Image SEO is the process of optimizing the images on your website so they will rank highly in search and help boost your SEO. Here are 9 steps you should start implementing when you create your images.
No matter if you are a blogger writing articles or a website designer, it’s important to know how to create optimized images that can contribute to your article or website. Image SEO can bring your blog post to life, and we mean that literally.
This post will explain the importance of image optimization and share with you 9 important tips when it comes to creating images for the best user experience and SEO.
4 Reasons Why Image Optimization is Important

1. Improves Page Load Speed
Page load speed is the amount of time taken by a web page to load completely. It depends on many factors ranging from your website host to website layout and design.
Websites having less than 2 seconds load speed are most loved by their users. So, if you are optimizing 64% of your website’s weight, which are most likely images, you will be improving your website speed.
This gives your website visitors a faster experience, thus more users would interact with your product and services.
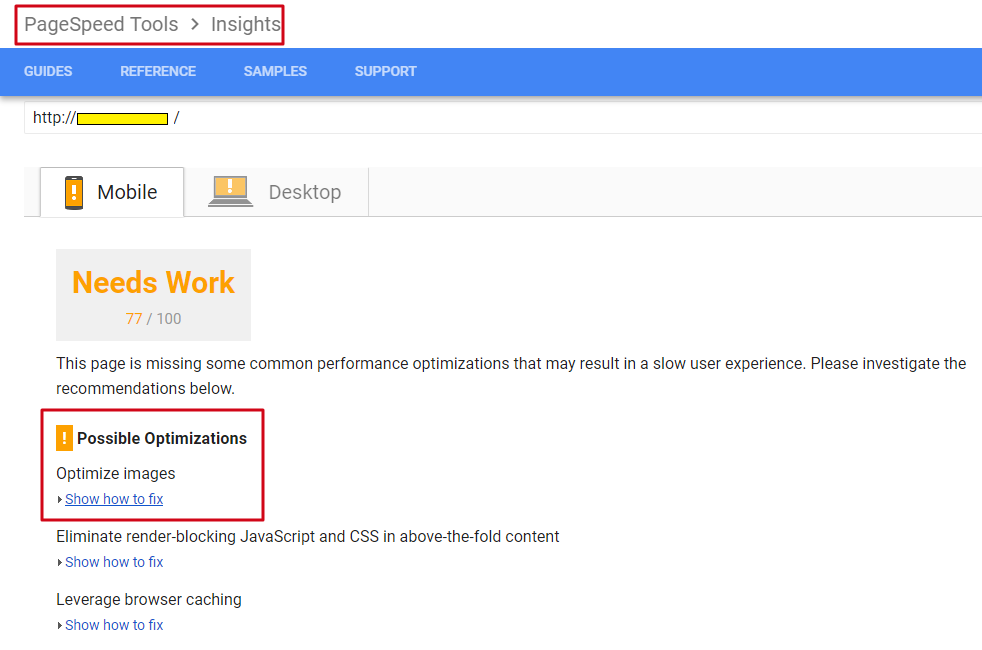
There are many tools that can help you in analyzing your page load speed such as Google’s PageSpeed Insights and ImageKit’s Website Analyzer, which will give you complete insights about your web page.

