As a marketer, you should know a thing or two about HTML and CSS. It's the first thing you'll be exposed to when making your first web page so get it all here today.
Want to learn more about HTML and CSS? This guide is created to help beginners excel in this area.
Like with most content managers and website owners, as you start entering the coding field, it’s not uncommon to wonder how much coding you’ll have to learn.
Guess what? You don’t really need to learn much coding to kickstart your website and become an SEO analyst.
However, you’ll be several times better at your job when you invest time and effort into understanding what HTML and CSS are and how search engines interpret them.
So,
What is HTML and CSS?
Well, the more you know about HTML and CSS, the better you’ll be as an SEO analyst and website manager. This won’t just be because you’ll understand what you’re looking at. It’s because knowing the most important tags and concepts in your website can help you talk to developers without sounding uninformed.
So, let’s start off with the basics. What is HTML and CSS?
HTML
HTML (hypertext Markup Language) is a markup language that uses simple tags SEO analysts can use to markup and format their web content. These tags are always enclosed in angular brackets < >.
The <html> tag notifies the browser and search engine that your document has been started. Similarly, the </html> tag informs the browser of the end of an HTML document.

All codes you write inside the HTML tags are represented and interpreted by the browser, which then displays content wrapped inside its body tag. HTML defines your content format and how your web elements should be displayed.
HTML is probably the best option web developers can use to develop their websites and web pages, especially for small or growing businesses. HTML is particularly great for web owners who don’t want to invest more in software or license. Ideally, you don’t need advanced HTML knowledge for great HTML SEO for your website.
CSS
CSS (Cascading Style Sheets) is another simple design language used by web designers to simplify the process of making their web pages presentable.

Generally, CSS handles the look and feel of your website. Therefore, you can use it to control the color of your text, styles of fonts, the spacing between paragraphs, background images and colors to use, layout designs, column sizes and layouts, display variations for different devices and screen sizes, and several other functions.
Like HTML, CSS is also easy to learn with the right tools and instructions in place. You can learn and understand CSS’s basics within minutes and use it to control how you present your HTML documents online.
Mostly, CSS is combined with HTML and XHTML markup languages to make your website more presentable for search engines, browsers, and users.
Benefits of HTML and CSS for SEO
There are several benefits of using HTML and CSS for SEO. For one, they make it easier for search engines and browsers to skim through your website and content. Search engines don’t reach content as users do. They read the code in your website and content and use it to determine your website’s rank and visibility.
CSS
Below is a detailed list of the top three benefits of CSS:
1. Reduce the Size of Pages

As pointed out above, search engines don’t scan web pages visually as online users do. They scan pages based on their code. As such, your page might look very user-friendly and presentable from a visual perspective, but it might not read the same from its coding.
The search engine reads everything on your web page. Therefore, using the right CSS codes will help make it lighter as you won’t have to add other elements that might slow down your page loading time.
You can use CSS to organize your code how you want, thereby increasing your site speed and making your pages lighter for users of all devices.
2. Keyword Position
Your target keyword is one of the most important elements of your website. Therefore, it must appear in all the vital elements and sections of your website.
Ensure that you place your most valuable and keyword-rich content on the top of your web pages. This will help the search engines determine your focus keywords.
Search engines also pay attention to web tags like “and.” These tags are critical for placing emphasis on certain text elements within your web page. Most tags are even more valuable for your web page than the context surrounding them.
You might have bumped into web pages with random words highlighted in bold. Such pages try to help the search engines find their focus keywords and use them in their SERP rankings.
CSS also allows you to hide certain tags from your visitors. This allows you to keep your web content reader-friendly while allowing the search engines to find important words within your CSS code at the same time.

