Want to join in the ranks of the greatest by creating a new web app but don't know how? Here are 13 steps on how to build a web app that drives sales and conversions.
Do you know having a website or application will get you to convert and generate a huge amount of sales? Learn how to build a web app today.
The number of web applications has skyrocketed in the last few years.
Now is the best time to start building new web applications, fill in a gap on the market and maximize your traffic and sales.
But first, what is a web application?
A web application is any app you can access directly from your browser. Unlike a basic website, you can interact with it and it has a built-in functionality inside of it.
An example of a web application is Gmail, Microsoft 365, or Twitter.
In this article, you’ll discover how to build a web app in 13 steps.
1. Come Up With An Idea
The easiest way to find a compelling idea for your web application is by brainstorming.
In essence, it’s a method designed for teams to generate ideas by having open-minded conversations with your whole team.

It’s great because it allows you to look at problems from a different perspective. It unlocks creativity, boosts enthusiasm, and makes the whole process of finding out ideas enjoyable.
Unfortunately, because of the Covid-19, it’s impossible to meet with your team in person.
However, you can easily overcome that with shared workspaces and brainstorming apps. One of the best apps for brainstorming is Miro.

Miro is a collaborative tool used to create sticky notes, images and come up with ideas on an interactive whiteboard.
Everyone can interact in real-time and you can come up with ideas 10x faster.
2. Do Market Research
The most important step in building a successful web application is planning.
You must have everything planned beforehand, conduct market research, and find a gap you can fill in with your web application.

Unfortunately, most people shy away from planning. This is mostly because they think it only takes their precious time they could use in perfecting their web application. But this is a wrong approach that can sabotage your whole strategy…
Planning is crucial and it can save you a lot of time.
In fact, every minute spent on planning will give you 10 minutes back in execution.
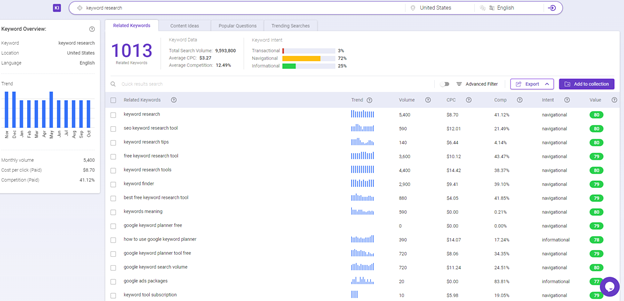
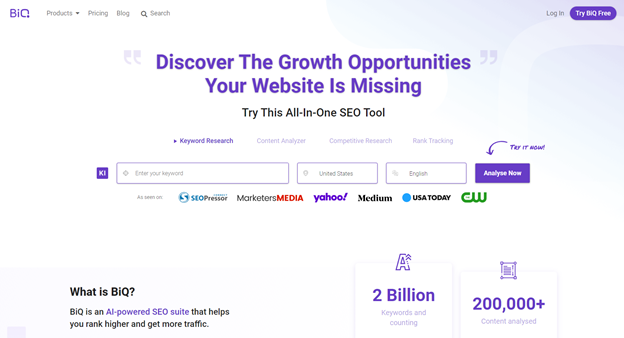
The easiest way to conduct market research is with BiQ’s Keyword Intelligence.
Go to Keyword Intelligence and type in your target keyword or the name of your niche. You’ll get a list of results as seen below.

This helps you to see what people are interested in and can allow you to discover valuable ideas for your web application.
3. Identify the Needs of the Market
If you wish to build an app that is successful, you must satisfy a need on the market.
There are multiple ways to find out what your ideal customers want. We’ll cover the three most effective ones that will guarantee you strong results.
(i) Creating Buyer’s Persona
Creating a buyer persona can help you get into customers’ shoes and come up with their pain points and problems.
You can easily create it with a free tool from HubSpot – Make My Persona.

(ii) Surveys
Another great way to find out what consumers want is by asking them with surveys. They are very simple to perform and you can be done with a survey in a couple of minutes.
For surveys, you can use free tools like Google Forms or Survey Monkey.
(iii) Interviews
Interviews are similar to surveys. But they are more time-consuming and costly. They can give you better results though, which makes them superior to the previous methods.
You can conduct interviews one-on-one or talk to multiple people at the same time.

