Discover the 9 important HTML tags for SEO that will help you boost your website rankings.
Learn how to use HTML tags for SEO and quickly maximize your rankings.
HTML tags help search engines understand your website.
When they do, the higher you’re going to rank.
So today, you’ll learn all about HTML tag for SEO: what it is and how to use them.
What Is HTML Tag?
Definition: HTML tags are the hidden keywords within a web page that define how your web browser must format and display the content.
Most HTML tags have two parts – an opening and a closing part. For example, <html> is the opening tag, and </html> is the closing tag.
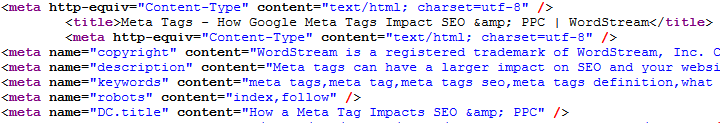
Here is an example:

Thus what this denotes to the browser is that anything inside of these opening and closing tags is marked up with these specific tags, and treat according to whatever the tag is.
There are various types of HTML tags that serve different purposes. That’s what we are going to look into next.
What Are Important HTML Tags?
We’ll look at the 9 most important HTML tags for SEO.
They’ll help search engines understand your content better, increase traffic and maximize the potential of your website.
Here are the 9 HTML tags for SEO that we’ll cover today:
- title tag
- meta description
- header tags
- decorative keyword tags
- image alt text
- open graph meta tags
- link & anchor text
- nofollow tag
- canonical tag
We’ll also talk about the best practices for each HTML tag.
1. Title tag
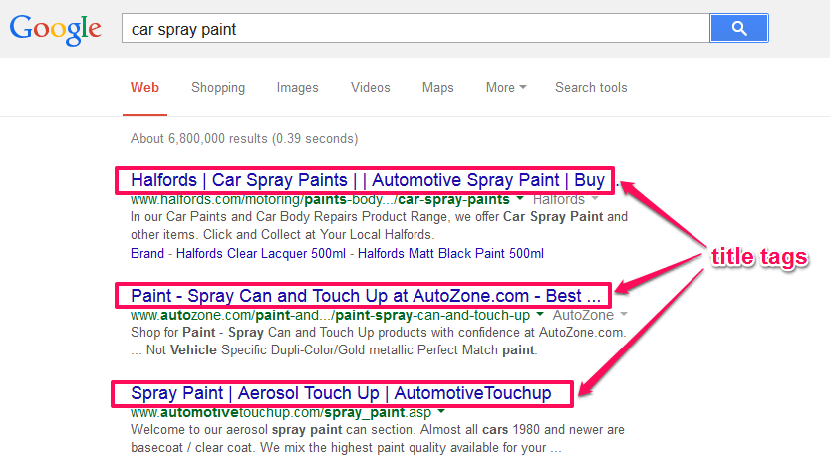
A title tag is the most important HTML tag.
It’s a headline for your website on the search results page.

Why is it important:
Title tag has the biggest impact on whether the searchers click on your website or not.
