Meta tags don't appear on the page but they are important for SEO. Meta tags are essentially content descriptors that help tell search engines what the site or page is about, and here are 10 important meta tags you should implement for the best results.
Whether you work in-house or for a digital marketing agency, I am sure you already know that various factors affect SEO, and this includes meta tags.
Though meta tags are mainly used for search engines such as Google and Bing, meta tags are a crucial aspect of Google’s ranking algorithm, and you cannot afford to ignore them.
Meta tags are vital for optimizing or creating websites for search engine optimization, and this guide will highlight the common meta tags and their application to help you determine where to channel your resources.
What is a meta tag?
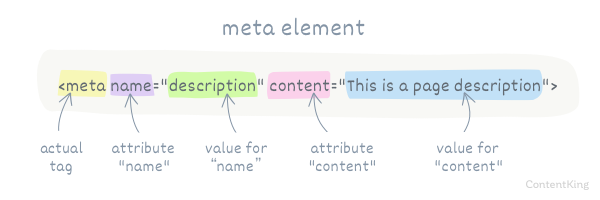
Meta tags are essentially HTML elements or text codes that help Google and site visitors better comprehend the content on a site page. However, don’t confuse it with real content featured on the page.
Meta tags are not displayed on the page literally, but they can be read and understood by web crawlers and search engines. They use the data to rank pages, display snippets in SERPs, or even decide what to ignore.
In other words, meta tags, otherwise referred to as Metadata, are text snippets that explain a page’s content through the page’s source code.
They do not appear on the page. They are usually in HTML format at the “head” of the page, making them only visible to Google and tech-savvy individuals who know where to look!

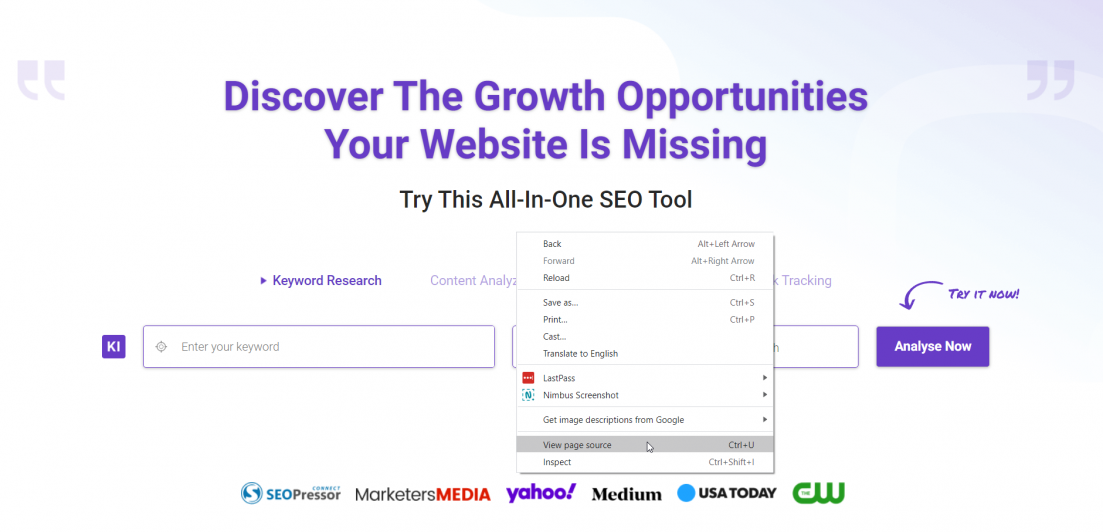
To figure out whether a page utilizes meta tags, right-click anywhere on a page and then choose “view page source.”
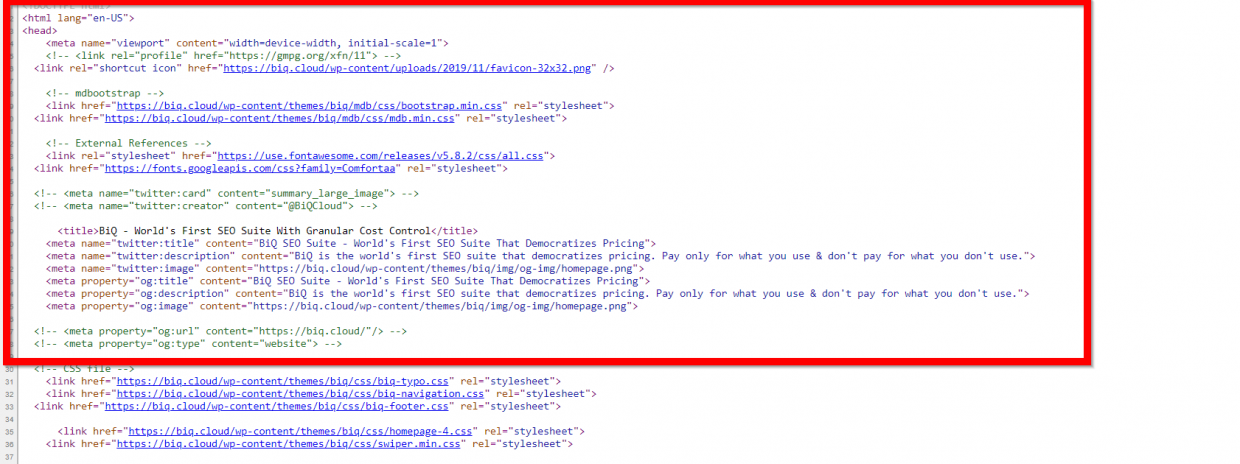
If you are using Chrome, a new tab will open, and if it is Firefox, the menu will pop up. And then, on the page that opens “the page source,” you will see meta tags at the top of the page “head.”