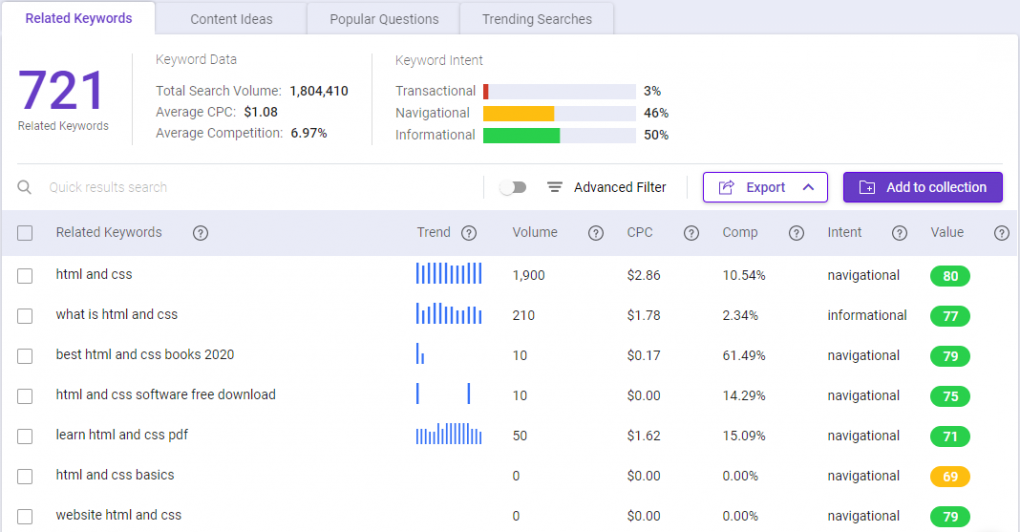
BiQ Keyword Intelligence is a great tool that allows you to gather critical data on keyword volume, keyword trends, competition, and related keywords. You can use this data to find the right keywords for your content and place them strategically within your CSS code to improve your search rankings.
You will also have access to the Keyword Analyzer tool that allows you to see why searchers might search for certain keywords online. This data allows you to plan and optimize your content in a way that meets your searchers’ needs.
You will have access to higher valued keywords with the potential to bring more traffic at a lower competition. BiQ Keyword Intelligence is the perfect tool to make your content creation and marketing effort that much simpler.
3. Website Maintenance
Because using CSS makes your pages lighter, it will also reduce your code-to-content ratio, thereby providing you with better page optimization. This makes it easier for web managers to publish semantically rich content on their websites.
Better indexing also makes content easier for users and search engine bots to navigate and crawl. When you have a well-organized web page with less HTML code, search engine crawlers can determine what your web page is about more quickly.
CSS helps you build an SEO-friendly website, thereby saving you time and making your code cleaner.
HTML
Here are the top four advantages of using HTML SEO:
1. Cost is free