2. Improves SEO Ranking
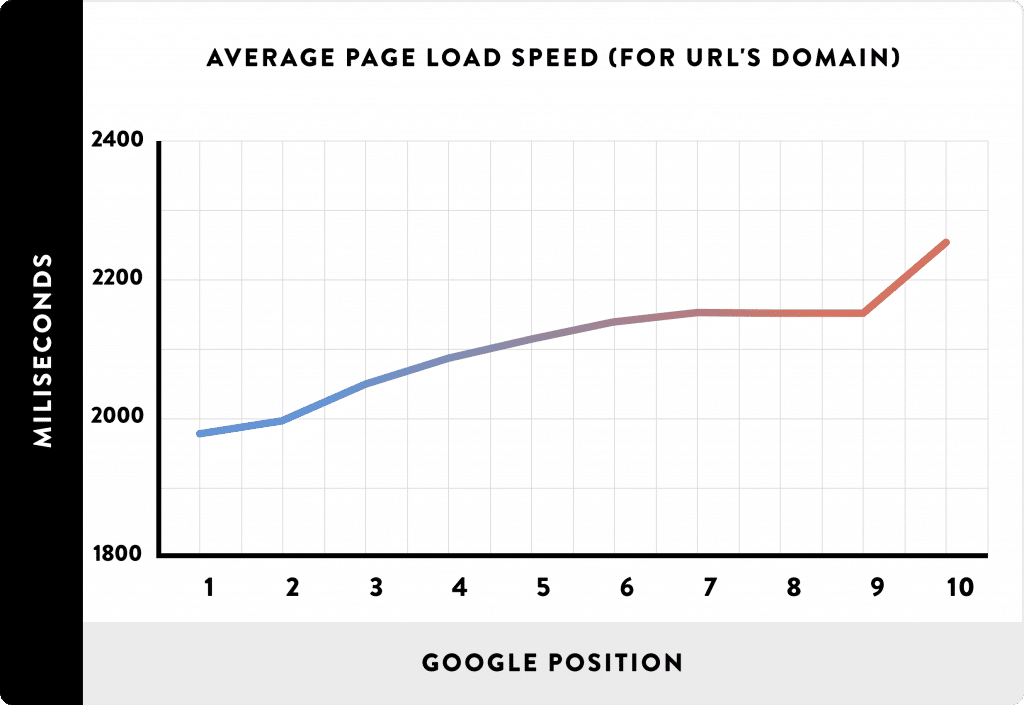
Yes, in 2010, it became clear to all of us that page load speed is a ranking factor. Just like its users, Google doesn’t love slow speed.
As a matter of fact, the search engine rolled out an update in the year 2010 in its Webmasters Blog which reads, “Like us, our users place a lot of value in speed — that’s why we’ve decided to take site speed into account in our search rankings.”
So, it is clear that the faster websites rank better in the search results as compared to slower ones. That’s why image optimization plays a significant role here.

3. Boost Conversions
Not just SEO rankings, page load speed is also directly related to sales and conversions. After all, if your search ranking improves, it means you can capture more users and possibly get more conversions.
There has also been a lot of research by marketing leaders like Kissmetrics, and Moz about the relationship between conversions and page load speed.
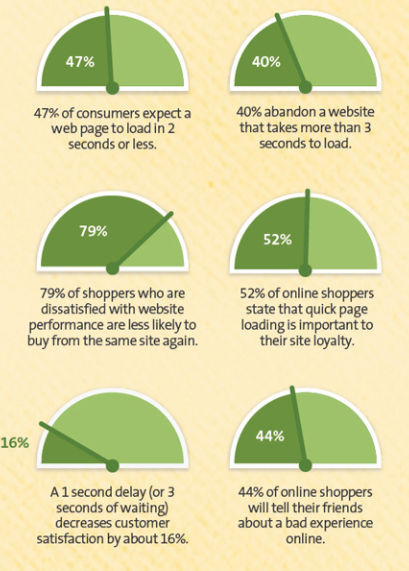
According to Kissmetrics, 79% of shoppers who are not satisfied with the web page speed or performance do not buy from the same site again.
4. Enhance User Engagement
A happy customer is not a myth, definitely not for those websites which are providing a great user experience.
And it can be your website too. All you need to do is optimize your website images, improve your page load speed, and thus, providing a better overall user experience.
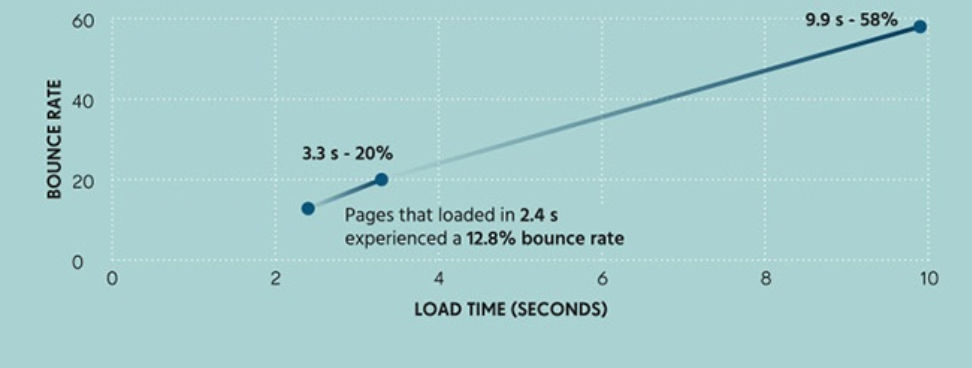
It has been stated in many studies that users are more likely to leave those websites which are slow.
The web pages which load in 2.4 seconds experience a 24% bounce rate. Your page load speed also increases the returning rate, meaning a customer who is getting a faster experience on your site would probably buy from you again.
Therefore, user satisfaction and happiness also depend on page load speed, which can be improved by optimizing web images.