How do you find meta tags?
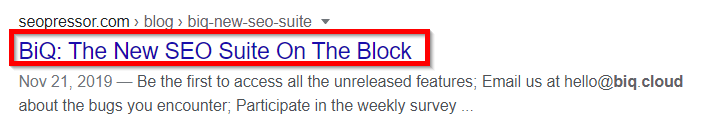
The tag usually accompanies the meta description in SERPs where the page’s title is clickable, and the description falls just below that, giving more data for the reader.
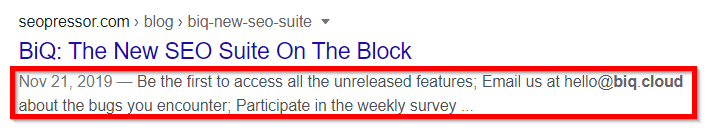
Below are examples of meta description tags in search results.

But do note that while you may provide this information to Google, it might not necessarily be displayed word-by-word on the SERP.
Because in reality, Google rewrites more than 70% of meta descriptions and this according to the search engine is based on the relevancy of search terms and queries.
John Mueller from Google also confirms this, adding that most of the time, the rewrite is based on the content of the page itself.
So, you might still be wondering, is it important then to still be writing your own title and meta descriptions?
Well, truth is, it is still important to let search engines know what exactly your page is about instead of letting them guess it. And also know that there are more meta tags besides the two.
10 types of meta tags
1. Meta title
This is the title that search engines show in search results.

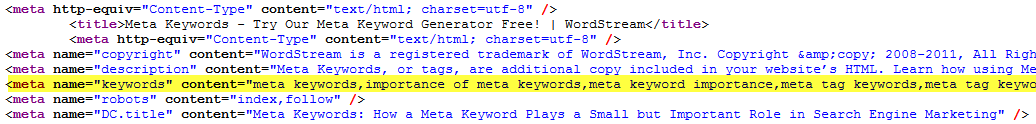
2. Meta keywords
Meta keywords also appear in HTML code in a source page and tell Google what the page should rank for. They are different from other normal keywords as they appear on the source code page and not on the page itself. Below is an example of a meta keyword.

3. Meta description
The meta description is the snippet that appears immediately below the meta title. It provides an important description of what a page is about; this means it is what determines if a reader will click through or not, making it very important. So, make sure you optimize it well.
Initially, the maximum length of a meta description was 165 characters, but recent updates to the way search engines show search results have allowed for longer snippets being shown occasionally.
Now just like title tags, it is possible to add meta descriptions through WordPress plugins such as SEOPressor or code it in your site’s HTML.

