Introduction to Google PageSpeed Insights
Google Google PageSpeed Insights is an online tool that helps you find out how fast your website is and give you suggestions for improvements.
Performing a PageSpeed test is simple.
Just go to Google PageSpeed Insights website and type in your URL.
Hit Analyse to perform the analysis.
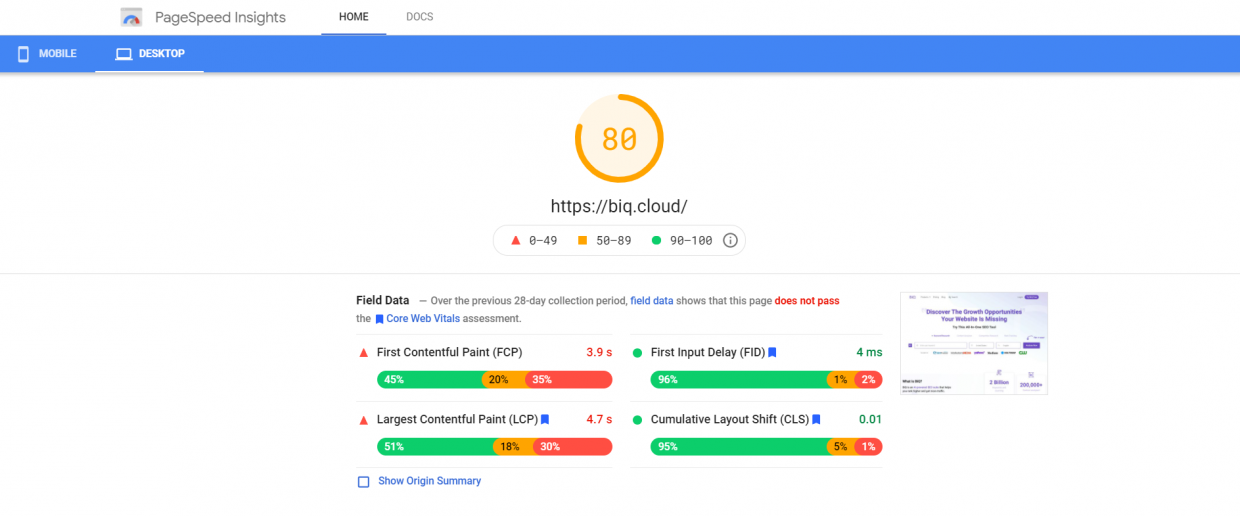
You’ll get detailed results about your PageSpeed performance.

You can see the overall score at the top.
There are also the 4 most important areas of user experience.
- Largest contentful paint measures loading speed
- First input delay measures interactivity
- Cumulative layout shift measures visual stability
- First contentful paint measures the time the first element is rendered
You can switch between mobile and desktop site in the left corner.

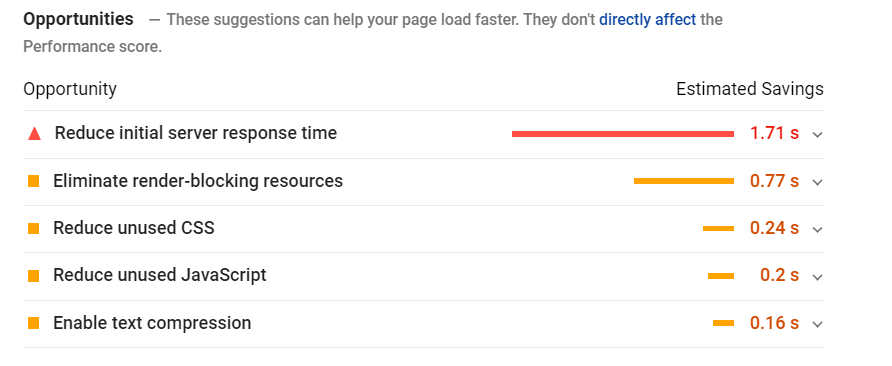
Scroll further to see the opportunities for improvement.
Your primary focus should be on the things that drive the most results.

