What is alt text for images? Learn more about what it is, how to add alt text and alt text best practices.
Use the five best practices for alt text for images to improve your search engine optimization strategy.
Image SEO is alive. Following Google’s suspension of the ‘view picture’ button, data shows that SEO brands are massively investing in image search.
Image SEO is the act of optimizing image attributes for better performance for users and search engines. Image alt text is a critical part of this.
Alt text, just as document size, name, description, and XML sitemap on pictures all assume a part in the display and id of images by search engines.
Image traffic from search engines suffered a major blow in January of 2013 when Google chose to add the “view image.” Content people lamented that extreme traffic decreases across numerous verticals. But following Google’s restructure of their image UI in early 2018, image alt text is back in play.
The screenshot above shows the SERP Google produces for the term” SEO techniques.” Notice that even though there is a dedicated image tab on Google, the search engines still pull in many interactive pictures on the primary pages. And the images come first before textual content.
Data by Gartner shows that by 2021, early adopter brands that update their sites to improve visual and voice search will double revenue by 30 %.
You could be the Brahmin of SEO specialists, but ignoring the power of images is folly. It’ll bring you down. But if you choose to serve your users (and search engine) with attractive photos, it would also be a waste if alt text is not used and fully optimized.
One of the main things image alt text can do for you is this. It transforms your pictures into hyperlinked indexed lists – giving your site one more organic traffic source. We will talk more about this soon, but first…
What is Image Alt Text?
Alt text (alt for “alternative”) or alt tags refer to the short descriptions of around 100 characters allotted to images on a site. They are noticeable even when the images don’t load.
Image alt text helps devices to show picture details even when images are disabled. They allow users to understand what the image is about whether it loads or not. They help search engines understand the images and consistently display them with the website UI design and content layout.
Alt text is essential for it makes for a superior client experience for your site visitors, regardless of how they discovered your site.
Sometimes, image alt text is also referred to as “alt attributes” or “alt descriptions.” It is a short HTML property that serves as an ID for that image.
Even though it’s not visible to the site visitor, alt text for pictures helps screen readers and search engine bots to understand the presence and meaning. This is often an underrated part of your user experience.
Visually impaired people, for instance, need the literal description of images whenever you use them. Failure to create alt text is to deliver a compromised site experience.
Further, sometimes images take longer to load. Sometimes they are disabled in a browser. If you use alt text, site visitors will still be able to understand your visual content. It helps them not feel like they are missing critical information.
Alt Text Examples
Alt text example 1: Specificity is critical
Not good: <img src=”micahel-jordan.png” alt=”picture of Michael Jordan”>
Good: <img src=”michale-jordan.png” alt=” Michael Jordan with his first NBA Finals trophy”>
The second line of alt text above actually adheres to the alt text’s primary principle – be SPECIFIC.
The picture above shows Michael Jordan, but this was also when he won his first NBA finals. These are specific details that both Google and your users would appreciate to properly index and decipher your sports blog image.
Alt text example 2: Keywords and Context Matter
Not good: <img src=”Bill-Gates.png” alt=”Bill Gates new phone”>
Good: <img src=”Bill-Gates.png” alt=” Bill Gates, Chairman and Chief Software Architect of Microsoft, holds a new generation cell phone”>
What’s up with the first line of alt text above?
There is a lack of keywords for relevance and context.
This makes it hard for Google to associate the image with the rest of the blog if you were talking about the future of extensive markup language.
In the second line, critical words, including Microsoft and new generation cell phone, beef up the context.
Do Alt text Still Matter? Answer: Yes.
Trusted data shows that alt text is essential. A study by SparkToro shows that Google Image Search contributes to more than 22.6% of all web searches in 2018.
Therefore if you are hoping to drive organic traffic to your site, image alt text is a critical part of image SEO that you cannot afford to ignore.
It helps with the on-page improvement for your keyword targets, optimizes user experience, and creates a new opportunity for organic traffic.
Why does Alt Text for Images Matter?
Now, let’s take a look at why alt text for images matter.
Relevance is a ranking factor. Alt text can bolster that.
Google tests the words on a page to understand what the topic is about.
For instance, if the page mentions shutters, curtains, and window seals at that point, Google realizes it’s about window treatments.
At times, though, context is buried away in images that Google can’t peruse. There are specific types of shutters, curtains, and window seals and so uploading images without alt text makes it hard for the search engine to tell the difference.
Alt text can get you top rankings in Google Images.
Google Images is an extensive search engine of its own. It produces 20.45% of online searches, meaning it is more significant than YouTube and Bing.
You can drive lots of traffic from Google Images. Just look at how brands are currently prioritizing Pinterest. Whether you are in astrophysics or interior design, people want to see images. Most people these days go straight to Google Images.
Image alt text gives you the anchor text for linking your images.
Anchor text is the set of interactive words that interface one page to another. Google utilizes it to learn more about the site page and what it’s the issue here.
However, not all anchor is text; some are pictures.
Google states that if you decide to use a picture as your anchor, creating an alt text helps the search engine learn more about your link’s destination.