The code for a meta description tag looks like this:
<meta name="description" content="Leverage the industry's only real-time, interactive SERP intelligence tool that delivers big SEO ranking data
4. Meta robots
Meta robots are extra parameters or values within an HTML tag. The meta tags give search engines such as Google instructions on whether you would like it to index or crawl parts of your site.
You can place them together separated by a comma or on their own. Now, all the links and pages you build on your site’s pages are automatically indexed by crawlers and robots.
And if you do not want them to be indexed, you can give the crawlers instructions on how to go about it.
Some of the instructions that the meta tags give include:
- Index: This instructs crawlers to index the page in question. Similarly, if you do not add the meta robots, the page will still be indexed as it is the default.
- No index: This tells Google bots not to index the page, meaning the page will not appear on search results.
- Follow: This robot tells Google to follow links within your site’s pages and directs readers to other pages. It is the default in this case because if you do not add any instructions to the source code, it will follow.
- Nofollow: This tells Google bots not to crawl or follow the links on a page, and you do not endorse the links. Site owners use this technique to alert search engines that they are not utilizing any spammy link tactics.
- No archive: Search engines here are instructed not to show or cache a page
Here is an example of robots meta tags telling crawlers not to index a page:
<meta name="robots" content="noindex"/>
5. Alt text
Image optimization is an important factor in modern SEO because it gives site owners an opportunity to rank better in search results using visual content. That said, one of the best ways of optimizing images is making them accessible to both people and search engines.
So how do you achieve that? Alt text meta tags.
The meta tags provide alternative text to the image, which will be shown if the image does not load or is read out via a screen reader. They also tell search engines what an image is all about and what it represents.
You can add keywords in the alt text of an image if it makes sense. Do not keyword stuff; it doesn’t make sense, just pass as it may end up hurting user experience for readers with accessibility needs.
That notwithstanding, use the text to describe what an image or video is about clearly. This is a great way to enhance your SEO while assisting both users and search engines to learn more about your visual content.

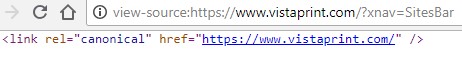
6. Canonical tag
Content creators use the canonical tag when a certain page’s content is available via several URLs, resulting in duplicate URLs.
To integrate the matching entries and help Google choose the best URL, canonical meta tags are used to show which URL should be indexed.
To do this, identify your preferred URL (usually a simple one) and then add rel=” canonical” link element, using that preferred URL. When search engines crawl the site next time, they will consolidate matching entries with that index to the URL you chose.

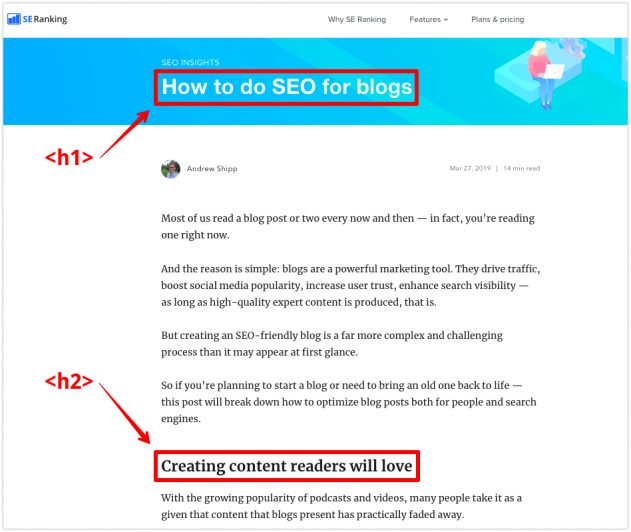
7. Header tag
HTML header tags are a vital aspect of semantic search, as they give crucial contextual clues to Google to make it understand a page’s content and the overall structure.
Google bots utilize header tags such as (<H1>, <H2>, <H3>, etc.) and so on to understand the relevance and structure of a page’s content. As such, make sure you use HTML header meta tags depending on their importance ( h1 is the highest and h6 is the lowest).

