What are Open Graph meta tags? Learn what Open Graph is and how to use them to boost traffic to your website.
Let’s talk about Open Graph meta tags – what they are, why they matter, and how to implement them.
First thing first – social media is a great platform for you to promote your blog post. It will help deliver a steady stream of visitors to your blog.
To effectively promote your blog posts, you can’t simply click the publish button and hope that miracle happens; you will need to optimize them just like how you optimize your blog posts.
Part of that optimization includes using Open Graph meta tags – a crucial element for boosting your content engagement on social media.
In this actionable guide, you’ll learn about:
- What are Open Graph meta tags?
- Why are Open Graph tags important?
- What do you need to know about Open Graph tags?
- How to implement Open Graph tags?
- How to validate or debug your Open Graph tags?
Let’s dive in!
What Are Open Graph Meta Tags?
Open graph meta tags are snippets of code that control how your content will look on social media.
Need an Open Graph example to visualize them better?
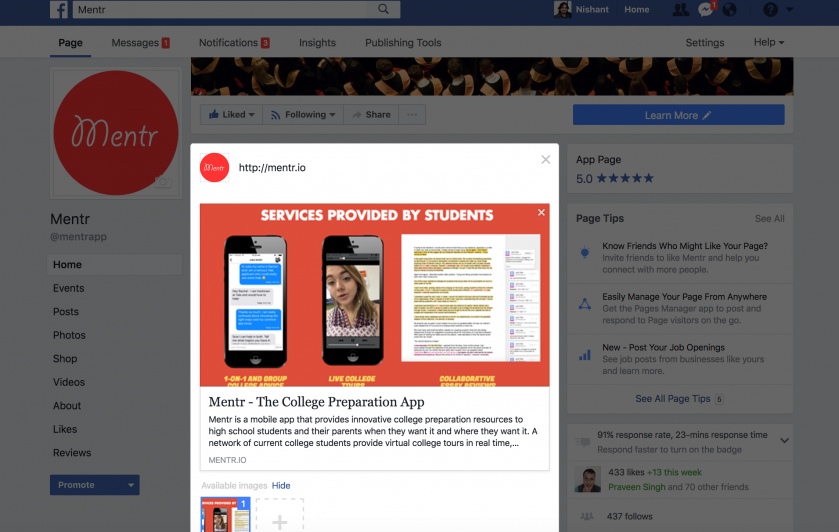
Here’s how one of our Facebook posts look when shared with Open Graph meta tags:

As you can see, it’s nicely formatted, and everything looks like it should.
Open Graph meta tags are part of Facebook’s Open Graph protocol. Other than that, it is also used by other social media platforms like Twitter and LinkedIn.
Why Are Open Graph Tags Important?
There are two main reasons why you should use OG tags.
1. Better Click-Through Rate
Why do you share your blog post on your social media in the first place?
You do it to get more visitors to your website. That’s why improving the click-through rate should be your number one priority.
In short, the click-through rate is a ratio of how many users clicked on your post to the number of users who have seen it.
OG tags allow you to personalize your content snippet, grabbing users’ attention, and making them click. Most importantly, it tells people what the content is about – at a glance.
According to Neil Patel, Open Graph meta tags also increase conversions. When the right expectations are achieved when users click the post on social media, the higher the chances they will convert.
Now, let’s flip them over. For example, if you don’t optimize your OG tag and users lead to a totally different post from their expectations, they’ll exit the browser, which may probably hurt your ranking.
2. Better Control Over Posts
In the past, you must’ve relied only on a social media platform to produce a snippet of your content. While it is still applicable to some conditions, it’s better to do the optimization yourself.
With the OG tags, you can take full control and make sure it’s displayed properly.
But to do that, you must first learn to use open graph tags.
What do You need To Know About Open Graph Tags?
There are various OG tags and object types Facebook listed in their official documentation. We’re not going to discuss all of them. Instead, I have selected the 7 main tags you can use to improve your post’s clicks and shares.
Og:title
This is the most important type of open graph tags.
Example:
<Meta property=“og: title” content=“5 Ways To Use Open Graph Meta Tags to Boost Your Social Engagements” />
It’ll tell Facebook exactly what the title of your post is and that it should be displayed differently (bigger size).
Your post’s title is crucial – 80% of people will read your headline, but only 20% will click and read further.
If you want to improve this ratio, you must optimize it. Here are some useful tips for creating your OG title:
- Include Target Keywords
As you can see, the post with the title comes from Open Graph tags.
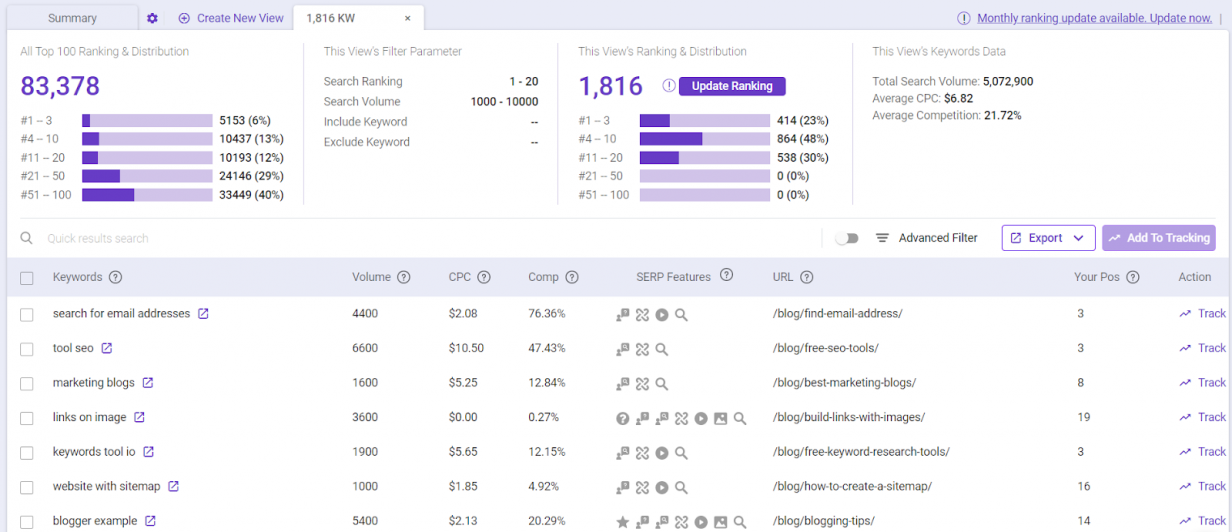
You can research your potential target keyword using BiQ’s Keyword Intelligence. First, enter your target keyword. Then, choose your preferred locations and languages.
The fantastic keyword tool will show you the list of relevant keywords the local people are using.
Your target keyword’s search volume could be 1,000 in your preferred location and possibly less than 100 in another. That’s simply because of the different demands in different places.
So choose the keyword that has high volume but lower competition. I know it can be quite challenging to decide which keyword to use. That’s where you can sort the keyword value in Keyword Intelligence.

What makes BiQ’s Keyword Intelligence stand out from the rest of the keyword research tools on the market is the keyword analyzer feature.
It helps you see why someone might be searching for the keyword in the search engine.
The keyword has an informational intent from the example above, which means the searchers are in the awareness stages.
Since the searchers are looking for more information, you can create informational content such as ‘why do you need content marketing?’ and ‘top content marketing examples.’
Scroll down, and you’ll be able to identify each keyword intent so that you can understand your target audience better.
With this data, you will be able to plan your content in such a way that meets your users’ needs.
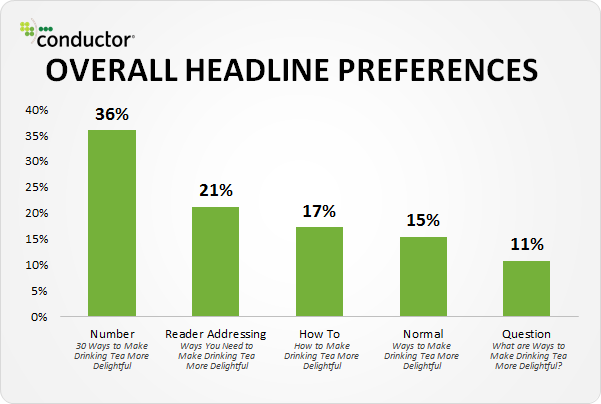
- Include Numbers In Your Headline
We love numbers, and more importantly, they persuade us.
If somebody tells you that including CTA in emails is important, you may be like, “Yeah, right…”
However, what if somebody will tell you this.
You’re far more likely to learn more and implement it.
Use numbers in your headlines – they have the biggest success.