In this digital world, every factor related to your website performance matters. And the expectations of visitors are only going to increase with time.
Images not only give search engines vital contextual information but also enhance the speed of loading pages which results in increased search engine rankings and user engagement.
For your site to succeed, you need to understand the fundamentals of image optimization.
Image optimization involves the creation and uploading of high-quality pictures in the right format and size to raise the number of clicks. It also consists of labeling the images correctly so that your site visitors can view them and understand the background of your page.
So let’s get into some of the ways to optimize your images:
1. Name your SEO Images Appropriately
When it comes to image optimization, naming the image to be used is the most overlooked activity. It would be best if you use a carefully selected keyword that will contribute to ranking and not including stop words such as ”in, a, the” etc. Also, always separate words with hyphens; for instance, IMG1234.JPG should be Image-optimization.jpg.
Your image title and alt features are other attributes that besides helping ideas rank higher, also improves your page’s materiality and improves your customers’ experience, in the end, ranking all factors. Where image links are involved, these features offer an environment for search engines concerning the destination page, facilitating its ranking.
Compared to file names, alt features are read out loudly by screen readers and accessibility software. In contrast, title features show up when your visitors hover over your pictures so, it is unnecessary to fill keywords on the image and overwhelm it.
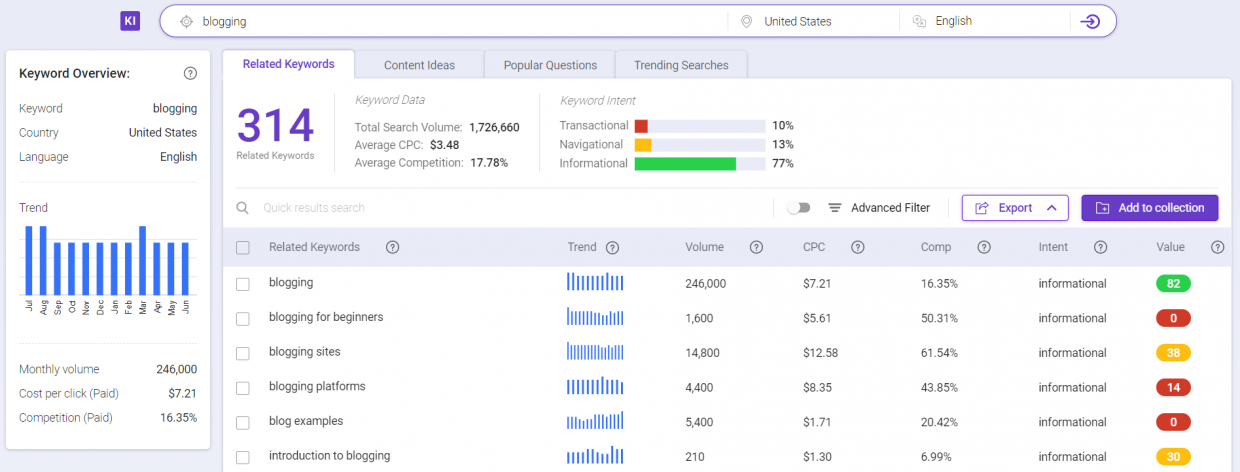
You can use BiQ’s Keyword Research to look for semantically related keywords to name your images.
It’s super simple, just type your target keyword and you can refer to the related keywords.

