Knowing what is Google AMP and its benefits are going to bring serious improvements to your website. If you plan on getting AMP'ed, this article will show you how.
Learn all you need to know about Google AMP & SEO.
Let’s face it; slow-loading web pages are annoying. Studies reveal that about 53% of online consumers reported that slow page speed impacted their willingness to purchase items online. Today, mobile makes up for nearly half of the worldwide web traffic. This means that mobile-optimized pages are no longer enough.
Consumers now don’t want fast speed; they want their web pages to load instantly. This, therefore, begs the question; how can you make your business’ web pages load instantly? This is where Google AMP comes in. So, what is Google AMP, and what are the benefits of AMP?
What is Google AMP?

In simple terms, Google AMP refers to technology that helps web designers create instant loading websites. An in-depth definition of Google AMP is that it is an open-source project that helps you create mobile-optimized web pages that load instantly on any device.
When creating AMP, Google stated that it wanted a web page with content such as animations and videos to work instantaneously and efficiently alongside smart ads. AMP stands for Accelerated Mobile Pages. Google intended to help businesses put as much information out there as fast as possible.
Google AMP is much more rampant than most people realize. Various well-known brands have taken to Google AMP to serve their customers better. If you browse with your smartphone in the last year, there is a high likelihood that you viewed Google AMP.
Difference between pages with Google AMP and non-AMP mobile browsing
Pages with Google AMP are better than those without since they prioritize user experience through reinforcing limitations on user interface design and ads. They limit CSS to 75 kb and JavaScript to 150 kb. They also remove all the unnecessary items out of the critical rendering path and force lazy load pages.
Which sites should implement Google AMP?

When it comes to AMP, the phrase ‘it depends’ rings true. The project’s official website has many glowing reviews of various retailers, businesses, and publishers who sing praises to the framework’s positive impact on their sectors.
On the other hand, the project has also received scathing reviews from experts who didn’t have the best experience, and many case studies fail. There are, however, clear decision factors for the best answer to whether AMP is good for you or not.
If your target audience is primarily from desktop, then Google AMP is not for you. Although AMP pages work on desktop, they fail to display rich features. They are also not served from the AMP cache, and therefore both of the main benefits that AMP seeks to provide thus become unavailable to desktop users.
On the flip side, if you create news-like content, it is worth giving AMP a shot. When it stops being the gatekeeper of Top Stories, you should check whether AMP pages or non-AMP pages dominate the results. If the conditions are favorable, you can test the effect that removing AMP for your pages will have.
Integrating the AMP plugin to improve the mobile web page’s speed and readability should be the core things you think about.
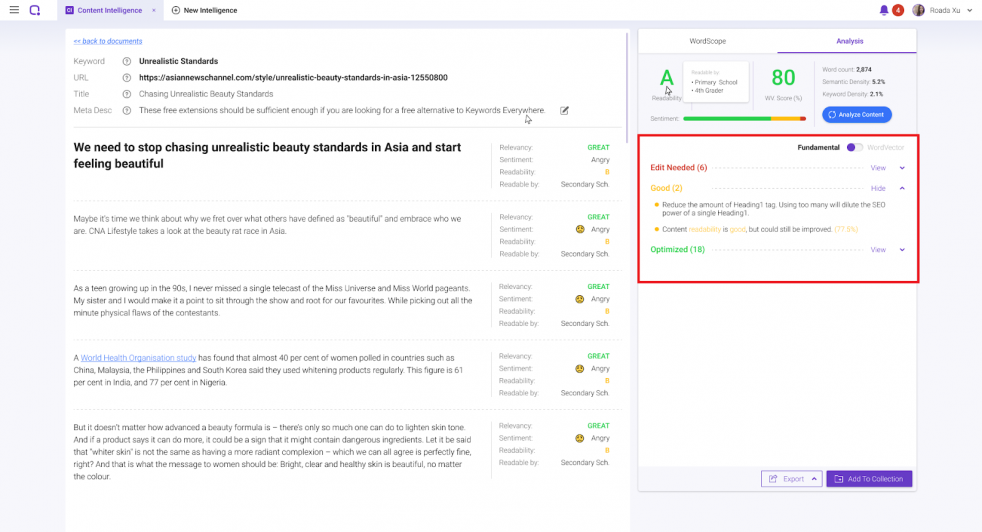
With that in mind, you can use BiQ Content Intelligence to work on maximizing your readability level. The tool has the exact metrics that are catered to boost your visibility. You’ll be able to see them when you switch over to the WordVector toggle and by hitting the analyze content button.

