What is SEO friendly web design? Discover tips to improve your SEO website design and boost your ranking chances.
Website design can have a significant impact on SEO. Keep the six tips on developing your SEO friendly web design so you can see your rankings improve.
Designing a website for SEO involves planning and creating its structure to make it friendly for web crawlers and people. An SEO friendly is one that Google and other search engines can effectively index and crawl, and users can get a meaningful and memorable experience on it.
What is SEO friendly web design?
SEO website design focuses on the site’s technical elements to improve findability, crawlability, and navigability.
This is important because SEO friendly sites usually get more traffic than sites that disregard web indexes.
Why?
It is because Google always prefers a user-friendly website. They want to make sure its users have a great experience.
A good web design makes it convenient for both search engines and users to navigate the website easily. Thus, enhancing the users’ experience.
That said, your online business is incomplete without SEO friendly website design. So today, I’ll show you the ingredients you need to make the best SEO website design.
Let’s dive in!
How To Develop An SEO Friendly Web Design
Here are the six crucial ingredients you will need to develop an SEO friendly web design:
1. Google should fully index your pages
Google finds new pages by crawling around the web, and afterward, they add those pages to their record by a process called indexing. For any site to rank in search engine results, it must be indexed.
When you Google something, you’re requesting that Google return all important pages from their index. Google’s ranking algorithms work with indexed sites to measure their relevance (and other metrics) to rank some of them in SERPs.
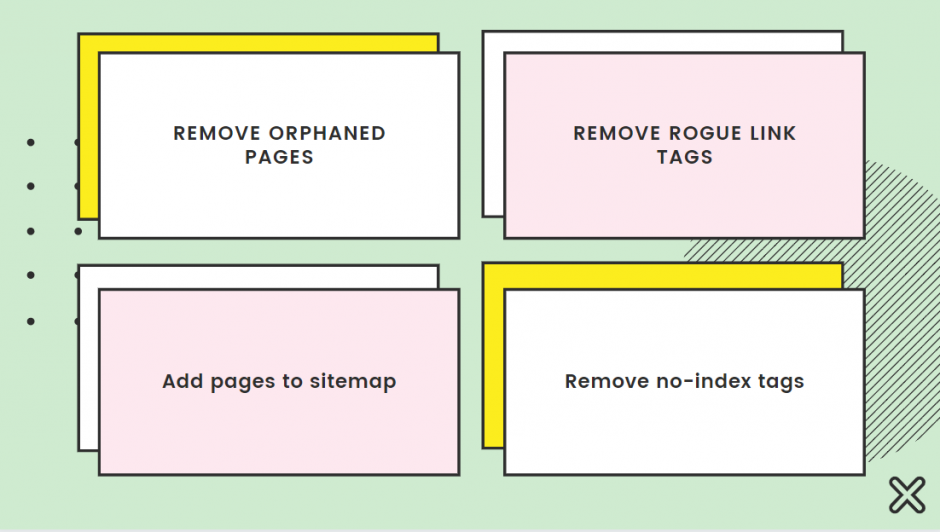
Here is how to improve indexability:

Remove orphaned pages: Orphan pages are not linked by any other subpage on your entire website. Since they are not indexed, they are not crawled by the search engine crawlers or bots.
You can fix orphaned pages either by deleting them if they are outdated and unimportant or linking them to other pages on your site.
Remove rogue link tags: A standard canonical tag reveals to Google the favored rendition of a page. It looks something like this:
<link rel=”canonical” href=”https://example.com/webdesign/seo-best-practices/”/>
If you have a rogue link tag, it would tell Google about a preferred version of this page that doesn’t exist. The page won’t get indexed. Use the Google URL inspection tool to find and fix rogue canonical tags.
Add pages to sitemap: A sitemap discloses to Google which pages on your site are significant and which aren’t. It might likewise give some direction on how regularly they ought to be re-slithered.
Google ought to have the option to discover pages on your site whether or not they’re in your sitemap, yet it’s still acceptable practice to incorporate them. It improves indexing and crawlability.
Remove no-index tags: Google doesn’t list pages when you instruct them not to. This is important because it helps webmasters keep some of their pages hidden.
Pages with any of these Meta tags in their <head> area won’t get indexed by Google:
<meta name=”robots” content=”noindex”>
<meta name=”googlebot” content=”noindex”>
You can fix that by expunging the no-index Meta tag from the pages that you wish indexed.
2. Use internal links so that search engines can crawl
Internal links are critical in web designing and SEO. They are the pathways through which search engine bots can access all your site pages to index and rank them.