The visually impaired need to understand visual content
A large number of individuals have a visual challenge. They use screen readers to understand digital content –the readers convert digital content to audio.
Pictures without alt text make it impossible for the screen readers to deliver meaningful narration. The user misses out on the purpose of the image. Worse off, the screen reader could read out long and pointless picture filenames. It’s torture for this audience category. Google doesn’t like it.
So make sure to add alt text. But how can you add alt text to your images?
That brings us to the next part…
How to Add Alt Text to Your Images
In most content frameworks, clicking an image in a blog entry body delivers a rich content module, where you can make and change the picture’s alt text.
Just add an alt property to the tag in the HTML code.
In case you’re utilizing a cutting edge CMS, it should be possible to add alt text without delving into the HTML code.
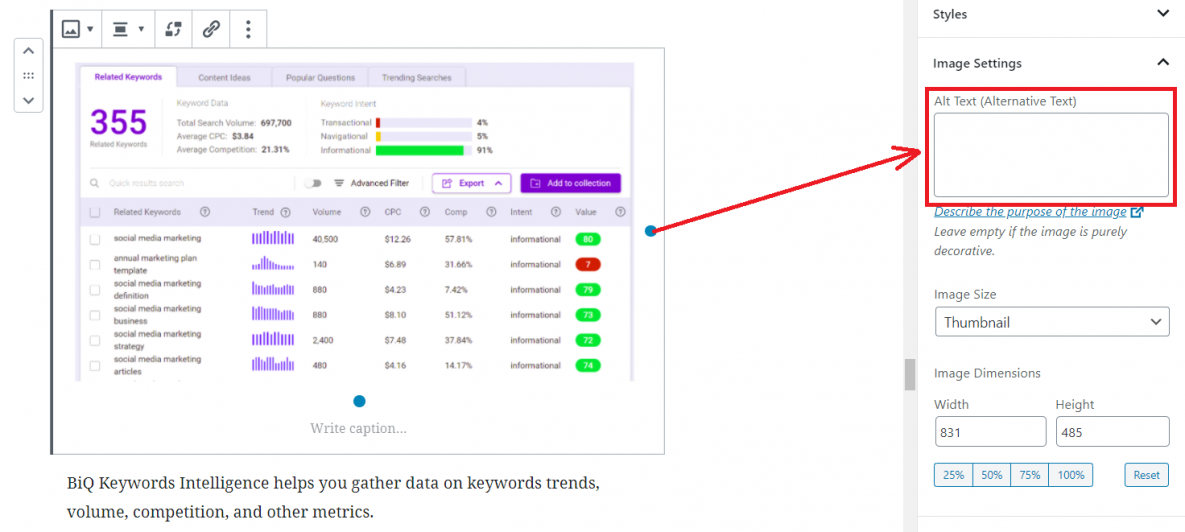
For instance, in WordPress, there’s a field for alt text while adding a picture to a page or post:

For your WP site, follow the below crucial step to add the alt attributes to an image.
- Log on to your WP website.
- On the dashboard, open the blog pots containing the image you want to add an alt text to
- Go to Image Block, then click to open Image Settings.
- In the Image Settings on the sidebar, add the alt text for the image.
- Click Update in the top right corner.
Here’s an important question: how do you write a good alt text? Check out the alt text for images best practices below.
Alt Text for Images Best Practices

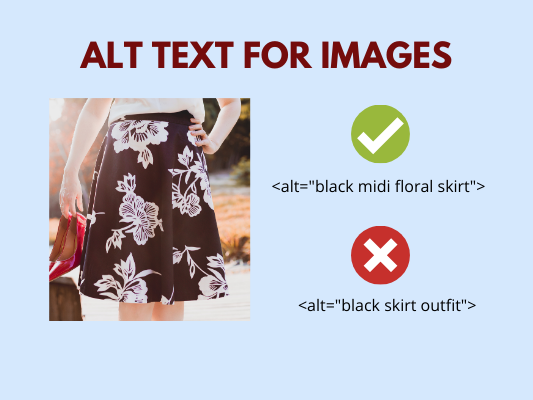
Accurately describe the image, be specific.
Aim for high specificity to guarantee a better chance of ranking in Google Images. You want someone to understand what the image is about by reading the alt text alone. Assume all your site visitors cannot see, then proceed from there.
Create a new detailed image attribute that is different from the image caption. Consider the surrounding content and find ways to use the alt text to boost relevance.
Keep it short. Avoid single-word alt text.
Alt text should be short, clear, and precise so your site visitors can proceed onward to the remainder of your message. Use no more than a hundred characters.
Using shorter image alt text doesn’t mean that it should be a one-word description, though. That doesn’t do you justice. The image would be indistinguishable from the millions of nameless images that float around the cybersphere. Summarize the image description but keep it detailed.
Use your target keyword sparingly.
Context and relevance are the two things that you can only achieve via keywords. When creating the image alt text, slip one or two keywords in there to help both users and search engines understand what the images are about and their relationship to the rest of your content.