One big advantage of using HTML for SEO is that it’s free of cost. There’s no pressing need to purchase specific software for HTML. You don’t have to deal with several plugins or programs required to code since HTML doesn’t require any plugins.
Therefore, it’s very cost-effective from a business perspective. After all, there’s no point in purchasing a license if your entire website is developed using HTML language.
2. Friendly with Search Engines
HTML will make your website one of the friendliest on the search engine results pages. In comparison to all other programming languages in the market, HTML delivers the best user-friendly websites with relevant information for searchers.
It’s easier for SEO analysts to create SEO-compliant web pages using HTML language than other programming languages. They are easier to read and web crawlers can access them easily. This reduces page load time and parsing time of your website, improving its performance.
3. Easy to Learn and Use
Unlike other programming languages, HTML is easy to learn and understand. Therefore, it’s the perfect programming language for first-time web developers.
HTML has simple tags to use and isn’t strict on case sensitivity.
You simply learn some tags that serve specific purposes, and that’s it. You can easily understand other people’s code and even make a few edits if required. There’s not much you need to understand from HTML coding.
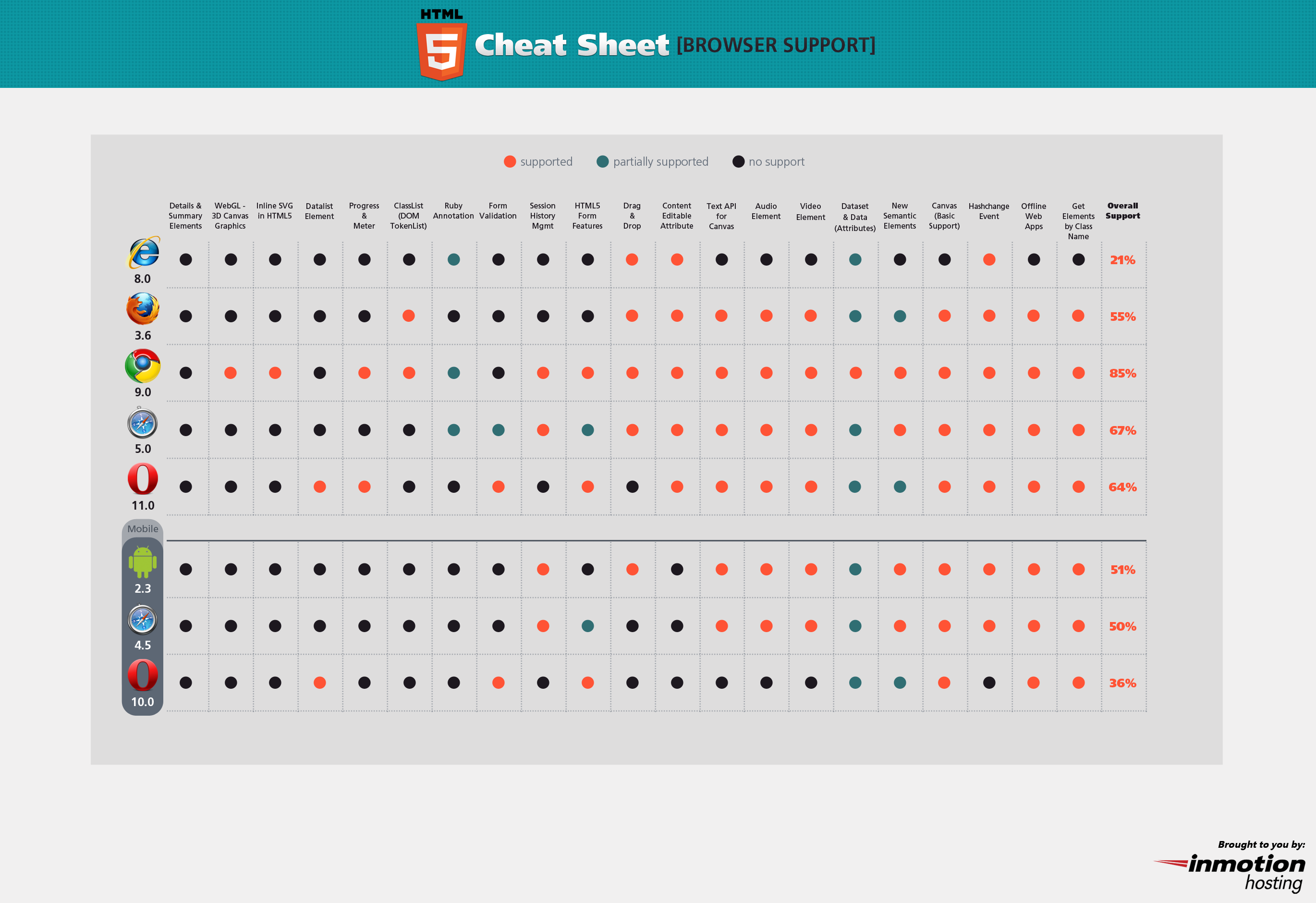
4. Supported by a Majority of Browsers

Almost all browsers we know today are supported by HTML. Therefore, you don’t need to worry if your website is written in HTML. The chances are high that the browser your target audience is using supports the programming language.
HTML also provides web developers with an easy way to optimize their websites in HTML according to their browser coding.
Defining HTML and CSS Elements
When getting started with HTML and CSS, you’ll probably encounter new and often strange terms and elements. However, with continuous use, you’ll become more familiar with them. It’s essential that you familiarize yourself with these coding terms to make your work easier.
Here are the HTML SEO and CSS elements worth knowing:
CSS

