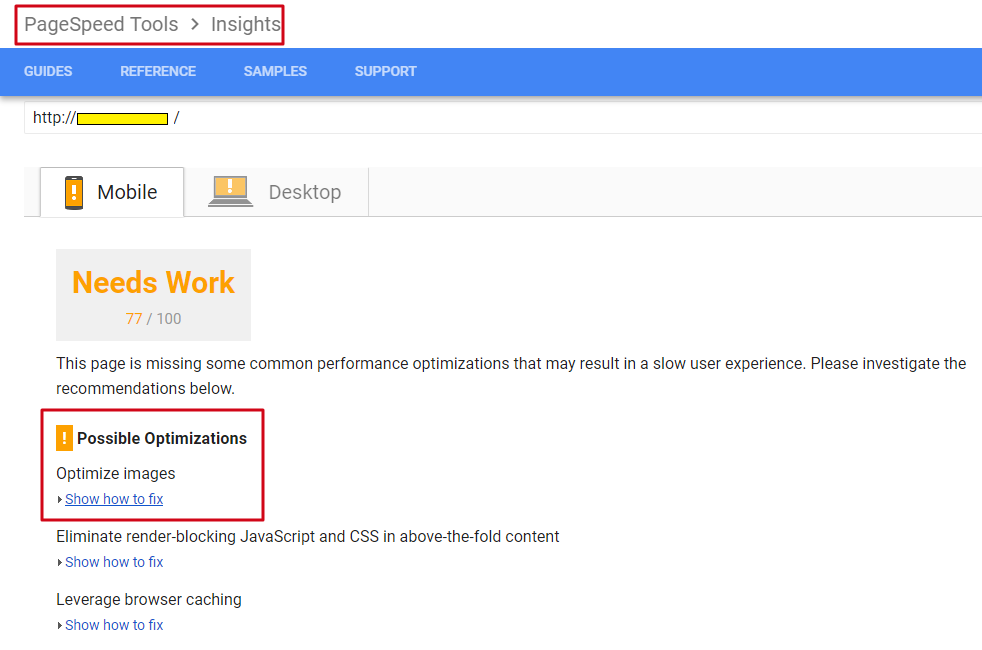
You can remove such render-blocking resources or push them back of the queue till the browser needs them. You can use Google’s Page Speed Insights Tool to locate render-blocking resources.

It will display a list of files affecting your site’s loading speed. Focus on the file with a JS and CSS extension, as those are the ones you want to eliminate.
6. Turn On Browser Caching
It is a common practice to clear out our browser now and then improve your device’s functionality. But what if I told you that you do not have to touch them?
Your browser cache saves useful data and information that is necessary for viewing the website. The information and data help reduce the time of loading the page the next time you visit the site. As a result, you get to use less bandwidth than you would use when loading the page for the first time.
Turning browser caching on enhances visitors’ experience to your site by helping them access pages much faster and save on bandwidth. It reduces your web server’s workload, making it easier to handle more traffic on your website.
7. Reduce Redirects
Redirects reduce the speed of rendering a page site affecting the overall user experience. It adds an extra HyperText Transfer Protocol (HTTP) request and response round trip when a redirect occurs. Sometimes several round trips may occur before accessing a page.
Though visitors may eventually end up at the correct URL, the loading speed is very slow, resulting in a high bounce rate. Therefore, ensure that your website is highly responsive and does not have over one redirect.
However, when choosing a redirect to use, only use those that meet your desired need. When you want to delete old content and direct page visitors to new content, use permanent redirects (301). If you are only making short-term redirects, such as holiday offers, use temporary redirects (302).
8. Simplify Web Design
Take a step back and think about when you designed your website. Was mobile usability part of your consideration? If yes, congratulations. But you probably never did.

Take this time to rethink your design, with the first consideration being a mobile interface. Modern mobile sites differ from those in the past. Initially, you would have to create two versions of a website, one for mobile and another for desktop.
But the two are different and operate separately from each other. Ideally, the desktop site contains everything about the business, but the mobile site only previews the experience you get from the primary site.
But if you want to guarantee your site’s best mobile experience, create a simple but responsive design. A responsive website is dynamic, allowing you to create one site for both the desktop and mobile.
It is also faster than a mobile-only website giving you an edge in Google rankings. It also attracts much attention as visitors find it very pleasing to the eye. Apart from having an excellent design, your website should also be lightweight for faster speeds.
Do not become too focused on making the site look pretty, as you may end up with too much code. Keep it simple and ensure that every detail is open and decluttered.
9. Evaluate your Content
The final tip to make sure your mobile site load fast is to evaluate your content display on the website.
Start with above-the-fold content because this will affects visitors to decide whether to stay or exit your website. Make sure to make them clear and concise to your visitors.
Moreover, Google recommends limiting the size of the data that is needed to render the above-the-fold content. This includes:
- Structure your HTML to load the critical, above-the-fold content first.
- Reduce the amount of data used by your resources
When evaluating your content, focus on the quality rather than the quantity of content.
Use BiQ’s Content Intelligence to analyze your content relevant to your target audience. The higher the relevancy is, the higher the chances they will stay.
BiQ’s proprietary feature, WordVector, tells you the performance of your content against the Top 10 SERP content in relation to your target keyword.
The best part about this feature is that it can tell you exactly which paragraph has lesser relevance to the overall content.
Now, you will be looking at the “Edit Needed’ section to check which paragraph needs revision.
You can then dive deeper into the paragraph and better understand how to improve its relevancy to your target keyword.
Helpful tip: Try to use related keywords to increase your overall content relevancy than stuffing the same target keywords.
On top of that, it will go your content line-by-line and show you essential insights, including relevancy, sentiment, and readability.
Content readability is important for a good user experience. No matter how fast your mobile site load, if it is hard for readers to read or consume your content, they will bounce off your site without thinking twice.
Final thoughts
And that’s it! 9 tips for you to make your mobile site load fast.
When implementing any of the steps above, make sure to keep your target audience in mind. Think of it this way: does this step will make the user experience better? If yes, then do it.
Now back to you.
Which strategy are you going to try first? Or is there any question you have? Either way, let me know in the comments.