Core Web Vitals: What Are They & How to Improve Your Web Scores
Part of Google ranking factors 2021 is to have good web scores based on the Core Web Vitals signals.
Is your website ready for the big 2021 Google algorithmic update? The search engine giant will update its algorithm to incorporate better page experiences as a ranking signal.
Google aims to factor in the user experience of web pages being returned in the search engine results pages (SERPs) instead of the traditional, more objective signals like PageRank and on-page targeting.
With the next major update approaching, you must understand the different page experience facets and optimize your website for each of them.

Google just announced that core web vitals would become ranking signals in May 2021.
It includes the following signals:
- Mobile-friendliness – One of the significant Google core web vitals monitors how easily users can navigate websites on mobile devices. This includes content readability, on-page elements, and whether links are clickable and accessible.
- Safe-browsing – This feature assesses whether your website has issues such as phishing, malware, and hacked content, to ensure users can browse safely and without any hiccups.
- HTTPS security – Focuses more on your website’s connection and whether it is secure enough and is being served over HTTPS. Google won’t be as forgiving for websites that don’t use HTTPS security.
- Interstitial guidelines ensure that important on-page content isn’t obstructed for online users as they browse content online.
What are Core Web Vitals?

Core web vitals (CWV) are designed to measure users’ experiences using websites and web pages. They measure the speed, visual stability, and responsiveness of web pages.
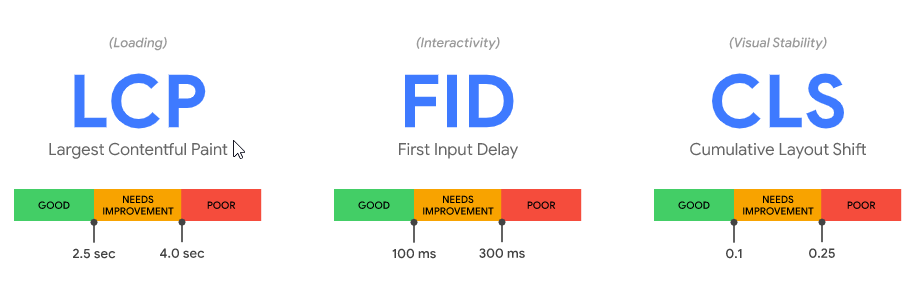
Specifically, these are referred to as Google core web vitals. And they refer to:
1. Largest Contentful Paint (LCP)
The Largest Contentful Paint refers to your web page’s loading performance. LCP covers your website’s perceived loading speed, meaning how long it takes for your site to start displaying elements essential to the user and how it differs from the standard page loading speed now.
2. First Input Delay (FID)
The First Input Delay measures the responsiveness of your website. This metric is used to measure the time between your user’s first interaction with your web pages and the cumulative time with which the browser responds to that interaction.
3. Cumulative Layout Shift (CLS)
The Cumulative Layout Shift (CLS) is the measure of unexpected layout changes and their frequency. It refers to your web page’s overall visual stability.
These core web vitals measure how users perceive their experiences when interacting with your website and contribute to ongoing work, ensuring people receive the most valuable and enjoyable online experiences.
Google core web vitals are also subject to change, although rarely, as user expectations evolve and Google evolves with it.
How Does Core Web Vitals Update Affect SEO?
While SEOs spend a lot of time, energy, and resources focusing on keyword optimization, backlinks, and mobile experience, Google focuses more on user’s on-page experience. That is why the search engine giant has rolled out the core web vitals.