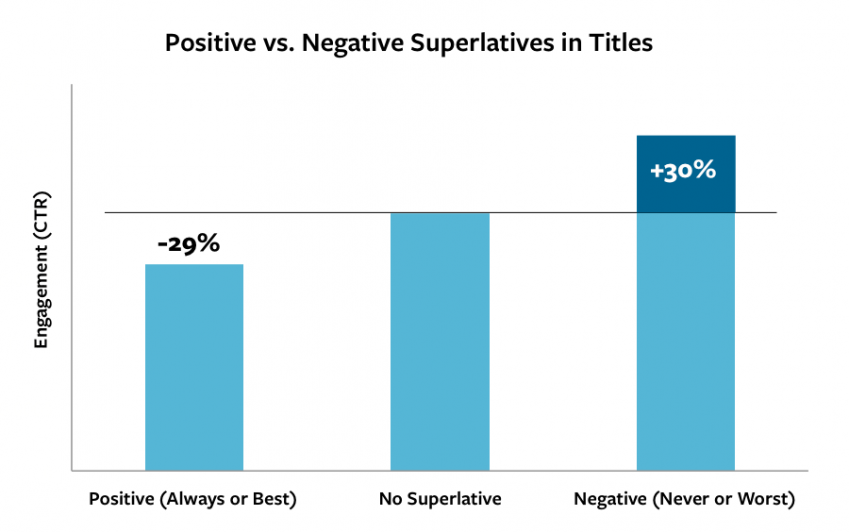
- Include Negativity
There are two approaches to selling – negative and positive.
Most gurus will tell you that you should be positive and make your readers picture the perfect life with your product.
However, this doesn’t apply to headlines with superlatives…

As you can see, including positive superlatives can actually decrease the effectiveness (compared to none).
But look at what happens when you include negative superlatives.
You’ll get more people to click on your post and get them to continue reading.
- Convey Importance & Urgency
Persuade the visitors that they need to read it now.
They must feel like if they don’t click on your post, they’ll be missing out on a great opportunity or lose a potential benefit.
You can do that by including urgency words, you can see below.
They have increased the open-rate for emails and will definitely help you persuade more users to click and read further.
There are also other words, which imply time sensitivity, such as urgent, important, and alert.
Pick the ones that suit your headline the most and make it irresistible.
Remember, the headline is the most important part; it makes people read your post and do the desired action.
Og:description
A description is the 2 – 3 sentences that summarize your post. It’s next in order of importance (right after the headline).
Example:
<meta property=“og: description” content= “Need to learn how to get more clicks and share from your social media posts? Here are the top 5 ways using Open Graph.”/>
If you grab users’ attention with a headline, they’ll read the description.
Similarly to the headline, it should be catchy and persuade users to continue reading.
It would be best to include a benefit, together with curiosity in your description. It’ll make your customers curious and also feel like they can’t miss this chance and should continue reading.
Another way, you can copy your meta description and use it as your OG description.
Og:image
If you want to stand out, you must quickly grab your users’ attention. The best way to do that is by including an eye-catching image.
Example:
<meta property=”og: image” content=”http://www.yourdomain.com/image-name.jpg” />
That’s what og:image open graph meta tag will help you accomplish.
It’ll allow you to add this big image instead of the standard post without it.
If you’re looking to get the best results, you must optimize it…
You must include pictures that pop. They should have lots of bright colors and big text.
It’ll help you get more attention and more engagement.
Og:URL
It tells a social media platform where your content is located.
Example:
<meta property=”og: url” content=”http://www.yourdomain.com/what-is-open-graph-meta-tags/” />
You can’t see it visually in the post itself, and it’s just the link that your post points at.
Even though most marketers don’t give too much attention to URLs, they create a vital part of technical SEO and impact rankings.
The rule of thumb is – keep it short and sweet.
You can also include keywords in your URL, which can help you rank higher for the specific phrase in social search.
It’ll also help the visitors understand what’s your page about.
Og:type
You’re basically telling the social media platform what type of content you are linking to.
Example:
<meta property=”og:type” content=”website” />
The default type is a website, because… Well, you usually link to it.
However, there are other types such as video, music, article, book, etc. You can see the whole list on the OPG website.

