“You should only use one h1 header tag on your site.”
That’s a myth, in fact, using multiple h1 tags nowadays can be beneficial for SEO.
Proper use of header tags helps your readers navigate through your post better, giving visual cues to guide them from one segment to another. Creating a better user experience.
Learn how to use header tags today and what are the benefits of using multiple h1 tags with BiQ now.
What Is H1 Heading?
The H1 heading is the biggest header tag of the page.
It’s enclosed in <h1> tags in HTML code.
It’s usually separated from other sub-headings and titles by its formatting.

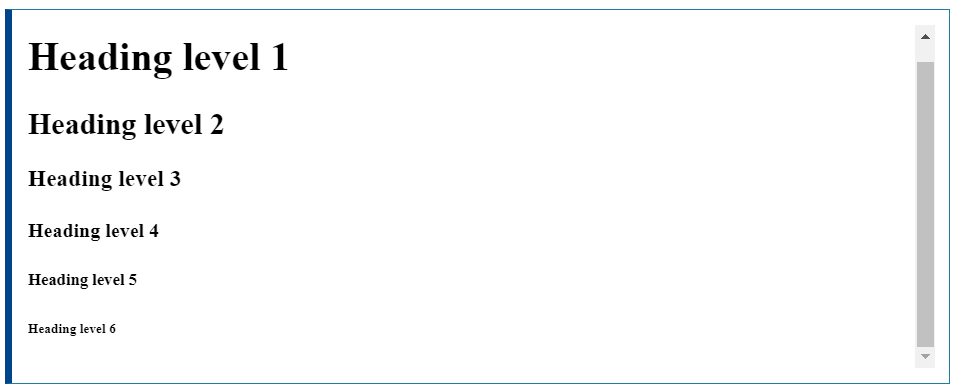
You should view header tags as an outline of your document. You use the H1 tag for the title of the topic, h2 for sub-titles, h3 for sub-points, etc.
However, you shouldn’t confuse the page title and H1 tag.
H1 Tag vs Title Tag
A page title tag is one of the most important elements of SEO.
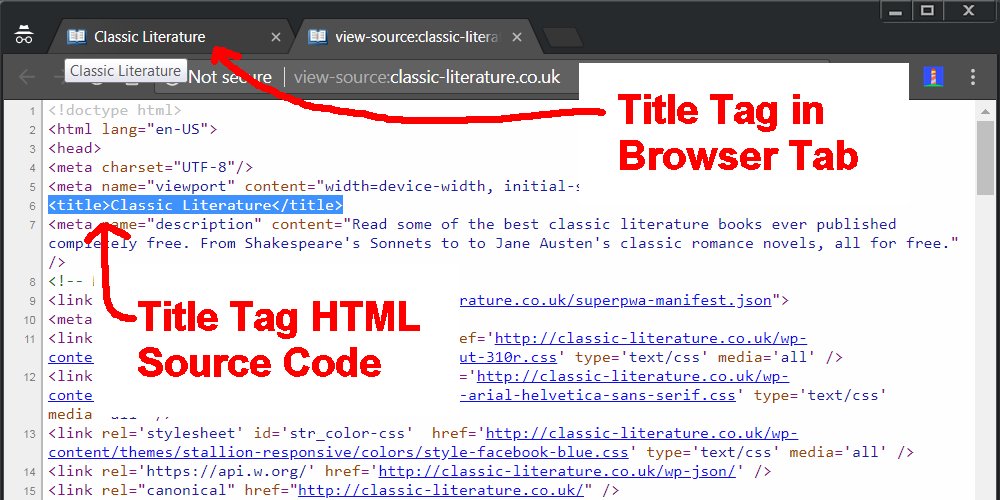
However, the page title isn’t the H1 heading. The title is enclosed in <title> tags in the HTML code and is shown in the search engine results, but not on the page, unlike H1 tag.
The only place where you can see the title tag on the page is in the browser’s tab.

The page title is a strong signal for search engine crawlers to understand what the website is about.
What Makes H1 Tag Important For SEO?
There are 2 main functions of the H1 tag.
- Helping Search Engine Understand Your Website
Google tries to show searchers the most relevant results.
That’s why the most important task for a search engine is to understand your website.
Only then can Google see if your website is the right fit for the searchers and show it to them. The h1 and other header tags are key signals for understanding your website.
“Changing H1 tag improved ranking from 380th position to the 3rd position in the Google results” – Neil Patel
H1 tag is one of the main positioning factors.