You should aim to achieve a grade of “A” for readability. BiQ Content Intelligence tells you how easy it is to read your content. This is an indirect ranking factor because if your piece is easy to read, your readers are sure to spend more time on your website.
Benefits Of Google AMP
There are various benefits of using Google AMP on web pages. Below are some of the most common advantages.
1. Faster page load times
It goes without saying that speed is primarily why most publishers would like their pages to have AMP. Most web pages lack loading bars. If a page is slow, the user won’t be able to estimate the delay time. The page might take 15 seconds to load, an hour or might never load.
When a page takes a long time to load, the user gets tempted to hit the back button. Therefore, using AMP facilitates faster load times, which can increase engagement and reduce bounce rates.
2. Enhanced mobile user experience

When a user visits your website and finds that the pages load instantly, they might end up opening a couple more pages on your site. If the pages load all at once with the same instant speed, your users will leave the page feeling satisfied and are more likely to return.
3. Improved click-through rate
If your page gets displayed on the Top Stories carousel, it will be much more visible, which will, as a result, increase the chances of a reader clicking on your website. Getting readers to view your content makes up for half of the battle, and the Top Stories carousel helps with that. AMP’ed pages will also provide your pages with a higher click-through ad rate. If your content has many views, readers will want to view your content more and click on many ads you put out.
4. Greater visibility in Google SERP
Mobile-friendly sites usually get rewarded with higher rankings in organic mobile search results. Therefore, mobile pages developed with AMP are likely to rank higher on search engine rankings than pages with no AMP.
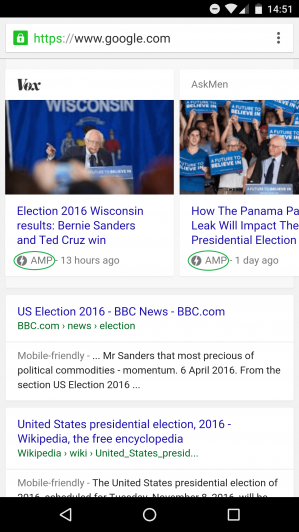
AMP pages in Google are highlighted with a lightning bolt icon. Studies argue that this marking increases click-through rates since users will always choose the page, knowing that it will lead them to a faster loading page or website.
AMP pages are usually eligible to be displayed on the Top Stories carousel. Although Google’s Top Stories carousel often features new stories, if your page features some frequently searched topics, your page might jump all the way to the Top Stories carousel.
5. Increased brand authority
Most content that features in the carousel is new constant and high authority content. If your content appears on the carousel, the user will get the impression that your content is a high authority, because why would Google feature you on their Top Stories if it wasn’t? Getting featured on the carousel helps build trust, and trust is important for capturing leads.
6. The increased conversion rate on eCommerce sites
Users absolutely love fast-loading pages. If your website’s page loads slowly, chances are you will experience fewer conversion rates due to the user getting bored while waiting for the pages to load. Studies show that a 1-second delay in load time can reduce conversion rates by about 3%.
7. Ad support
Most people usually start websites to earn money. A closer look at the websites will reveal plenty of distractions such as social share buttons, header images, pop-ups, and other irrelevant items. Such distractions can easily lower your conversion rates.
However, AMP provides you with an out for getting rid of such distractions on your web pages. Using AMP to display ads from a third party will require close attention to ensure that you deliver ads that load instantly and grab your user’s attention while delivering immense value.
What are the drawbacks of Google AMP?