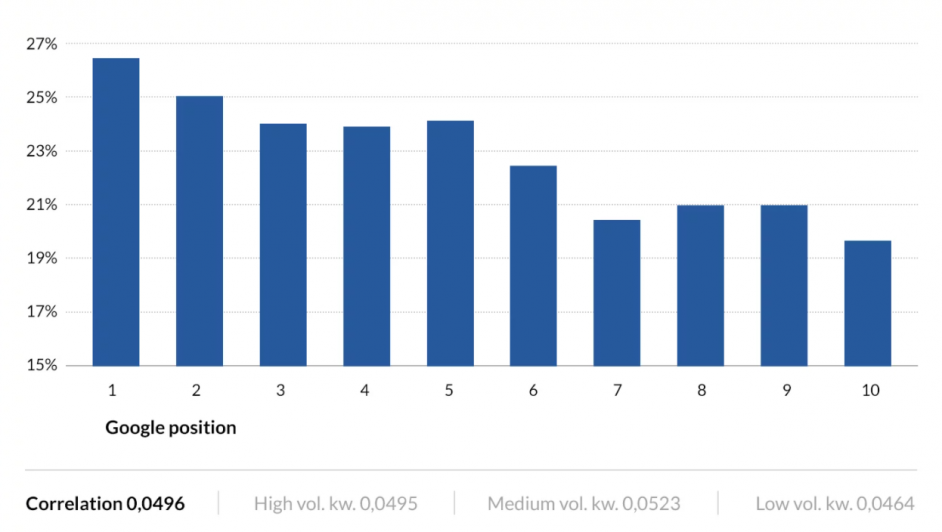
That’s because 80% of people read the title, but only 20% read the rest. To improve this ratio, you must make your title compelling
It’s not important just for the searchers though…
The title plays also a huge role in telling search engines what your website is about. Search engines can then understand the website better and rank it for the right keywords.
You can help Google rank your website properly by including relevant keywords in the title.
A slight change in the title tag can drastically boost your traffic.
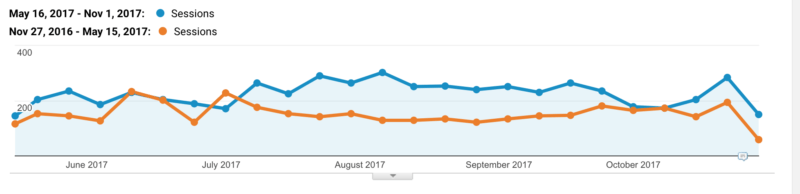
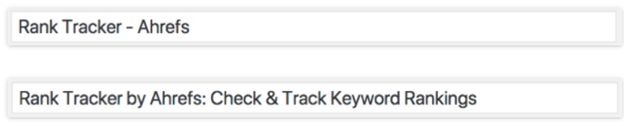
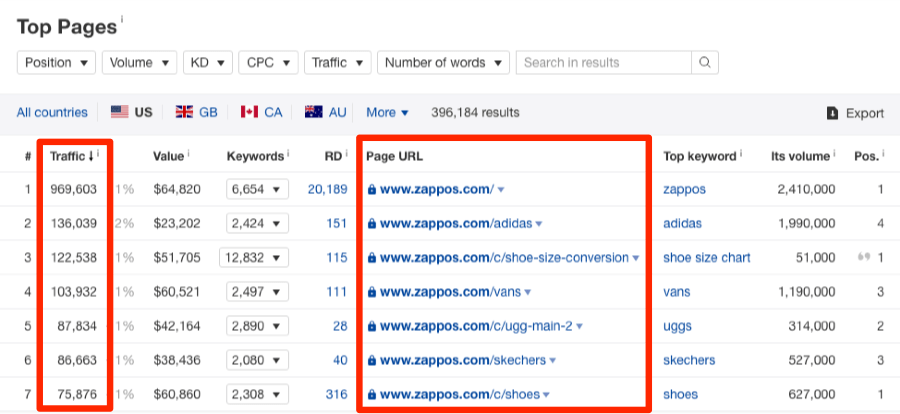
In fact, in Ahref case study, they did a tiny change in the title as you can see below.

The results?
37.58% increase in organic traffic.

Title tag best practices:
- Keep It Short
If you craft long titles, there’s a possibility that they’ll get cut in the search results.
This can completely prohibit you from conveying the message…
You should avoid that at any cost. So, keep your titles between 50 – 60 characters. In 90% of scenarios will they show up properly if you keep them in this range.
- Put Keywords First
You should put keywords as close to the beginning as possible. In the perfect scenario, you should put them directly at the start of your title tag.