However, should you trust these results and are they accurate?
Is Google PageSpeed Insights Accurate?
You should never put all your eggs into one basket.
Always get your data from more sources, especially with page speed.
Running multiple PageSpeed tests get different results every time.
That’s why you must get the data from multiple sources. We’ll look at the 2 other page speed tools.
Pingdom
The second most popular page speed tool is Pingdom. The process for finding how fast your website is is the same.
Go to Pingdom and type in your URL and location.
Pick the location where your customers live or if you’re international, the location where most of your customers come from.
Hit Start analysis and wait for the results.
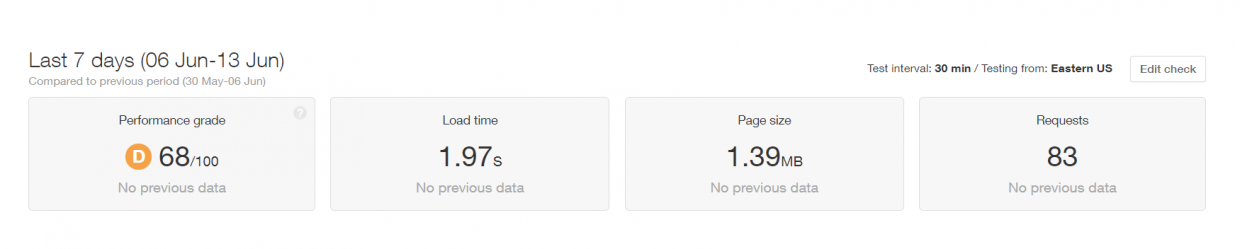
You’ll see the results just like with Google PageSpeed Insights. You can see the performance grade, size and load time.
You can also see the opportunities for improvement below the results.

GTMetrix
The third tool is similar to the previous ones.
The process for analysing your website is the same. Go to GTMetrix, type in your URL and hit Test your site.
You’ll get the most detailed results from all page speed tools.
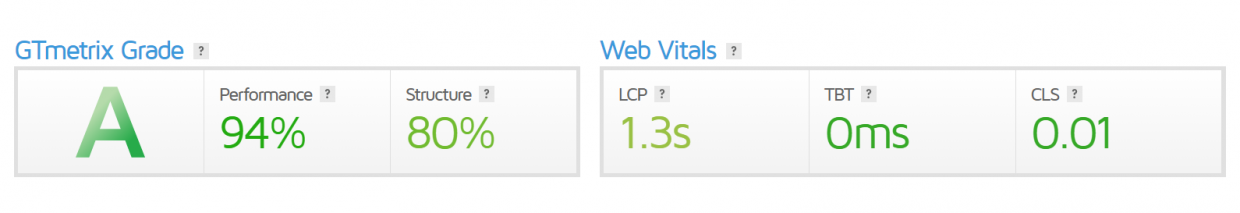
You can see the basic stats at the top.

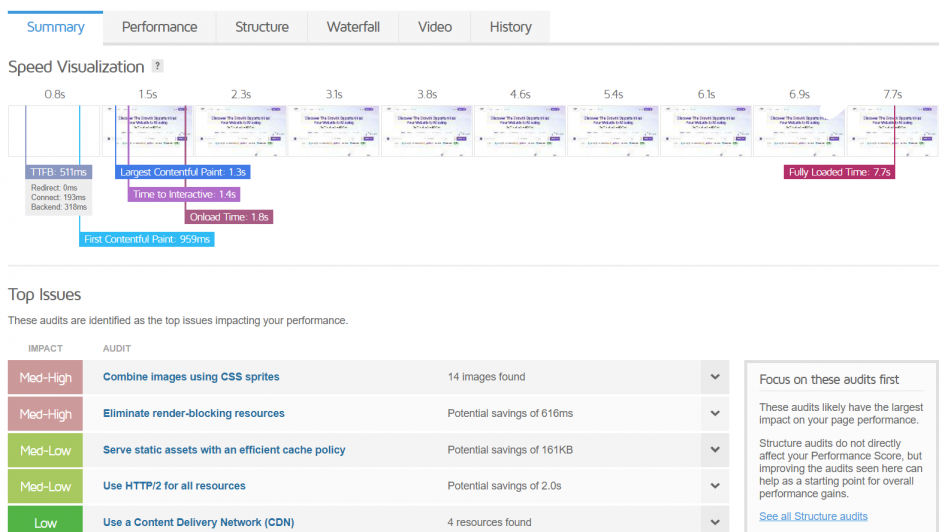
Scroll down to see the advanced menu, where you can choose to get detailed information about specific areas of the page speed.