1. AMPs may not necessarily increase site traffic
Although AMP pages have a Google URL, they may not directly increase traffic to your page. Google announced that it is planning to remedy this situation, but that may probably take a long time. Meanwhile, clever publishers are constantly looking for effective workarounds to this situation.
For example, you can add a comment button at the end of your content for viewers to leave their questions or comments; however, when they click the button, they will get directed to an equivalent page on your own site. This is where they’ll leave the comment.
The fact that users may not be able to click through an AMP page to your website doesn’t mean it’s the end of the world. The good news is that having your content get to the carousel will go a long way in helping you build your brand’s recognition, especially if the users see your content consistently.
2. Potential lagging of external content
Although AMPs may load more quickly, there is a high likelihood that other external content on your page may lag. This may pose a big problem, especially when you want to host advertisements on your page. Users may end up scrolling past the ads before they’ve loaded, which in turn may kill any chance you had a conversion. Google has also said that it is working on this issue, but publishers will have to be on the lookout for this coordination issue until then.
3. Technical limitations for developers
If you look at AMP from a design perspective, it is a restrictive structure that will probably always remain like that so that it can be able to deliver on the instantaneous speed that is promised. AMP is also an extra burden to put into practice. Although plugins give a head start, they rarely work perfectly on their own.
Fast speed is also not guaranteed if the developer doesn’t use the AMP cache. If a source links to AMP pages without using AMP cache, it may have to add performance optimizations to deliver on the promised speed.
4. Limited analytics
Google has set the pace when it comes to quality analytics. However, the available AMP analytics leave much to be desired at the moment. Although the search engine giant allows you to track the basic factors such as user engagement, you won’t have a lot of data to work with to enhance your user’s experience.
How To optimize SEO for AMP?
If you use AMP and you still don’t see any changes, chances are you might not have done the following things:
- Either the AMP wasn’t the right fit for your page or
- You didn’t implement it correctly. Contrary to common opinion, AMP isn’t as easy as plugin and play
So how can you optimize SEO to achieve the visibility boost you need with AMP? Here are the best optimization strategies you can put into action.
1. Ensure discoverability
Add information about your AMP page to your non-AMP page. The vice versa is also true. There are many ways to communicate the URL. You can use a parameter, subdomain, front-end language, and subfolder. The subfolder option is the most SEO-friendly option and is flexible. Google recommends using the subfolder option alongside the front-end language.
2. Consistent user interface
When looking at the canonical version of the same page vs. AMP, the user interface design scheme should be similar. However, you may need to make minor variations due to AMP restrictions.
3. AMP – Friendly logo
The logos you use for your page must meet the AMP guidelines, or else they will display poorly or not at all on the carousel. Below are some of the AMP guidelines that your log must meet:
- Don’t use animations
- Google images should support the file format you use
- The user should be able to read the graphic parts of the logo on the background-color
4. Verify SEO element parity
The codes behind the scenes, such as H1s, alt images, and valid structured data, should be present and the same on both AMP pages and canonical pages. Inconsistencies tend to hinder SEO AMP visibility.
5. Functionality
Interactive and personalization elements such as social media sharing icons, navigation, forms, related content and logins, and even ads should function the same way as the canonical version.
6. SEO AMP URLs
When you pair AMP pages correctly, it gets indexed by Google and will be the version that the search engine serves to the user. This is not a small effort, which leaves many marketers asking themselves if AMP is worth the effort and hype.
Conclusion
Google AMP and its benefits have for long been a subject of debate. Many developers and publishers have argued about whether AMP benefits SEO or not. AMP helps you meet Google’s requirements to optimize your website for instant speeds.
As SEO continues to move closer towards mobile screens, the rate of AMP adoption will increase significantly. If you plan on getting AMP’ed, you should know that it is an ongoing effort. It may take some time to grasp fully how the project works, but it is worth the effort to get your content on the Top Stories carousel and get viewers glued to your content.
With Google’s emphasis on mobile pages, there’s a high likelihood that Google AMP will become more and more crucial in the future.