- Effortless Navigation Through The Page
We live in the fast-paced era and don’t have time for anything.
Do you have time to read a 2000 words long blog post?
Of course not, instead, we read what we’re looking for and leave.
“The average visitor only reads 25% of a blog post.” – Sumo
You must make your posts easy for skimming. The way to do that is by using header tags. However, put special effort into the h1 tag.
“On average, 8 out of 10 people will read headline copy, but only two out of 10 will read the rest.” – Mayo Clinic
The better is your h1 tag, the higher is your chances of beating the averages and getting people to read your blog post.
However, is one h1 header enough..?

Google Can Handle Multiple H1 Tags
Having only one h1 tag is a common practice, or at least used to be…
The things have changed and you can use multiple h1 header tags with the new HTML5.
“Our systems don’t have a problem when it comes to multiple H1 headings on a page,” said Google Webmaster John Mueller.
Do you really leave it to Google to try to understand your website or take the matter in your hands?
Multiple h1s will help make your website more understandable for Google, which can lead to better ranking and relevance.
It’ll be easier to understand for the visitor too.
However, if you want to reap these benefits, you must optimize them.

How To Optimize H1 Tags For SEO
There are 3 ways you can optimize your h1 tags.
However, keep in mind the most important purpose of your h1 – keep your visitors reading.
You can have the most optimized h1 tag, but if it isn’t compelling and nobody will read it, what’s the point?
Think about it while optimizing your h1s.
Write Compelling H1 Tags
The h1s of your posts are more important than you think.
You must do it right if you want your blog to grow and be successful.
We’ll look at the 3 best practices for making your h1s more compelling to your visitors.
- Mention Numbers
What grabs your attention more?
“Including CTA in emails can greatly boost your clicks and sales.”
Or
“Including CTA in emails can increase clicks by 377% and sales by 1617%.”
The second one for sure.
The reason is that numbers are like candy for the brain and can make us motivated.
“Titles with numbers tend to generate 73% more engagement and they are shared more on social networks.” – Orbit Media
However, to make this work, you must write it out in numbers, not alphabets.
“8 easy ways” instead of “Eight easy ways.”
The second one looks like there are no numbers in it and won’t give you that much of a boost.
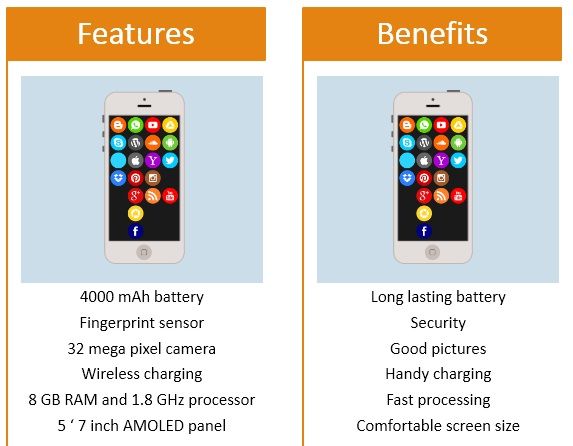
- Features Tell, Benefits Sell
Your readers don’t care about you, not at all.
It may seem selfish, but the only thing your readers care about is themselves. You can’t blame them, that’s how we all operate.
The second most selfish thing?
Talking about ourselves. Everybody likes to talk about themselves.
Use that to your advantage and keep your visitors reading. To do that, you must understand the difference between features and benefits.
- Feature refers to what the product is like
- Benefit refers to how the product helps the reader and how it can improve the customer’s life.
You can understand it better in the example below.

Unfortunately, most people make feature-driven h1s…
They waste all their efforts on content because nobody will make it past the headline.
“89% of posts are shared less than 100 times. ” – Buffer
Create benefit-driven h1s and persuade your visitors to keep reading.
- 4U’s Method
There are 4 qualities of a great h1.
- Useful
If you want your readers to continue reading your article, it must provide some benefit. We’ve talked about it in the previous step.
Fill your header tags with useful information that provokes the need to continue reading in your visitors.
- Unique
If your readers see the same headers over and over again, they won’t be interested to click.
It won’t convince them that you’re providing any unique values down the article.
Make your h1s unique and make sure your point stands out.
- Ultra-specific
What sounds more attention-grabbing.
“How to lose weight.”
Or
“How to lose weight using only 10 minutes a day.”
The second one for sure. The reason for that is that it’s more specific, so you can imagine doing it.
Be ultra-specific in your header tags.
Readers like to skim, and when they do, you want to make sure your headers actually make sense and give them a clear picture of your whole article.
- Urgency
If you can’t make your visitors read your content now, they’ll put it off for later. Unfortunately, sometimes later become never…
Headers should work in tandem with other elements in your article to persuade visitors to read now.
Make your visitors feel like they’re missing on something and that they have to read it immediately.