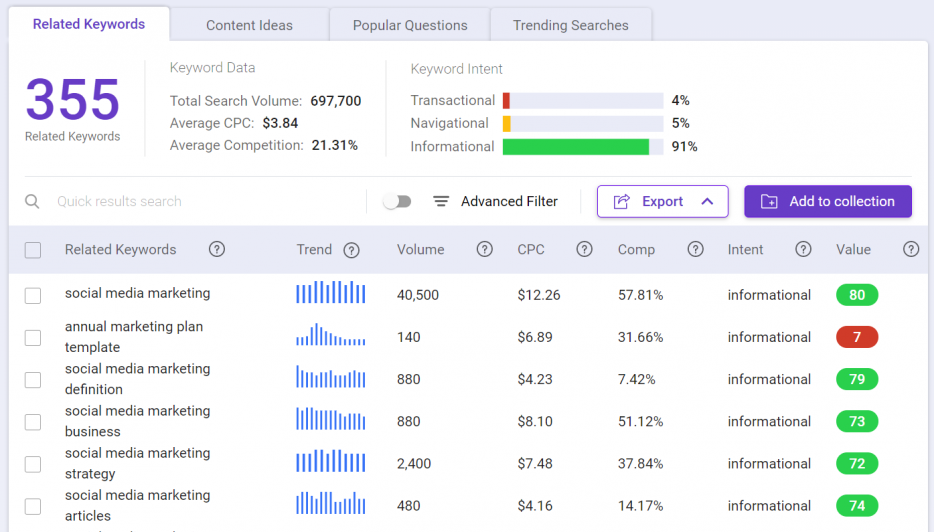
You can research your potential target keyword using BiQ’s Keyword Intelligence. It allows you to gather data on keyword volume, trends, keyword competition, related keywords, and more.

What makes BiQ’s Keyword Intelligence stand out from the rest of the keyword research tools on the market is the keyword analyzer feature. It helps you see why someone might be searching for the keyword in the search engine. With this data, you will be able to plan your content in such a way that meets your users’ needs.
If you are unsure which keyword to use, you can sort the keywords based on their value.
A high-value keyword means it will bring more traffic to your website at a lower competition.
- Write For Customer
Don’t brag about your business in headlines.
Nobody cares about that. Instead, focus on your customers’ needs and appeal to their emotions.
You can do that by using power words (words evoking emotions) and including a benefit in your titles.
2. Meta Description
The meta tag is another important HTML tags for SEO.
It is a short description of your webpage in the SERP. It’s the second most important HTML tag, at least on the search results page.
It should tell searchers more about the webpage and persuade them to click.

Why is it important?
The thing is, the meta description isn’t a ranking factor. Well, at least It doesn’t affect rankings directly.
But indirectly speaking… Yep, you bet it does.
Did you know that 43% of searchers click on the search result solely based on the meta description?
So, if you can improve it, you’ll improve the CTR, which will lead to more traffic and higher rankings.
It’ll also make your result pop in the SERP by highlighting the keywords searchers type into the search engine.
Meta tags best practices:
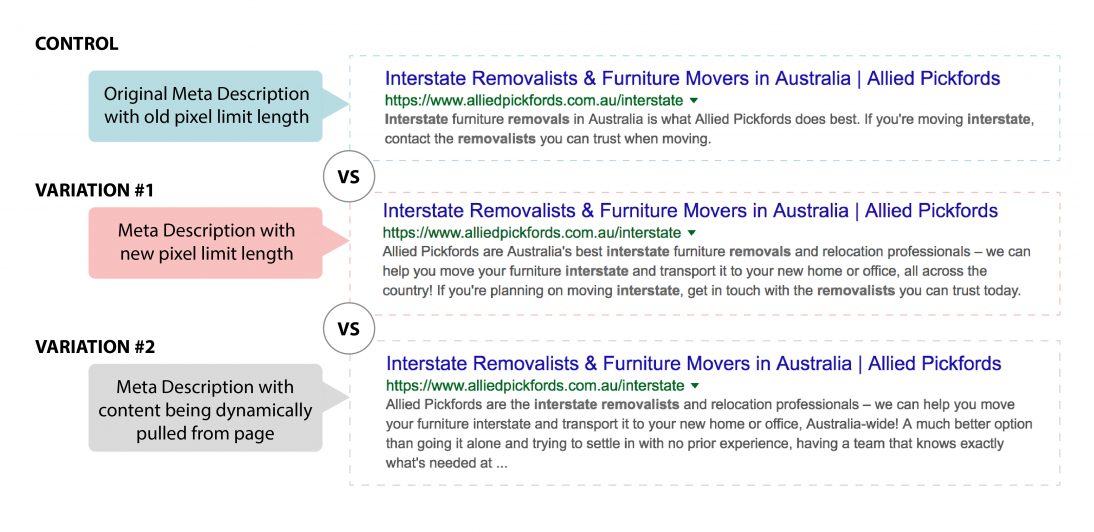
- Use The Full Length
You can sum up your webpage in one sentence or give searchers more details by using the full length of the meta description.