If the images are e-commerce or product-related, it’s better if you add ISBNs, model numbers, or SKUs to the alt feature to help clients who are on your page in search of specific items.
Remember that captions and keywords in the text area also give your customers more information about your page; thus, improving their ranking ability. Your page’s HTML title tags will also be part of your image result; therefore, make them relevant to your image.
2. Resize your Images
File size and image size are two different things. While image size refers to your image’s dimension, file size refers to the space required to store your photo on the server.
Most images from a professional camera have large dimensions and a high resolution; this may drastically reduce your page load times.
As much as they fit perfectly for printing, you need to reduce their size without compromising the quality for them to serve your site well.
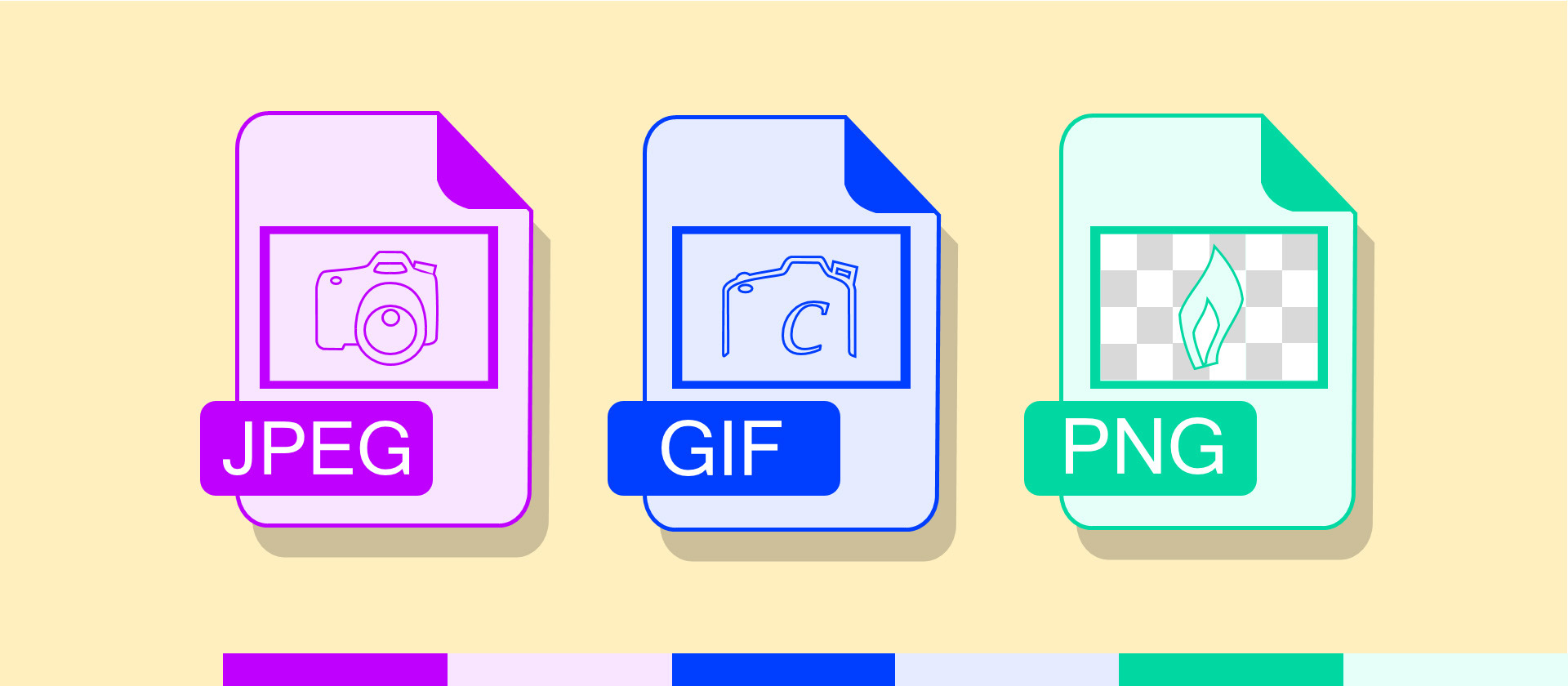
The file size of your image significantly affects your page load hence vital to make the right choice. You can either use GIFs, JPEG, or PNG.