Include urgency in your h1 and turn visitors into loyal readers.
Include Relevant Keywords In Header Tags
Your title and h1 should have similar keywords.
However, they shouldn’t be the same.
You’re including more h1s in your post because you try to make it easier for the search engine.
How will you help it by including the same keywords in title and h1?
It’s much better to put related keywords in your h1, that are different than the ones in your title. The search engine will then read the h1s and the title and understand your website better.
However, how will you find SEO-friendly related keywords?
You can use BiQ Cloud Keyword Intelligence – a free SEO tool.
Go to BiQ Cloud’s website and type in your main keyword.
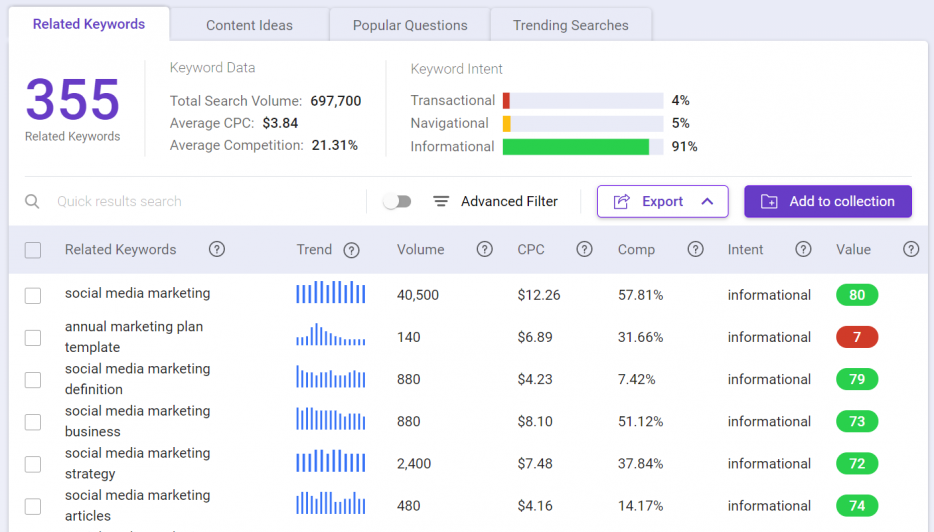
Hit Analyse Now to get in-depth data and related keywords.

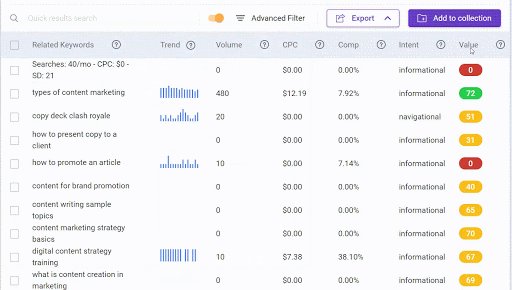
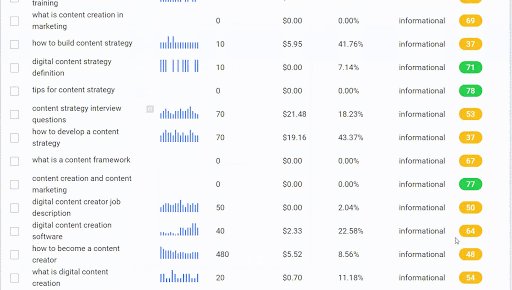
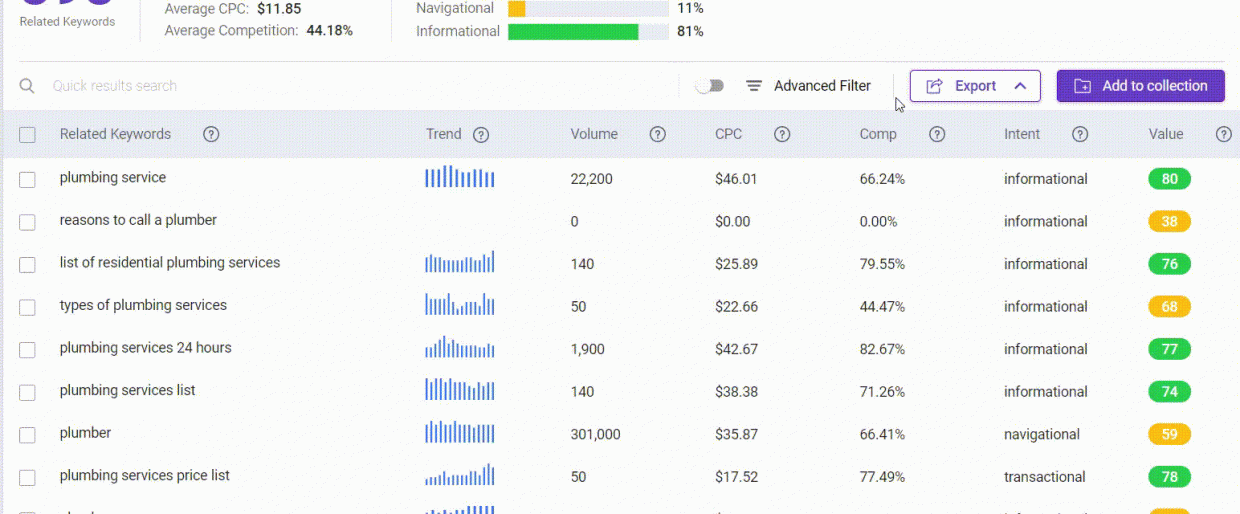
You got a huge list of related keywords.