You can use the BiQ Keyword Intelligence to find profoundly productive and relevant keywords that you can use to improve your alt text for pictures.

BiQ Keywords Intelligence helps you gather data on keywords trends, volume, competition, and other metrics.
The most exceptional feature of this tool is the keyword analyzer. It gives you data that qualifies a keyword’s potential –why someone might be using it in their search query. Choose higher valued keywords for better ranking in Google Images.
Avoid keyword stuffing
Black hat alert! Don’t use this as a chance to stuff your image alt text with catchphrases. Google may not punish you for a poorly written alt text, but it will penalize you for keyword stuffing.
The alt text must be able to flawlessly describe the image content even if you optimize it with keywords. A recommended best practice is to use related keywords in addition to primary keywords.
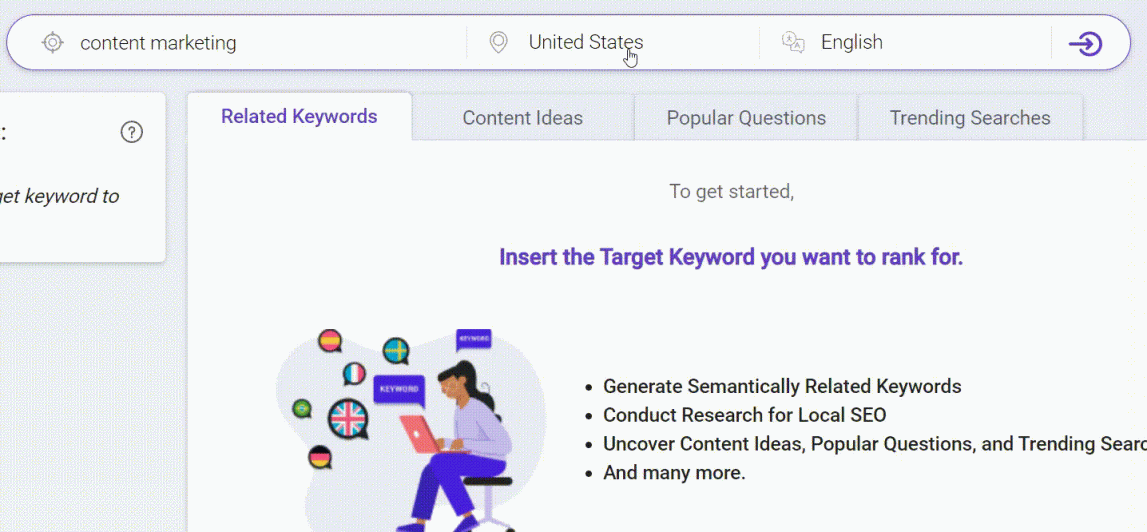
BiQ’s Keyword Intelligence can help you find related keywords easily.
If your primary keyword is digital marketing, the keyword tool spews all the related keywords to that, including social media marketing strategy and social media marketing articles, that you can use to avoid keyword stuffing in the image alt text. Like with target keywords, you will get all the metrics with related keywords as well, from search intent to volume and trends.
Alt text for images is a chance for you to improve user experience and accessibility and earn organic traffic from image search. So yes, include alt text for all images. It helps with relevance. It helps search engines to better understand and display your pictures in SERPS.
Do not include the words “picture” or “image.”
There is no value in adding the word picture or image in the alt text. Google already knows it’s an image. It needs to understand the details, the context, and the relevance to the rest of the content.
Advanced Tip: Use Content Intelligence
You may use Content Intelligence to help you check if you have used alt text sufficiently in your images.
In short, the content tool aims at improving your SEO content and help you rank better.
Here is a snippet of the tool:
Besides reminding you to use your target keywords in the alt text, it also informs you of any critical issues that may hurt your ranking.
Once your content is written, you want to know how it will perform in the search engine result page. You could publish it and wait a few weeks to see what happens in Google, or you can get an idea of how well your content will do immediately with BiQ Content Intelligence.
Enter your content URL and the target keyword in the Content Intelligence’s search box.
Content Intelligence will start to analyze your content and show you all errors that can be further improved. Make sure to switch to the Analysis tab on your top right corner.
The ‘WordVector SEO’ will show your keyword performance. At the same time, the ‘Fundamental SEO’ tells you the on-page SEO performance.
They’re a lifesaver if you want a quick insight into how your content is performing. It will unveil all critical SEO errors in your content.
Both the ‘Important’ and ‘Alert’ tab shows errors that have impacted your search rankings. Start fixing the mistakes in the ‘Important’ tab because it needs your attention more than the ‘Alert’. You will see a list of errors and the actions you need to take to fix them.
Start fixing them to improve your content performances today.
Final Thought On Alt Text For Images
According to research, 62 % of Millennials want to be able to search more than they need any other innovation visually. Search giants, including Google, Amazon, Bing, and Pinterest, are continuously upgrading their capabilities in this regard.
Alt text, on the other hand, helps in improving the user experience. It also helps the search engines to contextualize and understand the meaning of your images easily.
Are there any tips on alt text for images you want to share with me? Let me know in the comments!