Identify a need on the market and build an app that satisfies a need on the market.
4. List Out The Core Features
Now that we’re done with the planning, let’s look at some of the features of your web app.
You should start slowly listing the core features of your web app. For instance, if you want to create an online weight loss app, you can list out features such as:
- Health tracker
- Food finder
- Recipes
- Calorie tracker
- Exercise calendar
Basically, you’re writing out what your app can’t be missing.
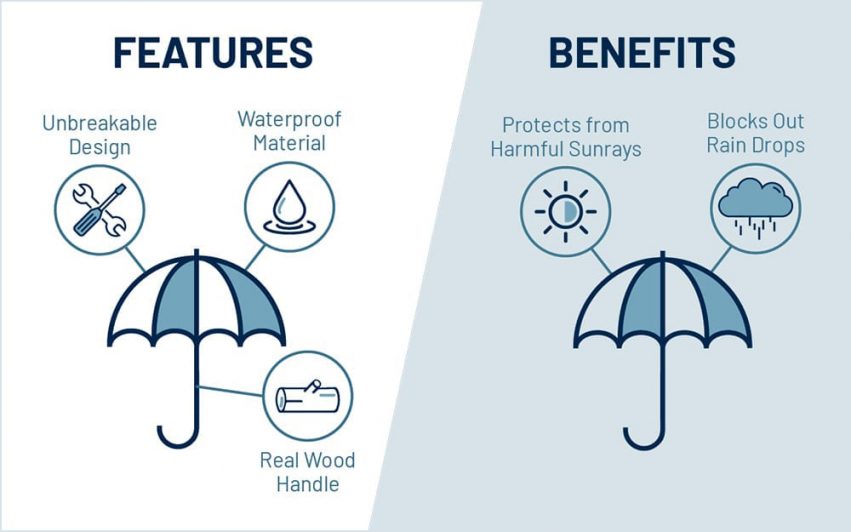
After you get that, it’s time to create benefits from the features. This is important because nobody cares about what the product is – features.
The only thing your customers care about is how it can help them – benefits.

List out all core features, turn them into benefits and build web apps that sell.
5. Sketch & Create Mockups For The App
There are multiple stages of designing a web app. We’ll start with the first one – sketching.
In essence, it’s a quick draft you create to outline your web application and its whole workflow.
Don’t get into much detail though. In fact, create just a skeleton of your app will do – a wireframe.

When creating a wireframe, consider the following things:
- Branding
- Navigation
- Buttons
- Forms
Sketch it out and create multiple versions of it. Play with the design and think about how the design will affect the app’s functionality.
Keep it simple and don’t overwhelm yourself too much in this step, it’s just a sketch.
6. Design Your App According To The Wireframe
In the previous step, you’ve created a basic structure of your web application.
Now is the time to replace the placeholders and add real images, text, photos, and buttons to the wireframe you’ve created.
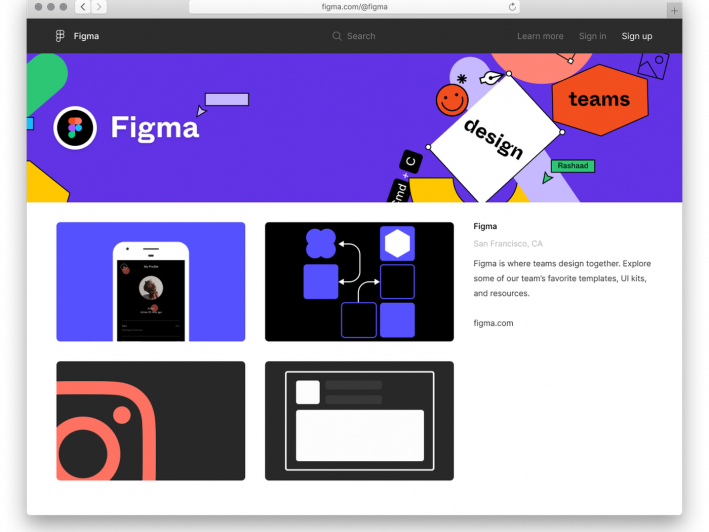
You can easily do that in graphic design programs like Figma.