You may want to describe object types further where appropriate.
How To Implement Open Graph Tags?
We’ll look at the two approaches to implement it on your site.
1. WordPress site
Just like with everything WordPress related, there’s a plugin for it. You can easily add your Open Graph meta tags using the SEOPressor Connect plugin.
All you need to do is install the plugin and turn on the Facebook Open graph in the ‘Social’ section. Then, just follow the step-by-step instructions.

With this plugin, you may also enable your Twitter card. Switch on the Twitter card and fill in the rest of the information needed.
Alternatively, you can also use Yoast SEO.
Click on the specific blog post (or page) you want to edit and scroll down to the Yoast SEO.

Click on the Social in the upper menu and select the open graph meta tags. You’ll be able to set only the three most important tags.
You can do the same for Twitter just below the Facebook tags. Just like that, you can set up open graph meta tags for each post.
2. Non-WordPress Site
You’ll first need to find out where your webpage is located.
If you’re using external hosting (99% of cases), you’ll need to get it through FTP with programs like FileZilla.
After you got your webpage.html file, open it, and navigate to <head>.
There will go your open graph meta tags code.
There are many ways to write an open graph meta code. However, the easiest one is to use the tool like metatags.io.
Navigate to the website, and you’ll see the basic open graph creator.
You’ll first need to type in the URL to your webpage in the search bar.
You’ll then see the preview, both for Facebook and Twitter.
It looks pretty good on Facebook but not on the Twitter post. The headline is cut, and the description isn’t well written.
You should fix that on the left side with open graph tags.
As you can see, I’ve improved the headline and written a more engaging description.
It looks a lot better in a preview too.
You need to generate the open graph code snippet and place it into the <head> tags.
You can do that by clicking on Generate meta tags at the top.
You’ll get both open graph meta tags generated automatically.
You’ll now need to copy them to the <head>, and you’re done.
There are also other tools like OpenGraph or FreeCodeTools, which can help you do the same with even more tags.
How To Validate Or Debug Your Open Graph Tags?
Lastly, you’ll need to validate your open graph meta tags.
It’ll help you prevent bugs or problems social media may have with retrieving your tags.
You can easily test if your meta tags work with open graph validators. We’ll be using the two of them – one for each social media.
You can see an example of a Facebook debugger below.
As you can see, the post looks pretty good. There’s one warning at the top, but it’s nothing important (you can ignore it).
If you have more warnings, fix them and hit Scrape again. In rare cases, there can be a problem with the browser cache (reloading won’t do anything).
You can fix that with the Batch Invalidator in the next tab.
You should do the same process for Twitter.
It’ll make sure you have working meta tags, and everything looks how it should.
Conclusion
Open graph meta tags are important.
They make sure your content looks the best and help you stand out on social media platforms.
You’ve learned everything about open graph tags and how to use them.
Now I’d like to hear from you.
Which social media platform will you start optimizing the next?
Or maybe I forgot something…
Either way, let me know in the comments below right now.