Full-length meta descriptions get 36% more traffic than shorter meta descriptions.
Be sure to use the full length and make it compelling.
- Be Relevant
You don’t have much space for writing.
That’s why you must cut through the clutter, remove fluff and be ultra-relevant and straightforward.
You should also make it catchy and convincing.
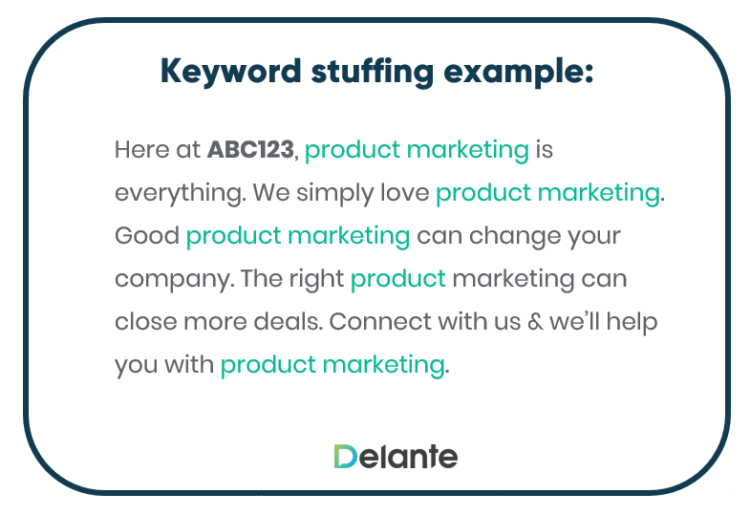
- Avoid Keyword Stuffing
Keyword stuffing is including the same keyword multiple times in an unnatural way as in the picture below.
Please, do yourself a favor and avoid it.
It’ll only lead to penalization, which will drastically decrease rankings.
3. Header Tags
Header tags present the headline and subheads of your content.
Unlike the previous two tags, they aren’t on the search results page, but directly on your website.
The most important header tag is H1 – the highest impact on rankings.
Why is it important?
Header tags give your content structure.
They make it easy to navigate, which is a must nowadays where 80% of visitors are skimmers.
They also help crawlers understand your content – especially the H1 tag. Changing the H1 tag improved ranking from 380th position to the 3rd position in the Google results.
Perfecting header tags is definitely worth your time.
Header tags best practices:
- Include keywords
Include relevant keywords in your header tags.
The reason behind it is simple – they help search engines figure out what keywords should they rank you for.
They can also help you with ranking in the featured snippet.
In the above example, the “10 Top Marketing platforms” is an h1 tag, while all highlighted tools are h2 tags.
That helped crawlers understand the content and show relevant information to searchers in the featured snippet.
- Use numbers
Headlines including numbers perform the best.
Numbers are like candy for the brain and can make us motivated. Which one of the following would make you read further?
“Segmented campaigns can greatly boost revenues.”
Or
“Segmented campaigns can lead to a 760% increase in revenue.”
The second one for sure.
Numbers also tend to generate 73% more engagement and they are shared more on social networks.