Each has its advantages; however, JPEGS tends to be more SEO friendly compared to PNGs.
This applies in cases where you don’t need transparent backgrounds or when dealing with images with lots of colors since they have improved compression levels.
PNGs, on the other hand, are great for less detailed images, while GIFs are best used for simple animations that need minimal colors (up to 256 colors).
For logos and other computer-generated graphics, you can apply the vector-based SVG format but, you have to ensure your server resizes that kind of design as well. The most important feature is the file size; 100kbs or less serves best.
3. Use Unique Images
Using photos from stock is okay; however, they will not be of much help to you in terms of SEO, since other websites use the same images often.

Unique photos and images are crucial in the same way individual content matters for SEO.
Your picture should reflect your content or illustrate the purpose of your article. Besides, you should place your image near the relevant text.
If you intend to rank a particular image, place it near the top of the page. The reason behind this is that a photograph with accompanying text ranks better for its keyword optimization.
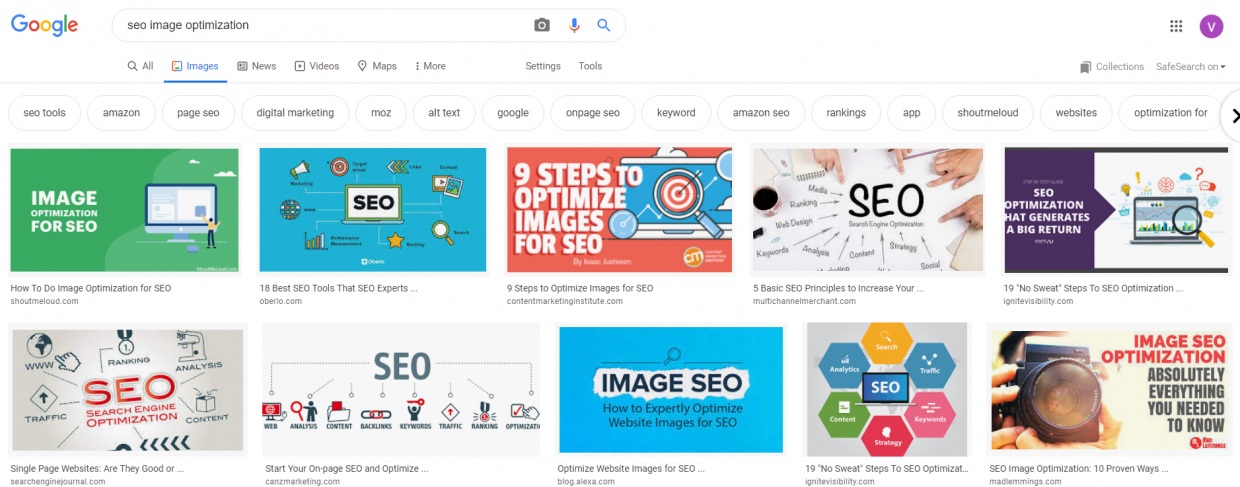
One trick we recommend is to actually Google your keywords and refer to the image ranking. This will give you a good sense of what Google is looking for when it comes to that keyword.
4. Host and Cache Images Properly
Besides increasing the page load times depending on the file size, images can also raise the number of requests made to the server while still loading the page. This brings competition with other vital resources, thus, reducing your page’s speed.
Earlier on, you would save several images as one and host them on a subdomain without cookies to accelerate the speed of loading and retrieving images.
Nowadays, with advancing technology, you can only use HTTP/2, which allows multiple server requests making speeding up the loading page irrelevant.
Your setup determines the speed at which you can host images and HTML files on a similar host. There are many advantages of hosting photos on your domain, including branding, cache control, and controlling of redirects.