It’s a super easy and highly intuitive program you can use for free.
You can choose from thousands of templates, add different elements and create a web design you’ll be proud of.
If your budget allows it, it’s a good idea to hire a graphic designer to do the job for you.
It will save you a lot of time you can use for more important tasks. It will also allow you to create a better design that can make your web application more successful.
7. Put Together A Marketing Plan
Marketing is crucial for your online success, especially when creating a web app.
You can have the best web application on the market, but if you can’t sell it properly, you won’t be successful.
You can divide the whole marketing plan into two steps.
(i) Create a landing page
A landing page is one of the most important pages on your site.
It’s the web page where you sell your web application. And if you can craft it properly, you can get as much as an 11.45% conversion rate.

The creation process of the landing page is a bit trickier though.
You should definitely give it to the hands of a professional marketer because if done incorrectly, it can sabotage your whole strategy.
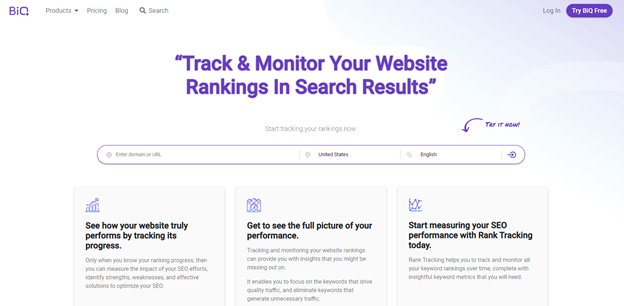
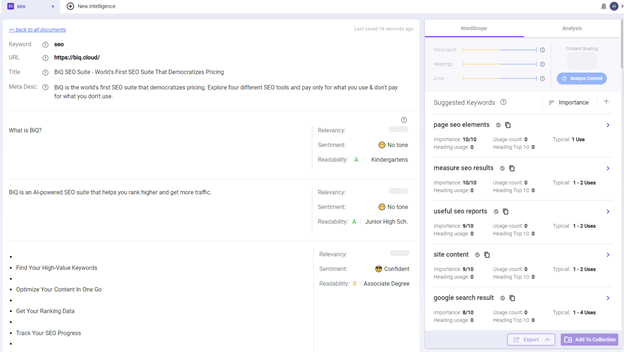
Now, if you wish to take control of your own content, you may use BiQ Content Intelligence to draft, edit and optimize your landing page for perfection!

(ii) Media Kit
A media kit is a collection of all important information about your business whether or not you decide to build an app.
It includes the statistics, benefits, and key facts that help others understand your brand, its mission, and what you have to offer.

Creating a proper media kit can increase your chances of media coverage and convey a strong brand image.
But as with the landing page must do it properly…
We have a full guide on creating media kits you can read on our blog.
Following these two ways will allow you to create the perfect marketing plan that will make your web application sell like crazy.
8. Develop Front End
The front end is the visual element of your web application.
It’s the front part of your web application, or in other words, it’s what you can see and interact with.
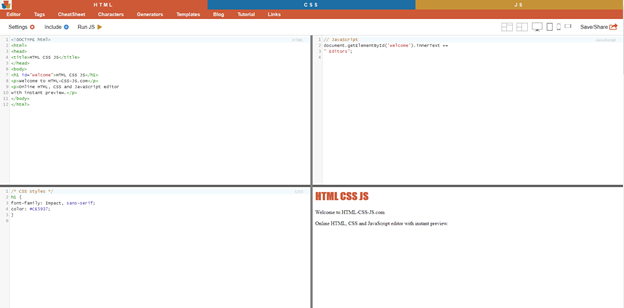
The front end is developed by HTML, CSS, and JS.

HTML creates the basic structure of the website – the skeleton of your web application.
CSS will help you design this skeleton and add colors, fonts, align the sections, and make everything look beautiful.
JavaScript is responsible for the logic of the website. That means, it adds animations or ensures that when you click on a button, an action is fired.
You’ll definitely need to hire a web developer to create the front end of your site for you. After you have the front end out of the way, it’s time for the backend.
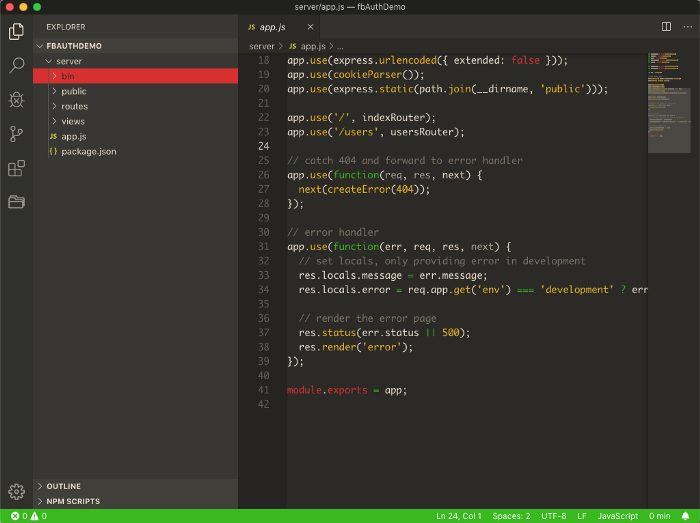
9. Build the app’s backend
The backend is usually what stores and manages your data in the background.
This includes things like databases, servers, and everything that’s running “in the back” that users can’t see.