A comprehensive look at the CSS elements you will likely use in your day-to-day:
1. Color
The color property is one of the most critical elements of CSS. You’ll want to choose the preferred color of your text, background, and more.
The color is specified by:
- Color name – “red”
- HEX value – “#ff0000”
- RGB value – “rgb(255,0,0)”
You must look at your CSS color values to find and use the best color combinations that work best for your web page.
The default text color of any web page is defined in its body selector.
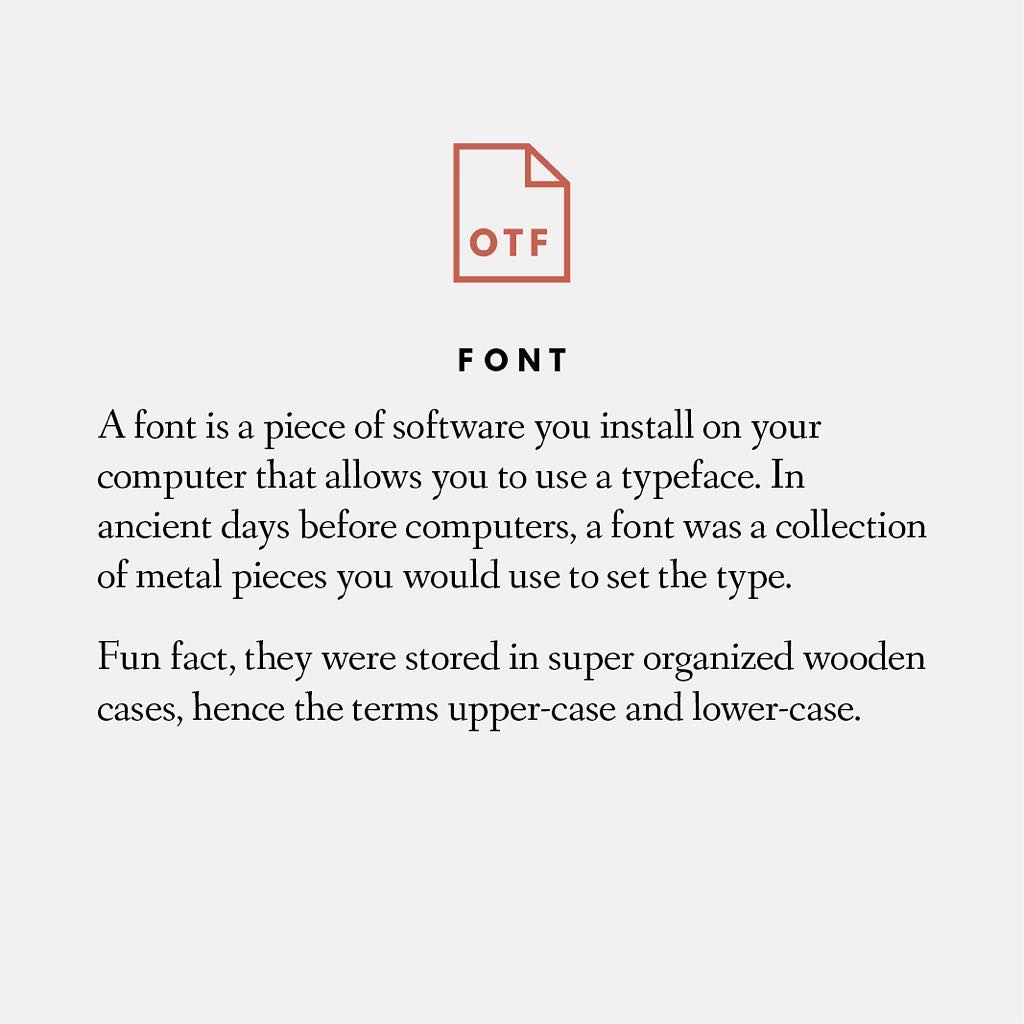
2. Fonts and Text
Choosing the right font for your website is just as important as the content itself. The wrong font family or font size could mean the downfall of your website.
Therefore, ensure you choose the right font family for your web page.
Choosing the right font will impact how readers experience your website hugely. As such, you must use a font that’s simple and easy to read. Font adds value to your text. So, choose wisely.

You can choose from five generic font families, including:
- Serif fonts
- Sans-serif fonts
- Monospace fonts
- Cursive fonts
- Fantasy fonts
The font size is just as important since it determines the size of your text. Ensure you use a font size that allows your audience to read your text easily. Not too big and not too small.
3. Border
The border property allows users to specify the style, color, and width of their element’s border.