As you get familiar with how to make your site design SEO-friendly, remember to zero in on internal linking as well.
You may have marvelous pages with useful content, yet if Google cannot discover that, they go to waste. Internal linking is your way of helping Google to find every vital page.
But add the links wisely. Aim for relevance and logical flow because bad internal links can get your site penalized.
Here is how to improve internal linking:
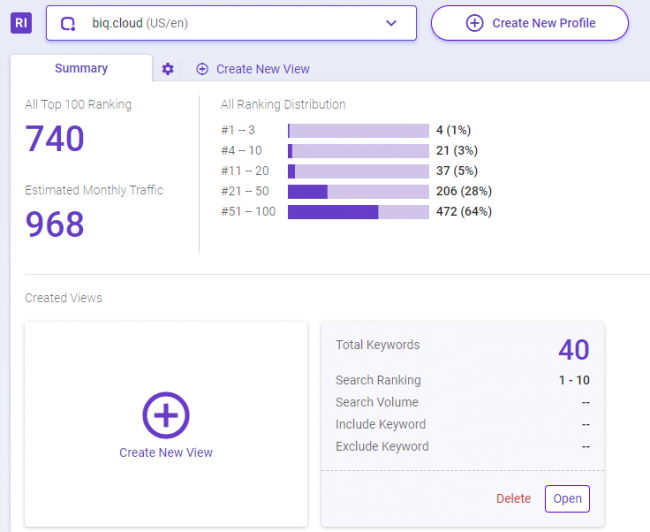
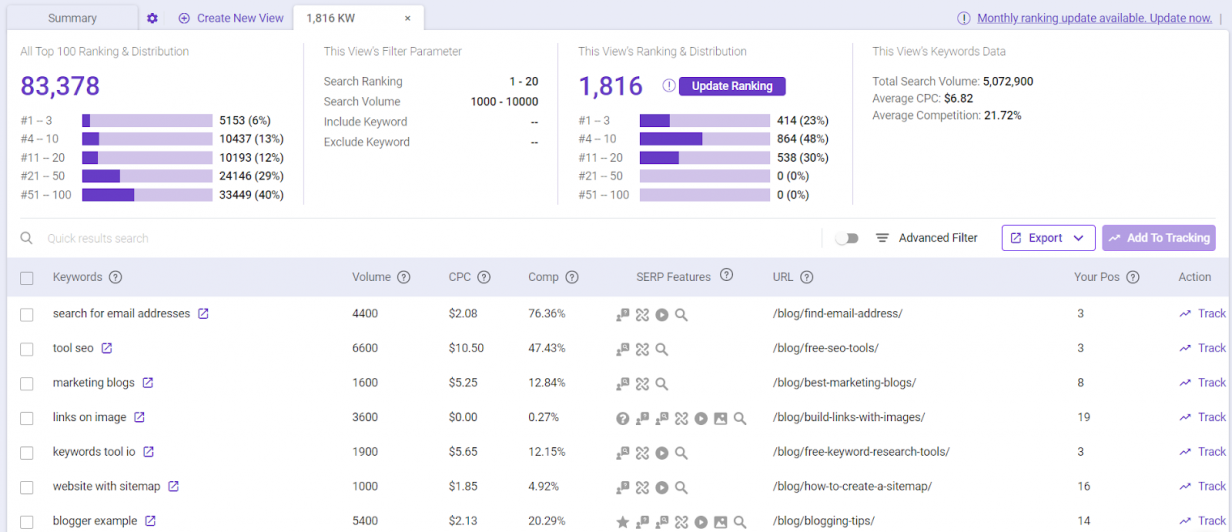
Link from powerful pages: A straightforward way to make your site pages findable is by adding internal links to and from popular pages that already feature in many search engine result pages. Use Rank Intelligence to discover all of your ranking pages.
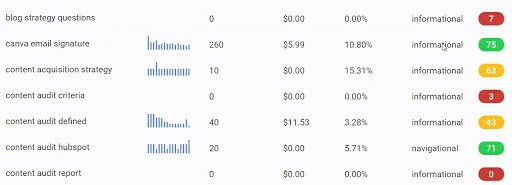
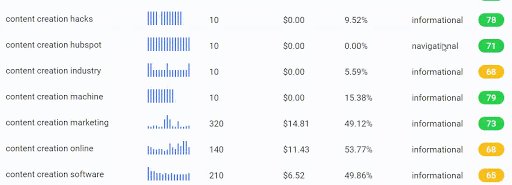
To find ranking keywords for a website using Rank Intelligence, follow these steps:
First, enter your website URL into Rank Intelligence. Then, select the country where the audience is based.