CWV will be effective in May 2021 and promises a new page experience unlike anything seen before by both users and SEOs.
These web scores will consider your web page’s loading speed, visual stability, and responsiveness. You can say CWV is almost entirely user-focused.
You must improve your overall page by prioritizing user satisfaction and overall experience with your website. For content, you may use BiQ Content Intelligence to optimize your website content for perfection and improve relevancy.
BiQ Content Intelligence is the perfect SEO tool to help you draft, edit, and optimize your content with the user in mind. You never have to worry about your content again with BiQ’s SEO-friendly, content-driven strategies to aid your content creation efforts.
You will also be able to edit content in real-time using BiQ’s content editor. The tool provides you with critical data to determine your overall keyword count and check whether you have the optimal keyword density.
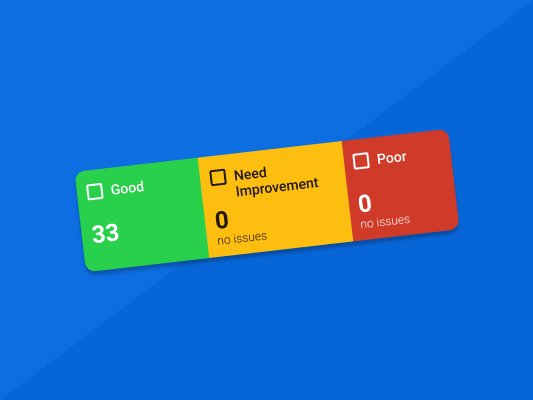
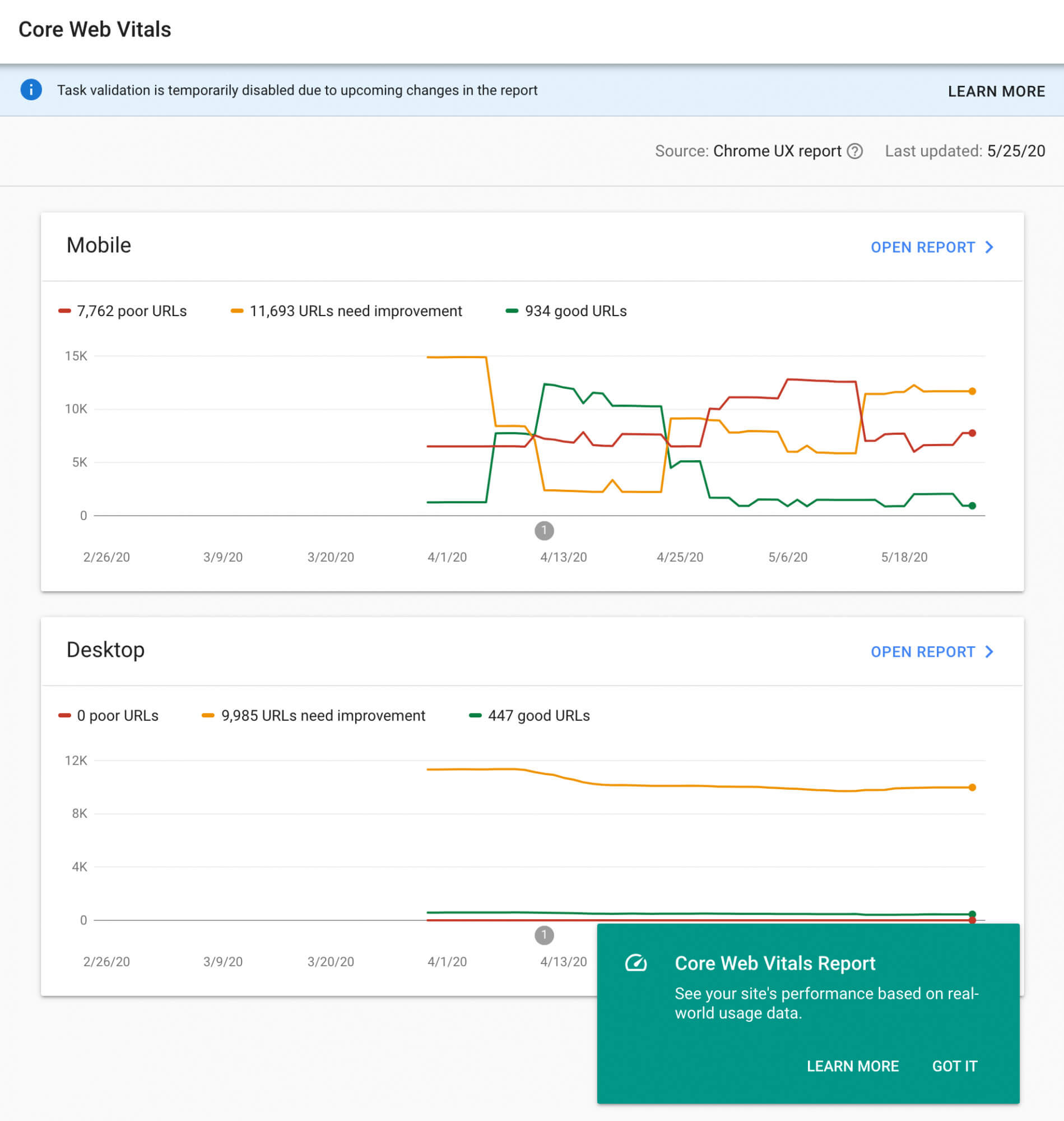
Where to Find Your Core Web Vital Report