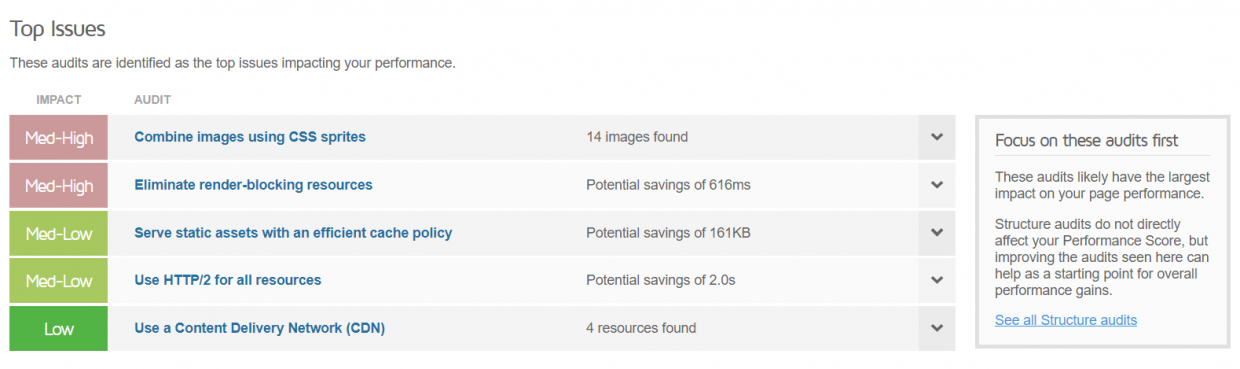
There’s one more section below – the suggestions.
You can see the top issues of your website and tips to improve them.

Google PageSpeed Insights isn’t that accurate. It’s much better to run multiple tests with all 3 of these tools.
Run 3 tests with each tool and compare them. This will help you get the most realistic results.
Page speed is important, especially in today’s era.
We don’t have time for anything and if we need to wait for the website to load, we leave.
“Ideal website load time for mobile sites is 1-2 seconds. 53% of mobile site visits are abandoned if pages take longer than 3 seconds to load.” – hobo
This presents an opportunity to speed up your website and stand out. It’s especially important because most websites aren’t optimized.
“Only 15% of Websites Operate at an Acceptable Page Speed.” – Trinity
We’ll look at the 4 ways to speed up your website today.
They’ll help you get more customers and boost conversions.
What Is A Good Page Speed Score?
The highest score you can achieve is 100 – representing 98th percentile.
However, trying to get to 100 will drive you mad. It’s almost impossible and expensive (the speed of the hosting matters too).
Only a few websites can achieve it – the top 2%.
The orange area may evoke in you a poor performance. But as it turns out, score 50 is in the top 25%.
Q: What score should I strive for?
The best score any website can expect to achieve is 90 to 91.
This should be your main focus.
4 Strategies For Perfecting Google PageSpeed Insights
You have got your results and you can’t believe it.
You’re underperforming so much, aren’t you?
Whether you have a fast website or an underperforming one, you can still make it faster and generate more sales.
We’ll look at 4 strategies that will help you increase page speed.
They allowed Littledata to go from 18 to 98 in the page speed score.
Compress Your Images
The bigger your images, the longer your load time.
“Images usually take up 50-90% of a page’s size.” – Backlinko
Decreasing the resolution of your images can be a solution. However, there are more advanced techniques that will help you minify your images even more.
The more you compress, the faster your page will load.
We’ll look at the 3 strategies for compressing images.
Perfect The Resolution
There’s no point in putting your 4K images on the web.
They’ll only slow down your website. You can show the same image in Full-HD without your readers noticing any difference.
Don’t make your images larger than Full-HD – 1920 x 1080px.
Use The Right File Format
There are 3 main file formats you’re probably using.
- PNG – higher quality, but larger. It has a transparent background.
- JPEG – lower quality and small in size. Great balance between the quality and size
- GIF – great for animated images.
They’re all great for different things. As a rule of thumb, use GIF for all animated images, PNG for logo and JPG for everything else.