You will get to see all the keywords your website is ranking for together with the critical metrics such as search volume, cost-per-click, and competition, and more.

Using the tool, you will see all pages you are currently ranking in the top 100 search results.
Use keyword-rich anchor text: Once you know which pages to link, it’s essential to use the right anchor text. The correct anchor text gives the reader and search engines important information on the website you are linking to.
Nevertheless, you should avoid using the same anchor text in your content. I usually mix them up with related keywords.
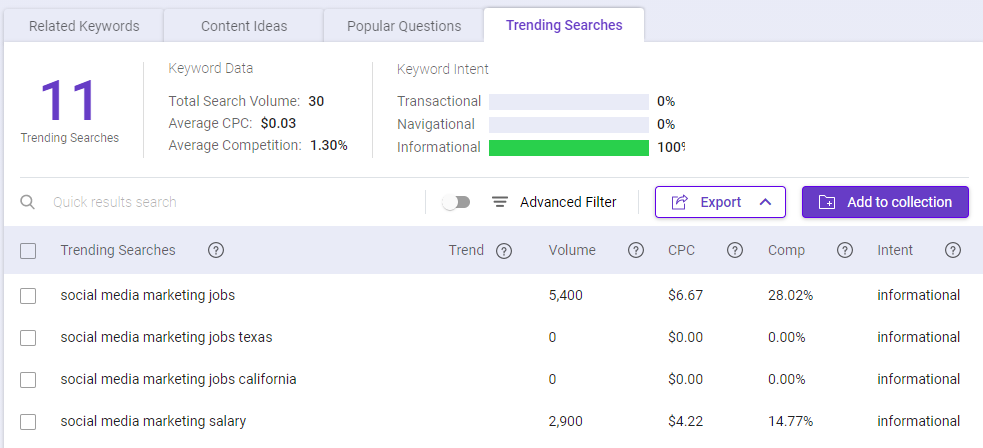
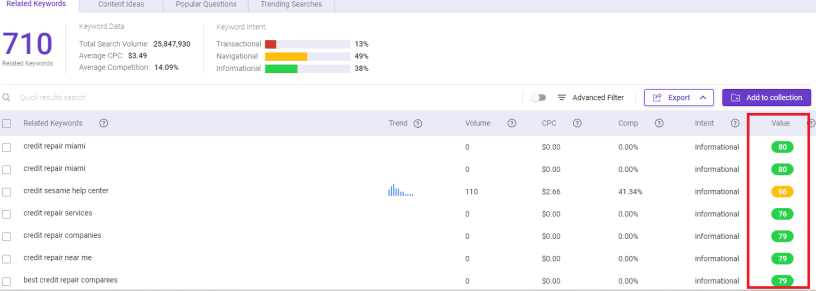
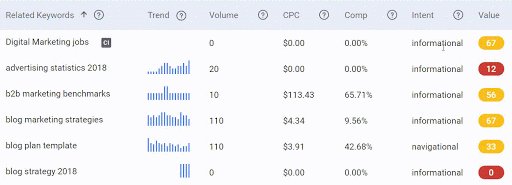
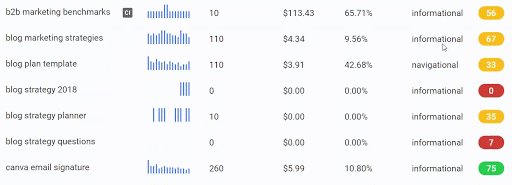
Use BiQ’s Keyword Intelligence to find related keywords that your readers may be interested in.

You will see all keywords come with vital insights such as how many people are searching for the keywords, the searcher’s intent, and so on.
If you are unsure which keyword to use, you can sort the keywords based on their value. The higher valued keyword means it can potentially bring more traffic to your website at a lower competition.