The border-style property tells you what order to display. You can use a solid, dotted, dashed, double, ridge, groove, inset, none, hidden, none, or outset border value. It’s up to you to determine which border property you want your web page elements to have.
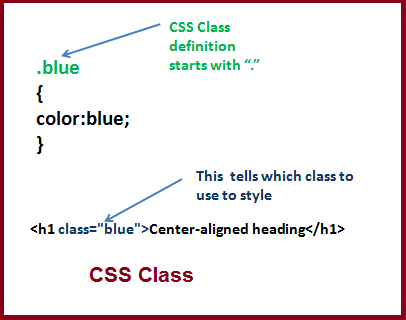
4. Class

The CSS class property defines the special state of elements within your web page. For example, you can use it to:
- Style elements when they get focused
- Style visited links differently from unvisited links
- Style elements differently when a user mouses over them
HTML
Below is a comprehensive look at some HTML elements you must learn to improve your coding experience:
1. Heading Tags

Search engines use heading tags to index your web page’s structure and content. Therefore, you must use headings to determine your document structure.
<h1> heading is your main heading, followed by <h2> headings, which are less important than your <h1> headings. Then you have the <h3> headings, which are also less important than the <h2> headings, and so on, as mentioned in the image above.
This carries all the way down in hierarchical order to explain your web pages’ topics, subtopics, and sub-sub topics.
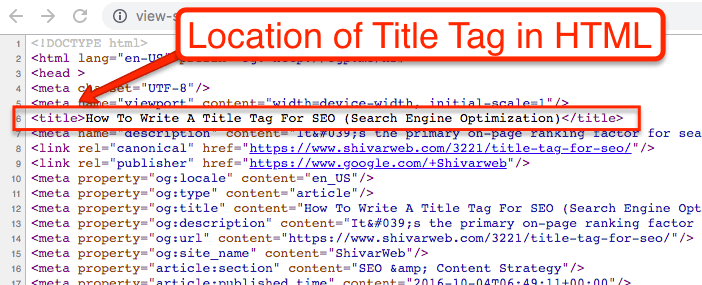
2. Title
These tags are used to set up clickable headlines you normally see in the SERPs. Generally, Google creates SERP headlines for your web page.

The title tag is the first place Google will check for your content headline. Google will very likely make this your main headline. Therefore, ensure you optimize your title tag to gain some control over which headline appears in the SERP.
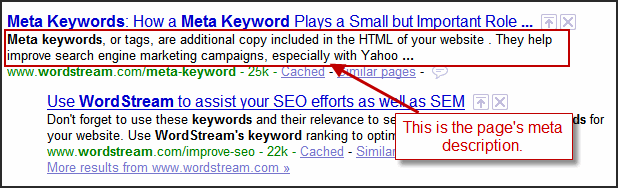
3. Meta Description
These tags set up your web pages’ descriptions within the search results snippets. If you have a meta tag, then Google will likely use it to represent your web page in the SERP.
However, you must keep in mind that Google can sometimes ignore meta description tags entirely. Instead, it will quote a bit of copy from your web page. This usually happens when that bit of your web copy is better than your meta description tag.

Basically, Google will pick the best option to increase your click-through chances.
4. Content
When you get to your web page content, there are several important HTML elements you must learn to use. These include
- <strong> – defines text within your content with strong importance. Often, the content inside is displayed in bold
- <em> – defines emphasized text. Typically, the content inside is displayed in italic
- <span> – is used for specific text decoration
- <p> – defines a paragraph. Browsers will automatically add a single blank line in your content before and after the <p> element.
5. Images
SEO’s goal of the alt attribute element is image indexing. It’s meant to help users understand an image better, especially when readers can’t view it from their devices. It’s particularly beneficial for vision-impaired visitors.
This HTML code element describes what’s in an image instead of viewing it.
From an SEO perspective, this HTML code is critical for image indexing in Google search. Ensure you learn how to use it.
6. Links

A link is specified using the <a href=> tag. It’s also called the anchor tag. Everything between the opening of the tag <a> and the closing of the tag </a> becomes a part of the link. Users can then click the linked texts to reach linked documents within your content.
Following is a simple syntax to use the link tag:
<a href = “Document URL” … attributes-list>Link Text</a>
Conclusion
So far, so good. Being as you’ve reached the end of this post means you’ve learned quite a lot about HTML and CSS languages and their elements. You’ve already taken a few big steps.
What you must remember is that HTML and CSS aren’t only meant for programmers or developers. They are also made easy for bloggers, eCommerce managers, and content creators to learn.
The best way to learn HTML and CSS is by continuously learning about these amazing programming languages, and you’ll become better and more comfortable using them.