Compress with software
There’s a big chance you’re running a website through WordPress.
“The WordPress market share is 35% of all websites in the world.” – Cminds
Therefore we’ll be using a WordPress plugin to compress your images.
However, if you don’t run a WordPress site, don’t worry, you can use similar tools like Mass Image Compressor to do the same.
Go to the WordPress plugin section and type in Smush to the search.

Hit Install Now and activate the plugin.
When you’ve installed it, you have 2 options. You can either bulk compress all images or do it manually.
We’ll go over both of these approaches, starting with manual compression.
Go to Media in the WordPress side menu.

You’ll see all your images on your website. Click on the one you want to compress.
You’ll see the basic info about the image and when you scroll further, you can see the Smush button.
Click on it to compress the image.
You’ll get the info about how much size you’ve saved and how many images have been compressed (in case you’re using the image more than once).
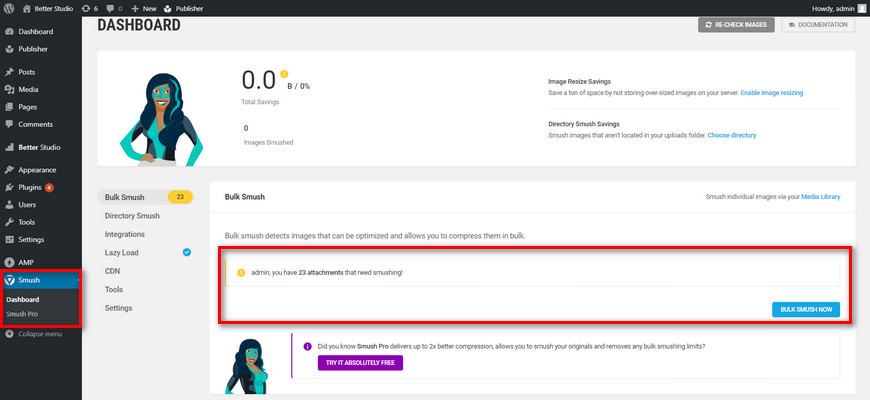
However, this is a very tedious process. It’s much better to do it with all images all at once. Go to Smush in the WordPress side menu.
Scroll down and hit the Bulk Smush Now.

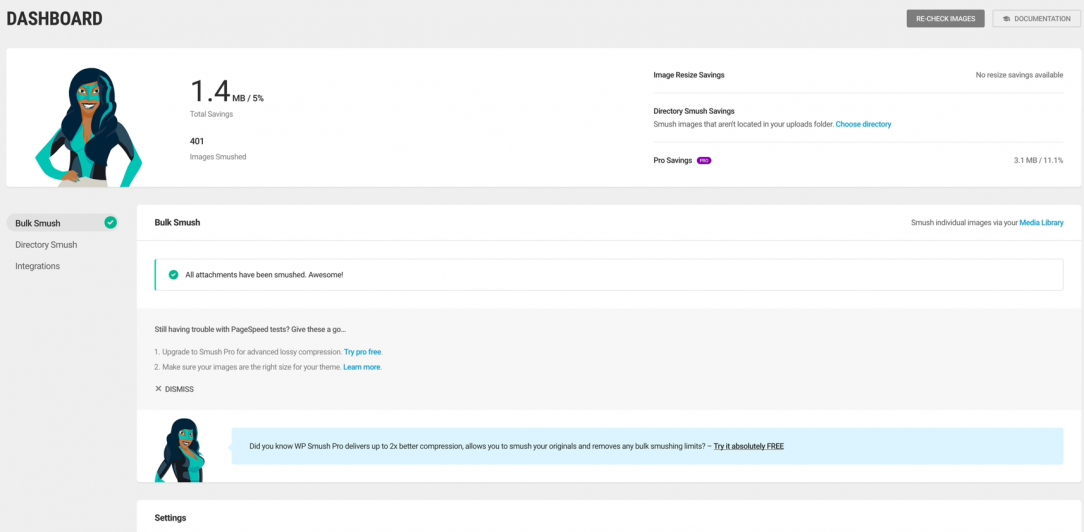
You’ll need to wait a while for compression.
You’ll see the success message once it’s finished.