Building a backend of your web application is one of the most difficult things.
I won’t go into much detail here because it’s very complex and beyond the scope of this article. But you will definitely need to hire a backend developer for that stuff.
10. Host & Deploy Your App
When you are done with creating your web app, you must put it online for others to see. For that, you’ll need to buy a hosting, domain, and cloud storage.

A hosting allows you to keep your app online 24/7 where others can access it.
A domain is the web address of a site where your app is located. For instance, www.myapp.com is the domain.
Cloud storage is where you save and retrieve customer’s data.
You need to have all three to run a fully functional web application.
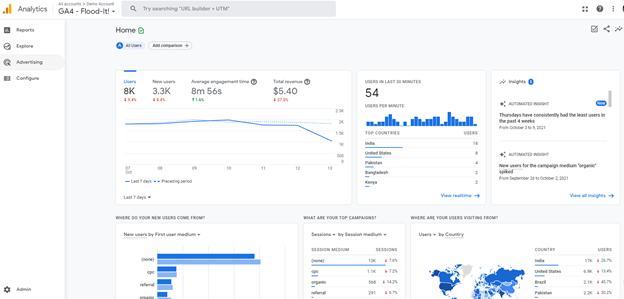
11. Integrate Analytics
What you can measure you can improve.
Integrating analytics simultaneously as you build an app can help you find out the number of downloads, user engagement, and retention of your app.
There are various tools you can use for that such as Google Analytics.

It can allow you to measure your overall traffic, click-through rate, and conversions. Aside from that, you can also measure behavioral analytics and demographics.
It’s extremely useful in finding problem areas to further improve your web application.
12. Improve With User Feedback
Perfecting your web application is a never-ending process.
You can definitely get some sort of feedback from Analytics, but it’s nowhere near what customer feedback can give you.
One sort of feedback you can easily get with minimal effort is by getting reviews.

You can also use other tactics that we’ve discussed in the third step. This includes things like surveys, focus groups, and interviews.
Listen to your customers, improve your app and provide a flawless user experience.
13. Market Your App
Finally, let’s look at some strategies to increase your reach and get to more customers.
It will allow you to 2X, 3X, or even 4X your customer base, maximizing your conversions and make your web application more successful.
We’ll be looking at the two most effective marketing strategies to use with your web app.
(i) Email marketing
The easiest way to skyrocket your sales and maximize ROI is through email marketing.
It’s the most lucrative marketing channel with a 4000% return on investment. You get $40 in return for every $1 your spend.
The key of any successful campaign is to make it as personalized as possible,
Make sure to perfect your subject line, call your customers by their name and segment your subscribers into small groups.
Also, don’t forget to include a highly visible CTA.
The difference between using a single CTA and not using one is huge… Emails with a single CTA drives 1617% more conversions than those without it.
(ii) Social Media
Social media is at its peak nowadays.
It has over 4.2 billion active users and it’s the best way to connect your app with your target audience.
And the best platform to reach out to your potential customers is Facebook.
It has over 2 billion active users and is the largest social media platform. One of the best ways to get to your potential customers is through social media marketing.
It allows you to target your potential customers by showing them ads you can personalize with demographics and psychographics.
It’ll massively increase your chances of conversion and will maximize your app’s potential.
Conclusion
Today, learning how to build a website has become a hot topic.
More and more people are looking to use these highly interactive and functional websites, instead of just basic web pages.
In this article, you’ve learned about how to build a web app in 13 steps.
What website application will you start creating next? Either way, let me know in the comment section below right now.