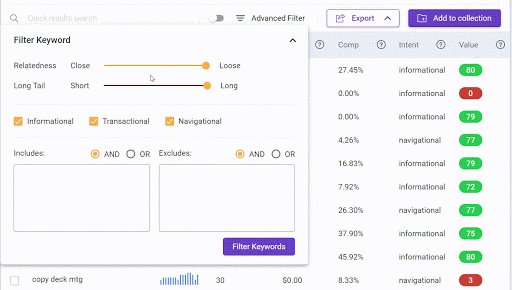
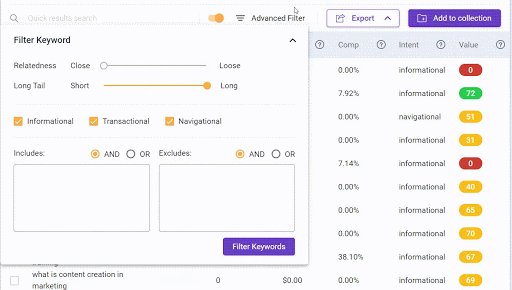
You must now use the filter to pick the right keywords. Hit Advanced filter in the upper menu.

You can now filter the results as you desire.
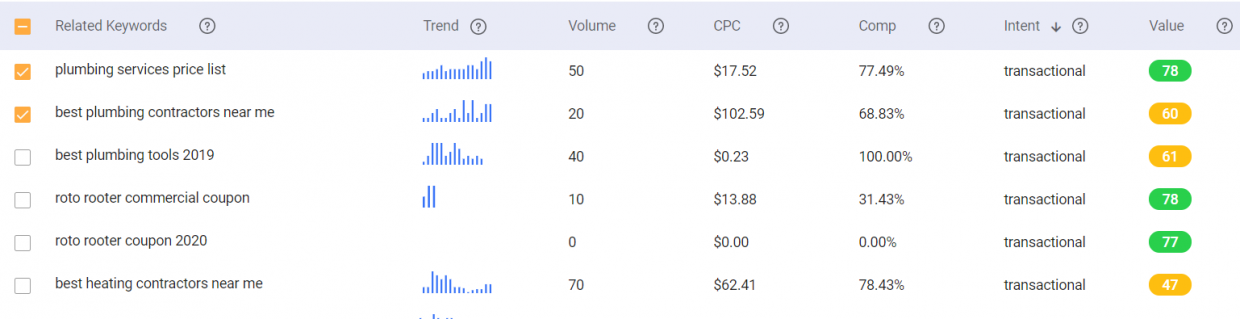
Drag the long-tail slider to the right to target long-tail keywords.
They’ll help you target a specific audience. Choose the informational intent to target people who are looking for more information.
Check the transactional intent too, because there can be great related keywords opportunities too.

Hit enter to filter the results.