Just like that you’ve successfully optimized all your images.
Clean Up HTML, JS, CSS & Minify
HTML, CSS and JS are the main parts of your website.
They create the structure, design and logic of the site. However, they usually aren’t optimized. They’re much bigger than they need to be.
We’ll look at 2 strategies to fix that.
Remove unused code
Whether you are a WordPress user or not, anyone can follow along.
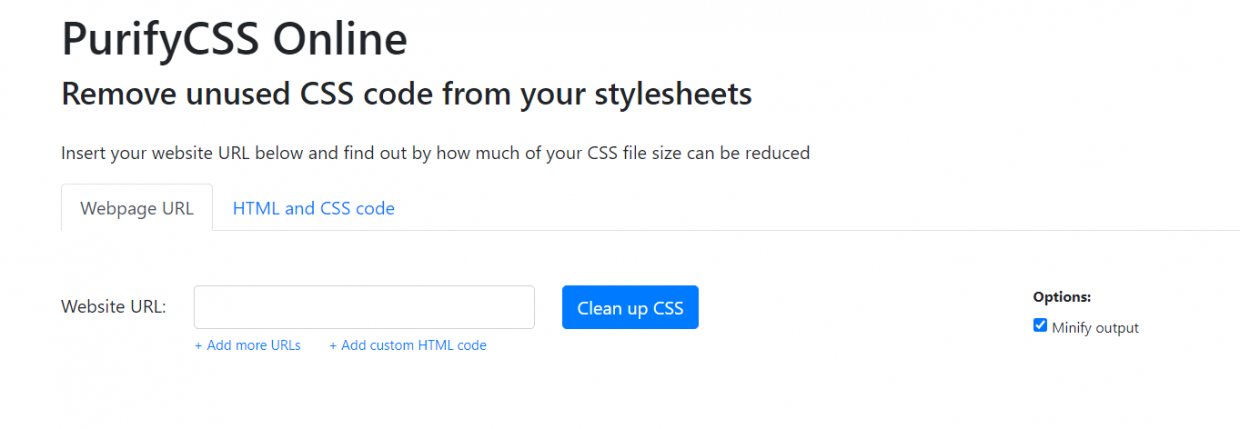
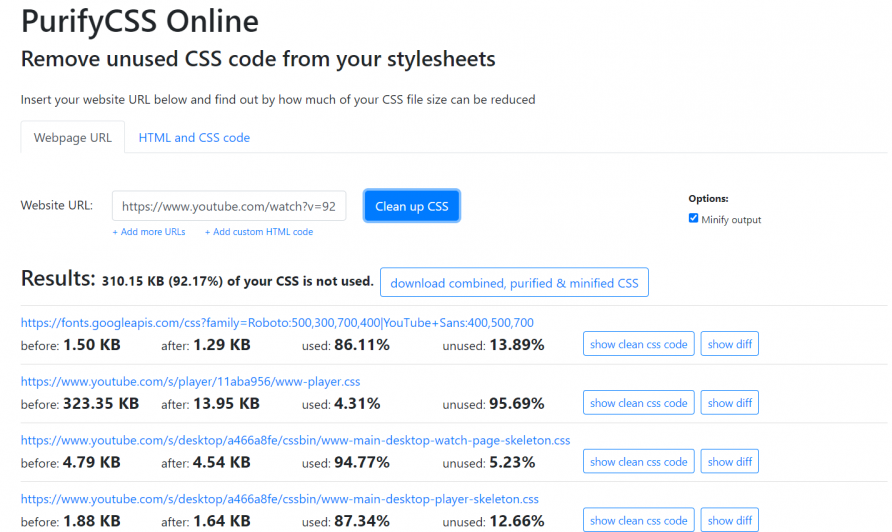
Go to PurifyCSS and type in your URL. You can check Minify output for better results.

Click on Clean up CSS to get the minify and clean up CSS.