Unless it is on a content delivery network (CDN) solely hosting images on third-party sites barely has benefits. Ensure you connect your personalized subdomain to your CDN source any time you’re using CDN.
This makes the process of changing your CDN provider much more manageable since no image updates and redirecting will be involved. Moreover, you will enjoy some branding benefits.
5. Properly Load Images on your Pages
Images, file size, format, and quantity not only affect your page’s speed but also slows down the loading process.
Despite the HTTP/2 network protocol improvement on the process of loading several images at a go, delayed loading of larger files can significantly improve performance in some cases.

The slow loading strategy gives your page a chance to load entirely even though images will only start appearing when a user scrolls down the page. While this technique may speed up the page load time, it can have a significant impact on your images’ indexing if not used appropriately.
When indexing, you can use a regular image tag such as HTML to rank highly on Google images. There haven’t been any circumstances whereby Google indexed materials loaded as background images using CSS. Also, make sure your robot rules do not tamper with your images trailing.
6. Share your Photos and Use Site Maps
Just like written content, image optimization is influenced by links. The more the links on your site from high-ranking sites, the greater the chances of higher ranking.
Therefore, it should be in your best interest to ensure lots of people see and link to your content. In the end, your original visual content will work in your favor.

Photos are more captivating than lengthy texts, hence easily shareable. Make sure you share your pictures on social media platforms, insert links in emails and newsletters, and motivate your friends and followers to do it as well. You can also add sharing buttons on your blog or site to encourage your site visitors to share your article.
Site maps are essential in SEO because they inform search engines of all your site pages. For your images to be noticed by users, also remember to add them to your site map.
7. Avoid Hiding your Text with Images
Caching any text is viewed as a black-hat SEO technique, and it comes with penalties. In case you intend to use an image instead of the first-page heading, make sure you don’t hide your header text. While the thought of it may seem innocent, you should avoid it at all costs.
If you are in dire need of an image in place of a text as your header, it will be best if you tag your image correctly to yield the image optimization SEO convenience.
8. Organize Several Images for Optimum Viewing
The way you sort out your images is as important as your image choice.
Make sure you sensibly categorize your photos in line with the visitors’ journey. For instance, if you’re showcasing a house for sale using several images, you should arrange them in a way that a potential buyer will take a trip through the house.
Further, ensure there are no spaces between your images. Photos are more captivating than texts, and you desire to see your visitors having a clear picture. Note that testing whether your pictures are persuasive is vital.
While compressing images helps in improving the loading time, loading images at different angles can lead to increased conversions as well as an enhanced consumer experience.
9. Add Text to Your Images
Have you look at the image ranking in Google, most of them always have their target keywords. So adding your keyword or blog title to your image can be helpful with image ranking.

Conclusion
Moving up the ladder of top search results requires lots of effort and determination.
For you to succeed, you have to do whatever it takes to rank your website. Image optimization can be a little time-consuming, but it adds some extra sparks to your site, making it outstanding.
If you’re having challenges with your content recognition, utilize these strategies while uploading your images. T
he above image optimization strategies will boost the visibility of your articles from both human users and search engines. Have fun optimizing your images!