The CWV report shows how your web pages perform using real-world usage data. The core web vitals report is grouped by status, URL group, and metric type.
Google search console will provide you with all the data you need on your core web vitals report and its initiative. Read more about it on the Google Search Central blog.
NOTE: this report only shows indexed URLs and are the actual URLs for which your data was recorded.
It is also worth noting that the report is based on three metrics, i.e., LCP, FIP, and CLS. Therefore, if your web URL doesn’t meet the minimum threshold of reporting data for any of the metrics mentioned above, it will be omitted from the report.
Your URL must first meet the threshold amount of data for any of the metrics mentioned above. After which, it will provide you with your page’s status. This will be the status of the metric your URL performed most poorly on.
How to Improve Your Web Scores
To ensure your website is ready for the core web vitals change, we compiled some critical tips to help you optimize your site on key areas for page experience.
These points cover improved mobile usability, faster and smoother visual loading, and enhanced web security.
Ensure you optimize your website for these critical factors to boost your web scores:
1. Preload Key Resources
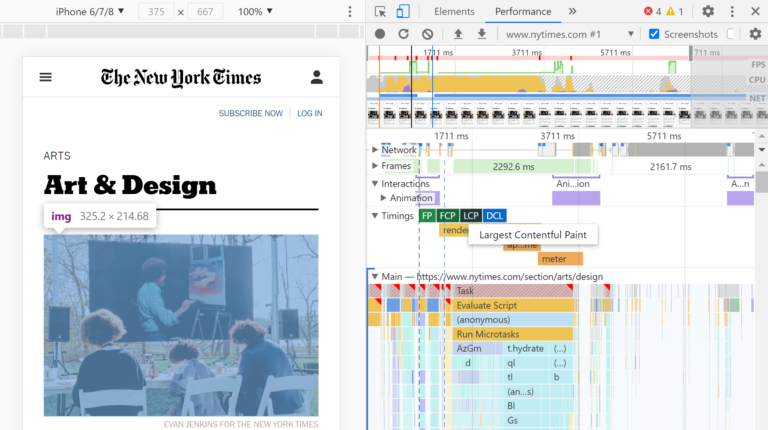
The overall appearance above-the-fold content is often one of the first indicators that a page is loading. This is where the LCP and other Google core web vitals start to measure how quickly your on-page elements load.
To identify what your web page’s LCP element is, you can inspect it in Chrome DevTools. You will see your URL’s LCP in the waterfall chart on the Performance tab section.

You can then start profiling your URL as it loads. Once the profile is complete, hover over it at the top as it loads to determine how quickly different page elements of your URL load.
With this data, you will know the best strategies and efforts to improve your visual load times. This may include using fewer visual elements like images.
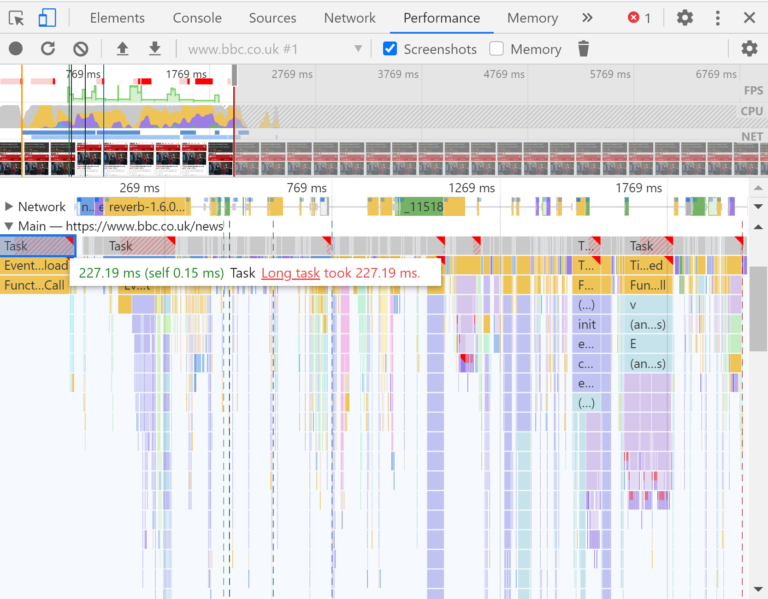
2. Minimize Long Tasks
Unfortunately, there are several different issues behind every website’s loading time and processes that can cause users to wait for browsers to respond to them. This can negatively affect your page response times, which ultimately affect your rankings and traffic.
This is what FID, the second core web vital, measures.
This experience can be very frustrating, especially for users who don’t have the time or patience to wait for a website to load.
Long tasks are usually common contributors to this issue. These are often pieces of JavaScript code blocking your main thread for long periods, causing your website to freeze or become unresponsive.