Try the keyword research tool for free by signing up for your free account here.
Fix nofollow links: Nofollow internal links carry a rel= “nofollow” tag. They forestall the display on PageRank for that URL. Google additionally doesn’t crawl on nofollow links.
Google says that using nofollow makes them drop the link from its general map of the web. To say it plainly, you should ensure that all internal links to indexable pages are followed.
3. Optimized URL structure
Getting your URL structure optimized for search engines and people is a critical aspect of the best SEO website design.
Follow these rules to set your site URLs up for future SEO achievement:
Add your target keyword: Your URL should contain a keyword that you need your page to rank for. At the point when you include “SEO web designers” in your URL, it tells Google that “This page is about “SEO web designers.”
You can research your potential target keyword using BiQ’s Keyword Intelligence. It allows you to gather data on keyword volume, trends, keyword competition, related keywords, and more.

Shorten your URLs: Your URLs should be straightforward. As a dependable guideline, ensure that a client can comprehend what your page is about by a single look at the URL. Remove clutter and excess keywords.
Words like “and” or “the” are unnecessary and can be stripped out of the URL by and large. Long URLs don’t just confuse users; they confuse search engine bots, making them work hard to understand your site.
If the URL is overly short, Google can, in a split-second, understand the subject of that page.
Hyphenate your URL structure: Use hyphens as “word separators” in your URL.
For instance,
We have used a hyphen “- “to let web crawlers realize that “SEO,” “keyword,” and “research” are three separate words. It makes it effortless for search engines to understand what the site is about.
Unite the various versions of your site: Principally, there are two significant variants of your site listed in web crawlers; the www and the non-www adaptation of it.
There may also be a protected (HTTPS) and non-secure (HTTP) form listed as well if you recently migrated.
SEO website designers must consolidate all these different versions of the site because a large portion of traffic might be going to a www variant, while some could be heading off to the site’s non-www form.
Some of the best SEO website design approaches utilize the 301 redirects to guide one from the website toward the other. It tells web indexers that a specific URL has moved permanently to a new location.
Another option is to choose your preferred domain in Google Search Console.
4. Good website navigation
Navigation is critical for the user experience on your site. It gives a clear direction for users. While poor navigation can lead to a high bounce rate, it leads to a decline in SERPs ranking and revenue loss.
Here’s how you can improve your website navigation:
Create a sticky menu: For effective web design with SEO, improve navigation by including a floating menu. This is a type of menu that stays in position even as a user scrolls down a set.
This is particularly critical for pages with long posts. It will help guests not to scroll all the way back up when they need to visit another page.
A great alternative to a sticky menu is a ‘Back to Top’ button that will help them get to where they want to go with ease. Whichever style you choose should be guided by your web architecture and design.
Declutter your menu: Nobody likes information overload. Your users desire to stay focused when browsing your web pages. Keep your menu short and price, with a limit of six or seven items. Clients will be able to find their right content quicker.

If the website contains many pages, you can separate it into segments utilizing a dropdown menu. When guests float a cursor on your menu, a rundown of sub-classifications will show up for them to choose from.
Keep it conventional: Some SEO web designers may be excited to think outside the box to create novel navigational features. However, it would be wise to keep it simple—create navigation that the user is familiar with.
There is an important reason why hyperlinks are blue and underlined, and logos are placed in one of the top corners of a site. Your site visitors will be expecting nothing different.
Add primary navigation: This should be identifiable and predictable all through the site. Ordinarily, a primary menu should sit on the highest point of the page in the middle or be adjusted to one side or right of the page.
Another way to make a primary menu recognizable is to present it in colors that contrast to everything else on the site.
5. Mobile-friendly design
Don’t forget mobile-friendliness when you design for SEO. The lion’s share of internet searches comes from mobile, and search engines are increasingly prioritizing mobile-friendliness in their rankings.