- Make it slightly different than a title tag
H1 tag, similarly to title tag, helps crawlers understand your content.
But, will it help them if you create the two identical headlines – the same title tag as the H1 tag?
Of course not. That’s why you should make them a little bit different. You can do that by including related keywords.
4. Decorative Keyword Tags
Text decorations are crucial HTML tags.
They will help you highlight the most important thing. There are three main decorations – italics, bold, and underline.
Why is it important:
They can make your writing clearer.
They will also make your content easier for skimming, which is crucial because as we said earlier, 80% of visitors are skimmers.
Decorative keyword tags best practices:
Personally, I use it like this:
- Bold – highlight the most important text
- Underline – worth paying attention to, but not as important as bolded text
- Italics – less important text and names like BiQ Cloud, Inspection panel, etc.
5. Image Alt Text
The image alt text describes the image on a web page. It also shows up when an image doesn’t load properly.
Why is it important:
It can help visitors understand what the image was about if it doesn’t load for whatever reason.
It’ll also make your site more accessible. There are 3% of people who use screen readers for browsing webpages (mostly because they are visually impaired.)
If you don’t include the alt text, they have no way to know what’s the picture about. So, make sure to include it. It’s also another place to include keywords and can help you rank in the Image Search.
Image alt text best practices:
- Be as specific as possible
Crawlers use visual recognition for figuring out what’s on the image. But, including alt text can immensely help them.
However, make sure to be specific, relevant and don’t confuse them.
- Use keywords
As we said previously, it’s another place to include your keywords in.
It can help you with ranking in the Image Search which can increase your traffic.
Avoid keyword stuffing though, you’ll only get penalized.
- Keep it short
Don’t write essays about the picture.
Instead, keep it short and sweet, straight to the point. You should also avoid words like “image of” and “picture of”.
They are redundant and bring no value.
6. Open Graph Meta Tags
Sometimes social media platforms mess up the way your webpage looks when shared.
They’re HTML tags that can help you tell social media exactly how you want your webpage to look when shared.
You can then create better posts that attract more users.
Why is it important:
They’ll help you increase the CTR.
That’s because you can be sure that your posts will be shown properly and design to be visually pleasing.
In fact, Tumblr (250% increase) and Neil Patel (174% increase) used open graph meta tags and saw a giant CTR boost.
Open graph meta tag best practices:
- Generate Proper Tags
There’s nothing worse than having a working post and messing it up with nonfunctional open graph tags.
That’s why it’s crucial to generate tags that work.
We’ve talked about how to use it and discussed open graph meta tags in-depth in our previous blog post.
- Perfect Each Tag
All open graph meta tags are useful and you should perfect all of them.
The three most important ones are title, image, and description.
Do your best to make your post catchy, attract more visitors and make your business successful.
- Preview Your Post
It’s always a good idea to check if your post looks as it should.
You can do that with the Facebook debugger, which can help you preview your post.
You’ll simply type in your webpage’s URL and hit Debug.
7. Link & Anchor Text Tag
Link building is crucial for ranking high.
In fact, it’s one of the most important ranking factors.
And you guessed it… To create a link, you must use the link tag. The other thing is anchor text (the highlighted text you can click on)
There’s so much to know about links and lots of different attributes you can use, which I’ll discuss in-depth in the next sections.
Why is it important:
Link tag allows you to specify the type of the link.
There are two types of links – dofollow & nofollow. Both are important for SEO, but it’s mostly dofollow that helps you with rankings.
It can also help you with rankings. The more backlinks you have, the higher your rank. We’ll take more about the nofollow link later on.
Link and anchor text tag best practices:
- Keywords In Anchor Text
It’s important to include relevant keywords in the anchor text.
They’ll help search engines understand what is the content of the link and determine if it’s relevant to the readers. Potentially, it can even increase your rankings.