The fix required for long tasks usually varies, depending on multiple activities that contribute to your website’s main thread blockages. However, some of the most common fixes for resolving long tasks include serving scripts in smaller chunks and code splitting.
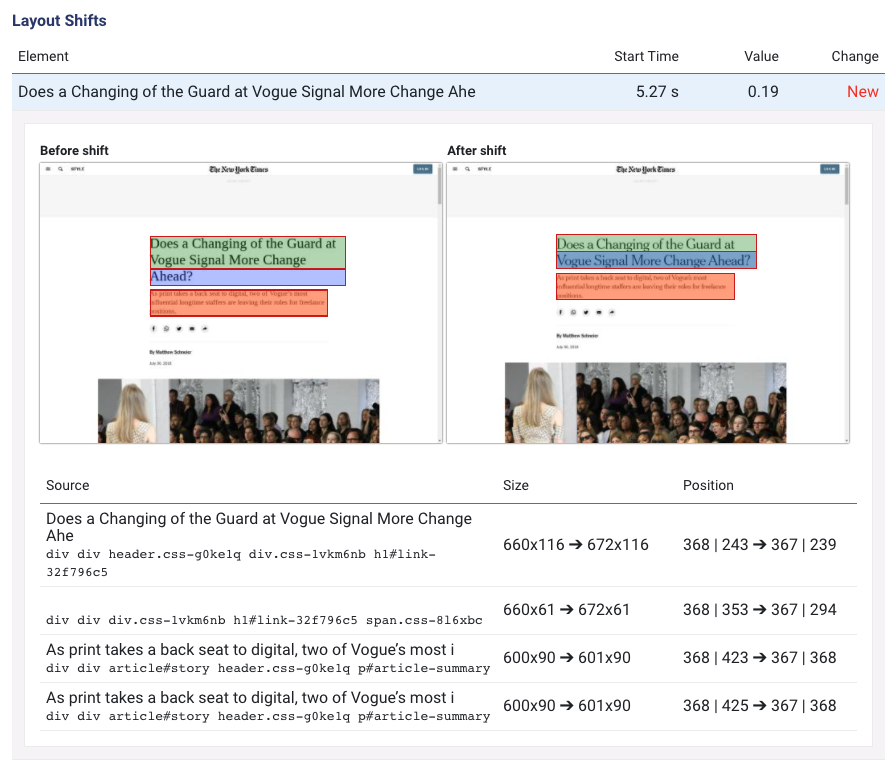
3. Reserve Space for Images and Embeds
The Cumulative Layout Shift measures the amount of your website’s visual layout and moves around your web page as it loads.

CLS measures the frustrating areas of your web page’s user interface that probably every online user has experienced. A user may click a particular link on your web page, but it shifts around so much that your users end up accidentally clicking into different areas of your web page.
Poor user experience may result from not reserving spaces for your images and embedded resources.
As such, once your website loads, it pushes visible content down the viewpoint of your web page for around three seconds.
4. Make Sure Pages are Mobile-Friendly
In 2016, mobile traffic overtook desktop traffic, making it crucial to ensure your website is optimized for mobile devices, which an increasing number of users now use to browse with.
Your website layout and usability on a mobile device have never been more important. It can make or break your user’s experience, depending on the web optimization strategies you use.
Users should easily see important content on your website, and it must be clear and accessible without forcing the user to zoom in to view your web content.
There are two main ways you can access your website’s usability and mobile friendliness. The first is by monitoring your Mobile Usability Report from the Google Search Console.

This report flags issues like content not fitting on your screen or text being too small, making it difficult to read. The Mobile usability Report also provides you with a list of all the affected web URLs for each problem.
The second option is to run your web URL template through Google’s Mobile-Friendly Test. It is a simple tool that requires you to paste your site’s URL into the search section then wait to see if your website is responsive or not. It is one of the best strategies to spot-check individual web pages.
5. Reduce Page Size