Here is how you can improve your mobile-friendly design for SEO:
Make the site more responsive: SEO for web designers involves building a responsive site that performs well on both desktop and mobile.
A responsive site is just that; it adjusts accordingly depending on the device from which it is loaded.
On a responsive site, how a page is shown and organized adjusts based on the gadget screen size. Fonts may appear larger on a mobile phone, for instance, but then change back when loaded on a desktop.
Make information easily findable: Individuals mostly use their phones for urgent searches. It could be an emergency. They will need to find the information they need as quickly and as effectively as could be expected under the circumstances.
Think about what kind of information your mobile site visitors are likely to search, and put that someplace open and easy to find. Create a FAQ section on the site as well.
Discard text-blocking ads & pop-ups. When you read text on a small screen, and a significant pop-up ad appears on the page, it can be exceedingly exasperating.
The majority of your guests won’t set aside the effort to attempt to locate the little X to limit the spring up. They’ll click away and go on another site.
To improve client experience, remove all banner ads or pop-ups that block the content of a page.
Improve page speed: If your pages take years and years to load, no one will stick around for that. Mobile users are statically more impatient than desktop users.
Google’s survey on page load speeds found that most sites take more than five seconds to load completely. Web designing and SEO should both be driven by the objective to hasten this number.
Web designers can use various strategies to improve site speed, including AMP (Accelerated Mobile Pages), picture and CSS compression, or switching to a faster hosting plan or provider if necessary. More details below.
If you are serious about optimizing your mobile SEO, do check out our previous article on ten optimization tips for mobile-friendly SEO.
6. Fast Page Speed
For both desktop and mobile users, site speed is a critical part of SEO in web designing. 47 % of buyers want sites to load in two seconds or less. 40% will desert a page if it takes three seconds or more to load.
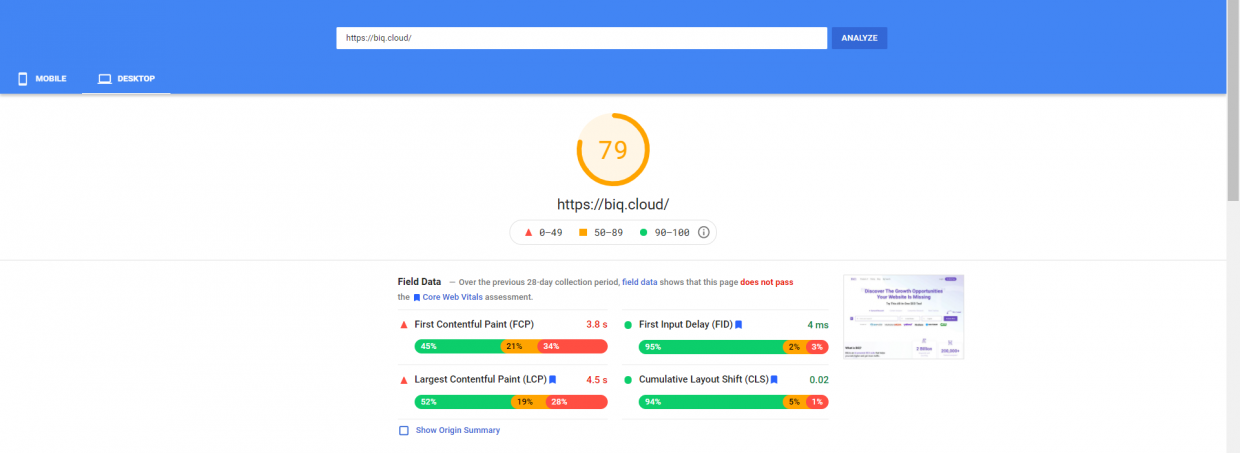
Check how fast your page speed is using Google’s PageSpeed Insights.

Here is how not to lose customers because of a slow site speed:
Use AMP (Accelerated Mobile Pages): AMP is a system Google supports for accelerating load times for your website pages on mobile. If yours is a WordPress website, you can begin with the AMP plugin.
Compress pictures and CSS: Large code and images that take up more space can significantly slow down your site. You can accelerate site load time by compressing your picture and document sizes, so they load quicker.
Keep the design simple: Muddled sites with disorderly design elements can be troublesome to navigate. Further, they load several times slower. Keep the design neat and simple so that it becomes faster for users to find what they seek.
By having fewer elements that need to load, the site load speed will double.
Limit HTTP requests: 80% of a Web page’s loading time is spent downloading the various pieces of the page, similar to pictures, templates, and contents. An HTTP demand is made for every last one of these components, so the more on-page elements, the more it takes for the page to load. Create a benchmark of your site’s current number of HTTP requests, then work to reduce the components that need to be loaded.
Limit time to the first byte: Apart from the measure of time it takes for your page to complete loading, you’ll likewise need to investigate the extent of time it takes to begin loading.
Time to first byte (TTFB) is the measure of time a program needs to stand by before getting its first byte of information from the server. Google suggests that you maintain a TTFB of under 200 ms.
Check out the industry benchmark for mobile page speed by Google:

Conclusion
Use the SEO friendly web design tips in this post so that you can improve the experience for both the search engines and users, which will, in turn, increase your chance of ranking.
How do you develop your SEO friendly website design? Let me know if you have any other tips in the comments below!