You’ll get a list of ideas to include in your h1 tags.
Connect Multiple H1 Headings
Let’s look at some real-time examples of using multiple h1 headings.
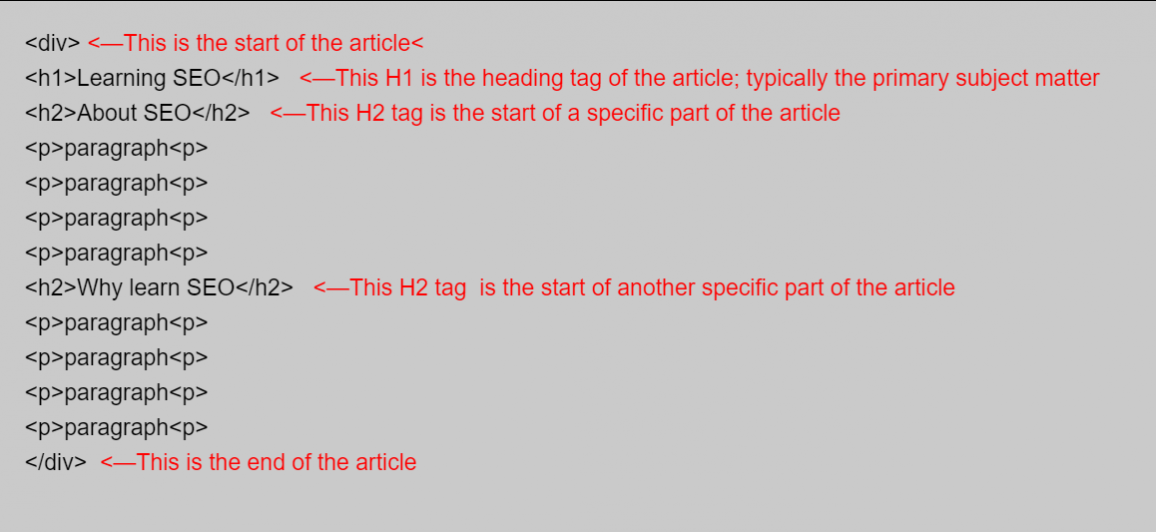
It’ll help you better understand how you can use them in your content. However, to do that, let’s look at the HTML4 versions of the website, which supported only one h1 heading.
It looked something like this.

There’s only one div tag enclosing the whole post with one h1 tag.
However, with HTML5, there are now more elements and sections you can use within your posts.
You have article, section, and header tags you can use to structure your content and make it easier for the search engine.
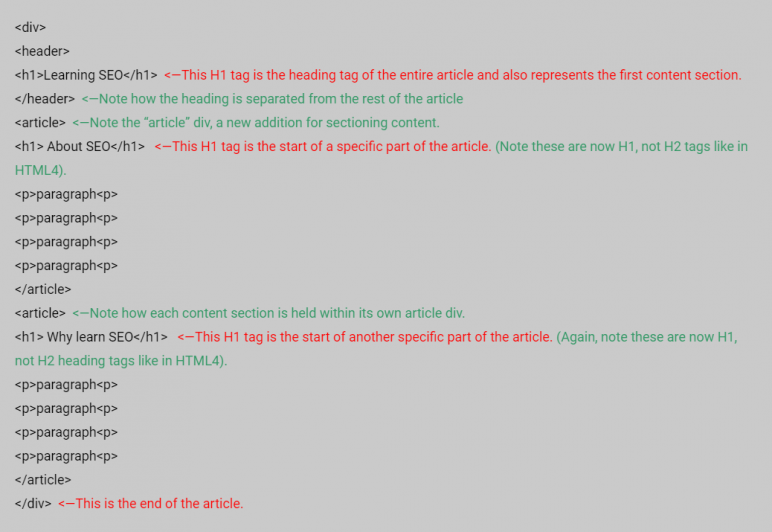
The HTML5 version with multiple h1 header tags would look like this.

Divide each part with the article or section tag and include h1 for every section. You’ll end up with SEO-friendly content that is easily understood by the search engine.
What About The Other Header Tags?
The h1 is the most important from all header tags.
However, don’t neglect the other header tags. They can be very valuable in making your content readable and SEO-friendly.
But how to use other header tags?
Let us look at 2 ways how other header tags help your h1s and make you content better.
- Give Your Content Structure
Using multiple h1s gives your content basic structure.
However, having one h1 header tag for each section with 500 words isn’t very clear. It’s much better to use other header tags too and make your content easily scannable.
Remember the example code of using multiple h1s with HTML5?
It’s not clear at all, it’s much better to add other sections as so…