You can see how much you’ve saved at the top and download new and optimized CSS.
Minify Everything
The previous step helped you minify and clean up CSS.
However, what about the other files?
That’s what this section is about – minifying HTML and JavaScript.
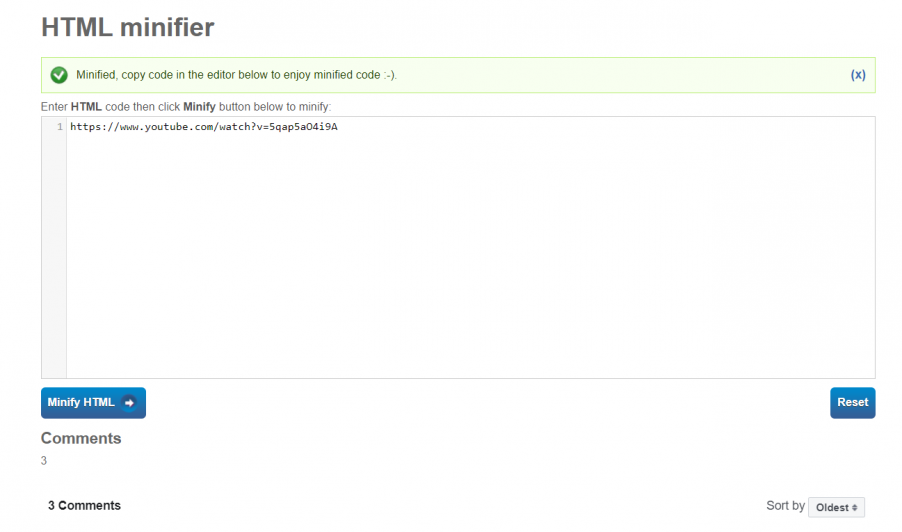
Go to MinifyCode and paste your HTML code.

Click on Minify HTML to minify the code.
Replace the code in your HTML files and save more size. You should do the same with JS code.
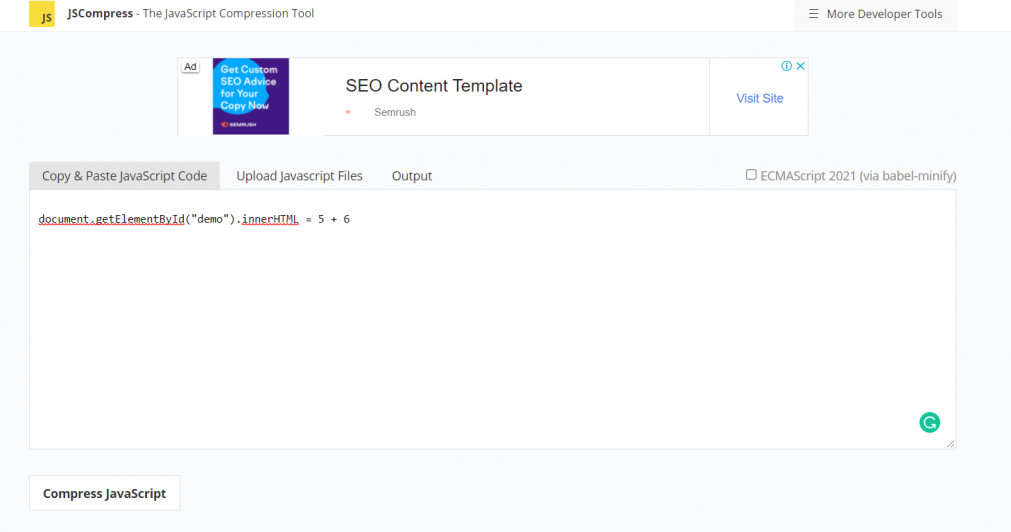
Go to JSCompress and paste your code there.

Hit Compress JavaScript and paste the code to your JS files. This will help you minify your files and make your website faster.
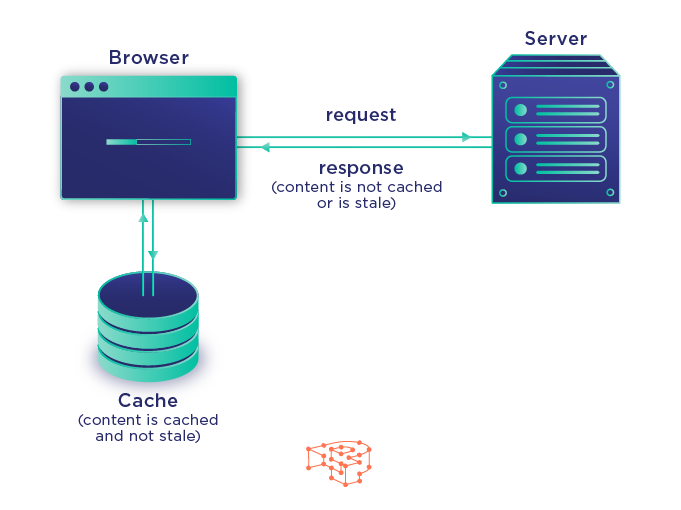
Browser Caching
It allows the visitor to store the website to the browser cache.
That way, your web browser doesn’t need to send a request to the server for the website to load.
Instead, the website will load directly from the cache.