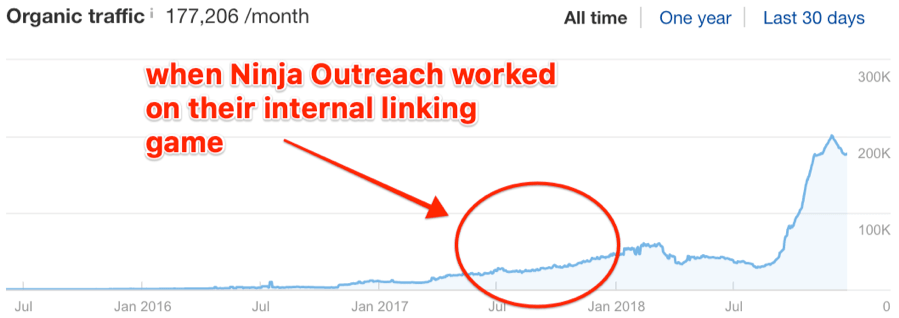
- Internal Linking
Not all links have to go to external sites.
Instead, you can leverage your existing content, link back to it, and get more readers to your other web pages.
It can be a huge boost, especially if you can do it right.
- Backlink Types
Not every link should be dofollow.
In fact, having only dofollow links may look suspicious to Google and looks like manipulation with the rankings.
Therefore you should use dofollow links only for relevant links.
The irrelevant links should be nofollow.
8. Nofollow Link Tag
We’ve talked about the link tag in the previous section.
Let’s now dig deeper into the nofollow link, so you can understand when and how to use it.
Why is it important:
First of all, nofollow links won’t give you any credit. They get skipped by the crawlers.
But, that doesn’t mean they are useless (they are NOT).
Look what happened when SEMrush changed irrelevant dofollow links to nofollow – it skyrocketed the traffic.
Even though a link is nofollow, Google knows about it.
It’s obvious from the case study that nofollows matter to SEO too. So, don’t cross them off, rather use them strategically.
Nofollow link best practices:
- How to use the nofollow attribute?
You can make any link nofollow easily.
You just need to add “rel=nofollow” to the link tag as below.
It’s that simple.
- When to use nofollow?
You should use it with every link that isn’t relevant to your website.
This includes ads, widgets, and comments. It’s especially important that you mark comments as nofollow.
It’ll help prevent spammers from creating links in comments, which can lead to penalization.
- Don’t make internal links nofollow
There’s no reason to make internal links nofollow.
Yet, many marketers make that mistake.
You should avoid it and make all your internal links dofollow, which will lead to better rankings.
9. Canonical Tag
The last link tag is the canonical tag.
Sometimes you can have multiple URLs pointing to the same content. It’s more common than you think.
The canonical tag will help you fix that.
Why is it important:
Duplicate content can confuse Google and it may not be able to rank your site properly.
The canonical tag will help you prevent that by telling Google which page should it rank and which pages are only duplicates. This will increase your rankings and boost your traffic.
Canonical tag best practices:
- Find duplicates
You can easily do that by using the Siteliner.
It’s a free duplicate checker that will help you find duplicate links.

You’ll simply type in your URL, hit Go and you get a list of all duplicate content.
- Pick the main URL
You must look at the duplicates and decide which link is the main one.
Which URL do you want to rank for in search results?
After that, it’s time to mark other links as duplicates and tell Google to rank your main URL.
- Make all other URLs canonical
The last thing you must do is make all other links canonical.
This signals Google that they are duplicates and that all of them should redirect to your main URL. To do that, go to the code and add the following code snippet to all duplicate URLs.
![Canonical Tags [2021 SEO] - Moz](https://biq.cloud/wp-content/uploads/2021/10/pasted-image-0-17.png)
Simply copy the code above into the head of your HTML file, change the “moz.com” to your main URL and you’re done.
Final thoughts
HTML tags are important for search engines.
They help them understand the content of the site properly so they can rank you for the right search terms.
They’ll also boost your traffic and make your site more readable.
We’ve talked about 9 essential HTML tags for SEO. Which one will you start implementing on your website? Or did I missed out on something?
Either way, let me know in the comments below.