You can use the whole scale of header tags, from h1 to h6. It’ll make your content more readable and SEO-friendly.
- Optimize For Featured Snippet
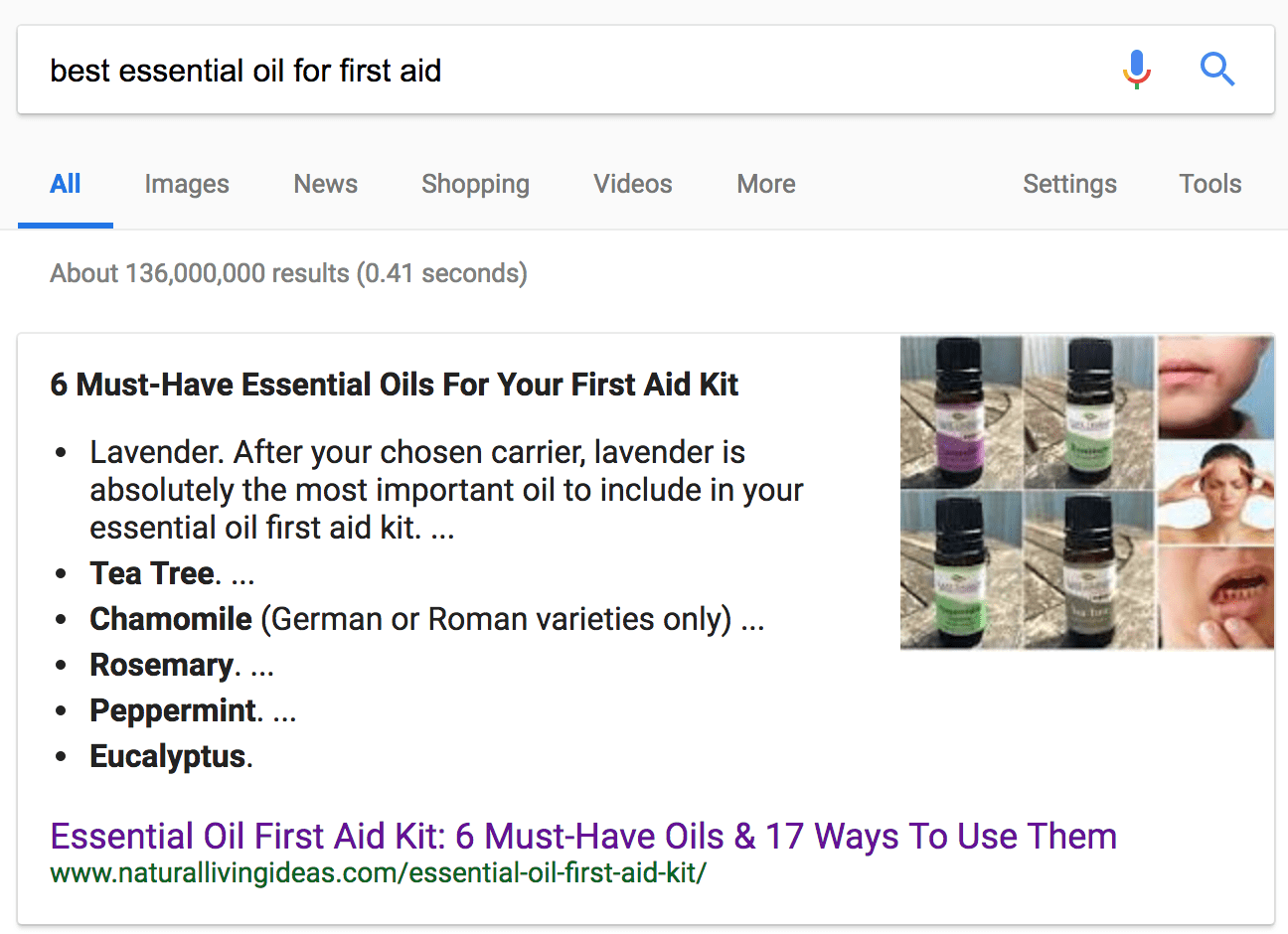
The featured snippet is the search result at the 0th position.
It’s above all search results and you can use it to get more traffic.
“The featured snippet is stealing clicks from the #1 ranking result.” – Ahref
Improve your chances of ranking there by using header tags.
Consider the following example.

All these bullets are the h3 header tags on the website.
You can also use schema markup for even better results.
Remember, the better the search engine understands your website, the higher your chances of getting in the featured snippet.
The Conclusion
Old days of using only one h1 header tag are over.
You can now use multiple h1, which can lead to better SEO and more readable websites.
However, you must do it properly.
Follow the strategies we’ve talked about today and make your h1 more compelling.
Get more people to read your blog posts and have a better business.