It’s much faster, however, this only applies for the returning visitors.
It has no effect when you’re visiting the website for the first time.
We’ll look at the browser caching with WordPress, however, if you aren’t running WordPress you can activate it with .htaccess file.
How To Activate Browser Caching For WordPress
The process is similar as in the image compression – there’s a plugin.
Go to Plugins in the WordPress side menu and type in WP Super Cache to the search bar.

Click Download and activate the plugin.
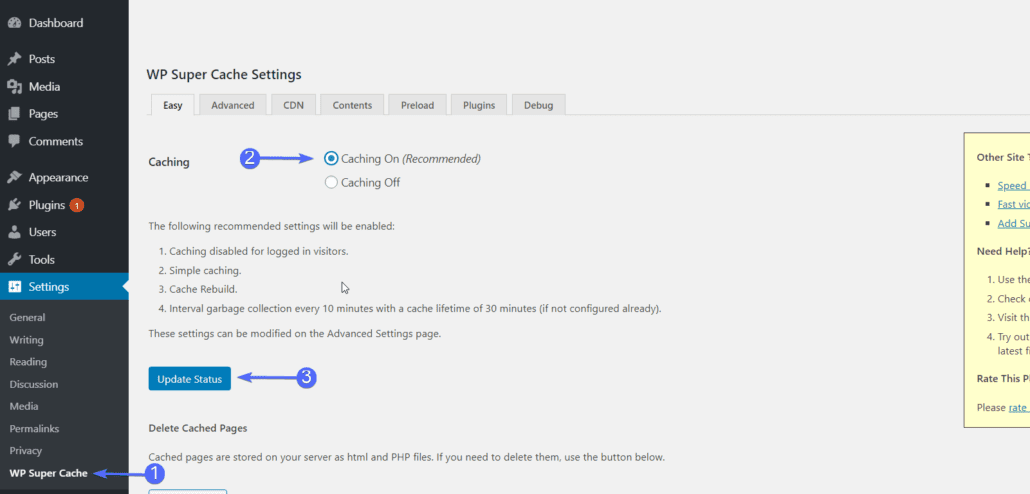
Go to the settings by clicking on the Settings in the side menu and select the WP Super Cache.
You’ll see the basic setting of the plugin. Select Caching On and click on Update status to activate it.

This will turn on the browser caching allowing your website to load faster for the returning visitors.
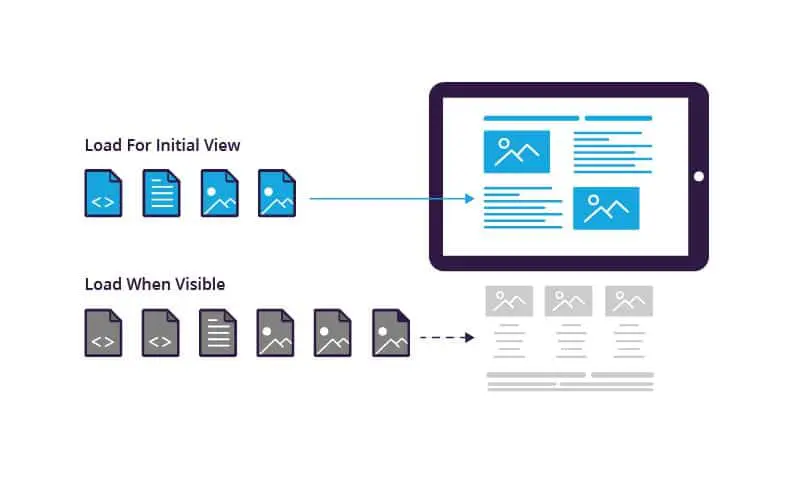
Lazy Loading
When a visitor enters the website, the whole website will start loading.
Once the loading is finished, you can see the website. However, this takes lots of time.
It’s much better to load only the part that your visitor sees and load other parts when they are visible – lazy loading.
We’ll look at how to activate lazy loading for WordPress, but if you aren’t running it, you can learn more in your own lazy loading post.