Usually, images answer for over 60% of your overall page size. Heavy images can also slow down your website’s rendering significantly.
High-quality bulky images are often the most significant contributors of web page sizes, degrading your page’s overall speed, which can agitate visitors who are eagerly waiting for your web page to load.
It’s not so long ago that 30KB was seen as the ideal web page size. What’s included are images, content, code, and graphics, making up your entire web page. However, JavaScript and CSS popularity ripped apart the 30KB page size by delivering more enriched website user experiences.
Optimizing your URL images will help reduce your web page’s overall size without impacting visual quality. This will mean less competition for your client’s bandwidth, meaning faster downloading and content rendering.
Indeed, speed optimization requires more than just shrinking your site’s page size. You may also have to reduce the overall number of client-server requests delivering your website content to browsers. These play an integral role in your website’s speed optimization.
6. Ensure Your Page is Served Over HTTPS
Integrating HTTPS security as a page experience also plays a critical role in signaling Google to ensure your web users’ safety as they browse through your web page.
Google is stringent on the content types its users interact with and has even been known to penalize non-secure HTTP connections. Such websites without HTTPS security pose risks to users and make their personal information and other sensitive data vulnerable.
HTTPS security is especially crucial for online users who use websites that require them to input personal or sensitive information. These may include checkouts or other payment information that might be shared with third-party sources.

You can also check for these security issues using Security reports in Screaming Frog.
To ensure your users browse safely and freely, ensure your website has an up-to-date SSL certificate. It will also be best to migrate all your URLs and on-page resources to HTTPS.
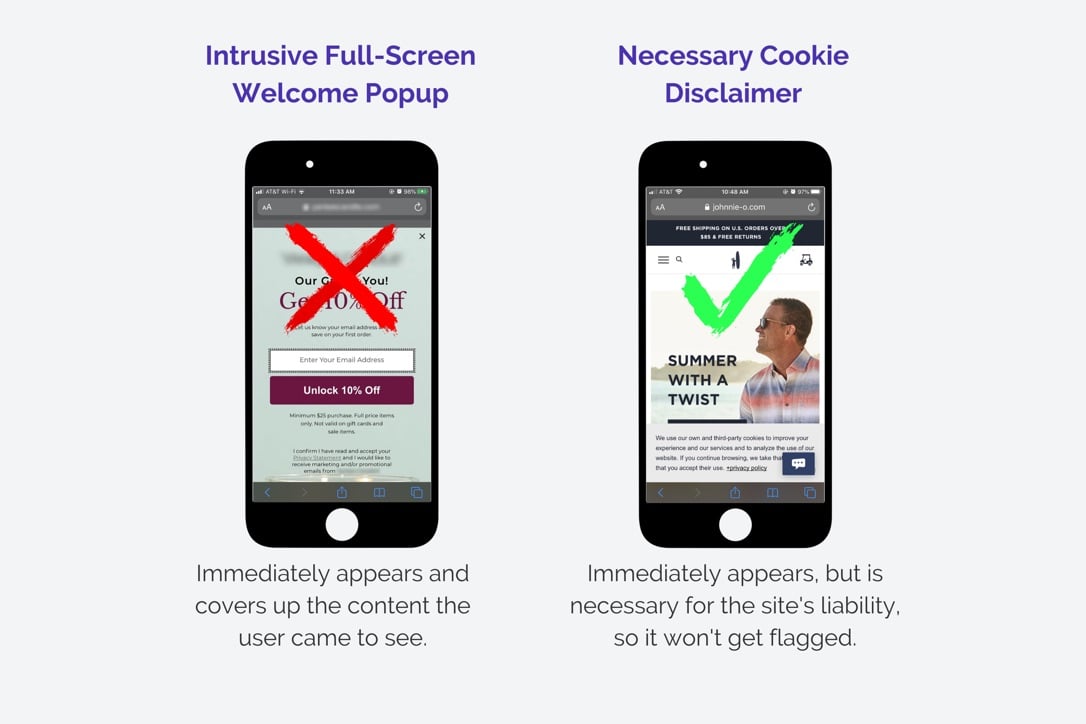
7. Don’t Let Interstitials Block Your Main Content
Suppose your website has intrusive interstitials that may take up a lot of unnecessary space, making it difficult for users to access important on-page content. In that case, it could result in negative and frustrating user experiences.

To avoid disrupting your visitors’ browsing experiences, you should consider redesigning interstitials and pop-ups, so they don’t obstruct important content. You also don’t want to force your users to physically close intrusive content to continue their journey browsing your on-page content.
Conclusion
By following the tips mentioned above and incorporating an optimized page experience into your SEO strategies, you can improve your web page’s experience signals. It would help if you started preparing for Google’s core web vitals today to avoid any negative impacts it may have on your rankings and site visibility when it comes into effect.
All minor improvements count when it comes to core web vitals. Ensure you prepare for the new update that’s expected to roll out soon!