8. Meta refresh redirect
The meta refresh redirects tag allows users to tell browsers to refresh a page after a certain time interval. For instance, the meta tag bellow will tell Google or any other search engine to refresh content or a page in 5 seconds:
<meta-HTTP-equiv="refresh" content="5">
The meta tags can also be utilized to redirect a browser to another URL for a certain period. For instance, the example below redirects to https://www.biq.com after 5 seconds:
<meta-HTTP-equiv="refresh" content="5;url=https://www.biq.com">
9. Meta viewport
The viewport is the visible area on a page. The area changes depending on where somebody views the content from, with two main options being on a mobile device or a laptop.
With over 48 percent of online searches being conducted online on mobile phones, viewport meta tags have become vital for SEO.
Designers utilize it to handle a page’s scale and size, helping create mobile-friendly sites. The viewport meta tag instructs browsers such as Firefox and Chrome to display a website’s various screen sizes such as mobile, tablet, or desktop.
For instance, here is a code to the <head> part of a page to make it mobile-friendly:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
10. Meta charset
A character or charset is a group of characters identified by a computer in a similar way that calculators recognize numbers.
Each of the characters is identified by numbers known as code points, and this builds communication channels for decoding and encoding content.
The meta charset is usually within the header of an HTML code
<meta charset="utf-8>
How do meta tags help SEO?
As mentioned, meta tags give more information about a web page to site visitors and search engines. The meta tags can be fine-tuned to display the most vital aspects of your page and make your site stand out in SERPs.
That said, Google and other engines value a good user experience, including making sure that your website satisfies readers’ queries in the best way possible.
Meta tags boost that by ensuring that the data readers need to know about your website is strategically well in a useful and concise fashion.
There are some meta tags that affect the page structure and will make sure that your website is very to traverse, while some show search engines which parts of the page are essential and which ones to ignore.
How to optimize your meta tags?
Here is a quick list of actions to help you get started on optimizing your meta tags
- Use robot meta tags to guide search engines on how they should access your content.
- Search for duplicate pages and use canonical tags
- Check if all your pages and content have title tags and meta descriptions.
- Conduct detailed keyword research and include your target keywords in your headings
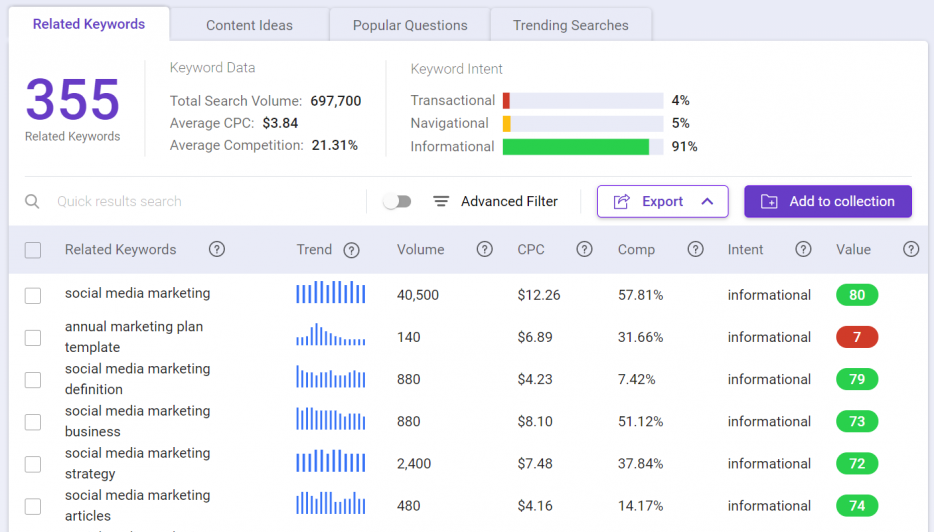
Include your target keyword where it makes sense but avoid spamming your keywords. If you are unsure, you can use BiQ’s Keyword Intelligence tool to look for the appropriate keywords.
What makes BiQ’s Keyword Intelligence unique is its keyword evaluation feature. It helps you determine why readers are searching for a certain keyword in a search engine. With the information, you can plan and structure your content in a way that meets users’ needs.
Similarly, if you are not sure about the keyword phrase to utilize, you can filter the keywords based on value. A keyword with the highest value has the potential to draw in traffic to your site at lower competition.

Once you find your target and related keywords, make sure to use them to:
- Title – create a click-worthy headline with your main keyword that matches search intent
- Description – You should write a unique description that summarizes your content accurately
- Content – Include your target and semantically related keywords throughout your content, and especially in your headings
- URL link – include your keyword as part of your URL link
- Image – markup your images with alt text
Best Practices for Title Meta Tags
Google easily gets turned off with long page titles. So, make sure you have a unique title that is between 50-60 characters.
On the home page, use your brands; name, and on other pages, use a title that describes the content on that page. Don’t forget to include the keyword in the titles naturally.
Best Practices for Meta Descriptions
Again, you will want to keep meta descriptions brief and descriptive. Make sure the description is between 155 and 160 characters with spaces. You can use the keywords you are targeting here too.
Best Practices for Meta Robots
The rule of thumb when it comes to meta robots is to allow all pages to be indexed. If you are unsure which pages have the no-index tag, you can use tools like Screaming Frog SEO Spider to analyze your site for any incorrect noindex meta tags.
Try to limit meta tags as much as possible to avoid problems with the code. Also, because Google can understand values and attributes both in lower-case and upper-case, use lower-case; will considerably enhance code readability.
Over to you, get started on Meta Tags SEO
There you have it! A comprehensive guide on the most important meta tags to help jump start your SEO efforts.
Select the appropriate ones and use them properly for your marketing campaigns. They will help both searchers and search engines discover your relevant and useful content.
This is your opportunity to showcase search engines your expertise and authoritativeness in your industry. So, use these meta tags to show readers that your content provides the best answers to their queries.
Do so, and it will just be a matter of time before your click-through rate sky-rockets and eventually increase conversions.