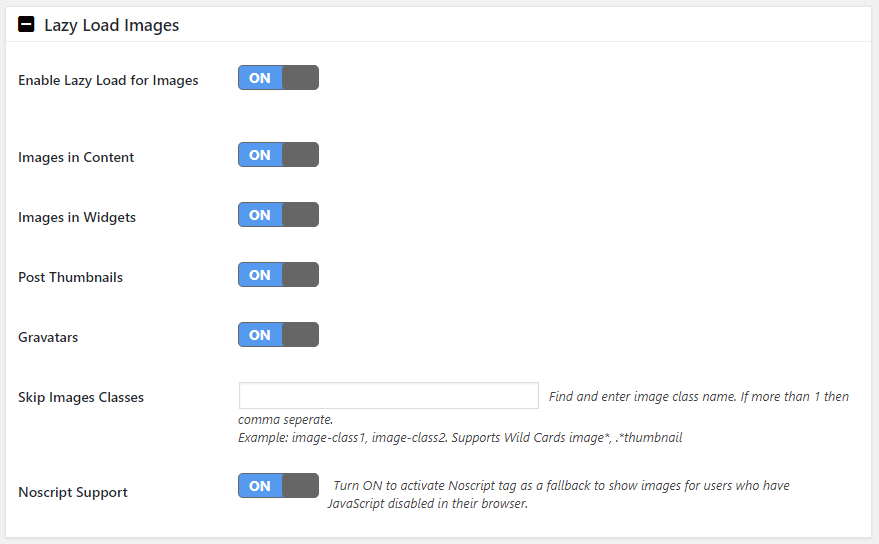
How to Activate Lazy Loading For WordPress?
Go to Plugins in the side menu and type in a3 lazy load to the search box.
Install it, activate it and go to the plugin’s settings. Turn on everything you see below.

Hit Save Changes to update the settings.
That’s how you successfully activate the lazy loading for your website.
Why Is Speed Important For SEO?
Page speed can affect your Google rankings – especially for mobile.
We live in a fast-paced era and don’t have time for anything.
We are more comfortable and want everything now.
That’s why Google rewards websites that are fast with a ranking boost. However, that’s not all the page speed does.
Aside from rankings, there are 4 other crucial benefits of page speed.
Getting more visitors
We hate staring at the loading screen wondering what’s going to happen next.
We want to click on the search result and get the answer immediately. What happens when we wait? – We leave.
“Sites that load in 5 seconds compared to those in 19 seconds see 70% longer average sessions.” – Marketing Dive
However, looking 5 seconds at the loading screen isn’t a prize either…
“37% of visitors bounce when a site takes 5 seconds to load.” – Marketing Dive
Minimize the loading time, deliver the information your visitors are interested immediately and decrease bounce rate.
Driving more sales
Page speed and conversions are closely related.
“1-second delay results in a 7% drop in conversions.” – Forbes
This number goes even higher as the delay increases.
First impressions last, especially in sales. If you give away a bad impression (a slow website), you won’t get a sale.
You may question the importance of page speed in sales. However, the statistics say it all…
“70% of customers say site speed impacts their purchasing decisions.” – Search Engine Journal
The faster your website, the more sales you get.
Beating Your Competition
If you want to succeed, you must have high-quality content and stand out from your competitors.
The most common problem is the second thing – competition.
You try as much as you can, yet you can’t beat them. Page speed can help you with that.
“73% of mobile users have encountered websites that take too long to load.” – HubSpot
Most of your competitors don’t optimize their page speed.
“On average, it takes 15.3 seconds to load a mobile landing page.” – Unbounce
They focus on other things and neglect it. This is your chance to beat them and stand out.
The Conclusion
Having a fast website is a must nowadays.
If you can’t deliver the information your visitors are looking for immediately, they will leave.
“37% of visitors bounce when a site takes 5 seconds to load.” – Trinity
You must avoid it by improving page speed.
We’ve talked about how to measure it with Google PageSpeed Insights and gone over 4 strategies for speeding up your website.
They’ll help get more customers and have a fast, SEO-friendly website.