Staying on top of the SERP is difficult.
You’re competing with giant companies and everyone is fighting for one thing – attention. You must constantly look for ways to stand out and improve.
The easiest way to do that is by improving SEO and user experience.
It’ll help you outrank your competitors and deliver to your customers what they’re looking for.
However, where to start and more importantly, what to improve? There are many tools on the internet that can help you answer these questions.
We’ll be focusing on the 2 most important ones – PageSpeed Insights and Lighthouse.
They’ll improve your rankings, provide your customers with flawless experience and boost sales.
PageSpeed VS Lighthouse: What Are The Differences?
You’re aware of the importance of page speed and user experience.
However, you’re still wondering which tool you should choose. We’ll go over 3 biggest differences between the two so you can learn which is better and when to use each tool.
Lighthouse
Lighthouse is a tool from Google that will help you perform a site performance audit. When you run a test, you’ll get a lighthouse performance score.
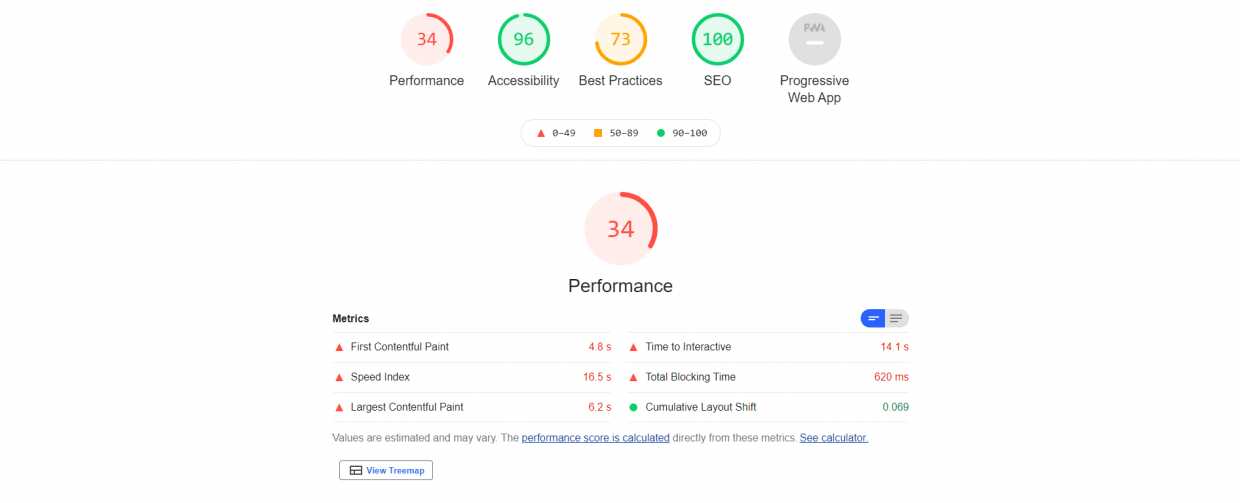
It measures 5 areas of your website – performance, accessibility, best practices, SEO, and Progressive Web App.

You’ll get a performance score for every area and when you scroll down, you’ll be presented with more in-depth metrics about each area.

You can focus your efforts on optimizing them to increase your score.
The Accuracy
Your biggest concern should be how accurate the score is.
You can run multiple tests and see a similar score, which is good. However, does that score reflect what your visitors experience?
That’s the biggest problem with Lighthouse – it uses only lab data.
Lab data is gained by running your website through a simulated connection. It’s usually tested using a throttled connection – intentionally slowing down internet service speed.
It’s better than nothing, however, not as accurate as PageSpeed.
The Test Scope
Lighthouse isn’t only about speed.
In fact, it can help you look at the bigger picture and compare other important metrics like SEO, accessibility, best practices, etc.

You’ll get suggestions for each of these areas so you can improve your site’s overall user experience, rank higher and make your website SEO-friendly.
Accessibility
You may be wondering, why should I care about how I access the tool?
The thing is, you can’t perform a site audit on your smartphone (unlike PageSpeed Insights).

However, most of us own a laptop or a desktop, so that’s not an issue.
How to Perform The Lighthouse Test
There are 2 ways to generate a Lighthouse report.
Directly in the inspection panel
This step is a bit tricky, however, you don’t have to install anything.
Ideally, you should perform it in the Incognito mode – since browser extensions may affect the results.
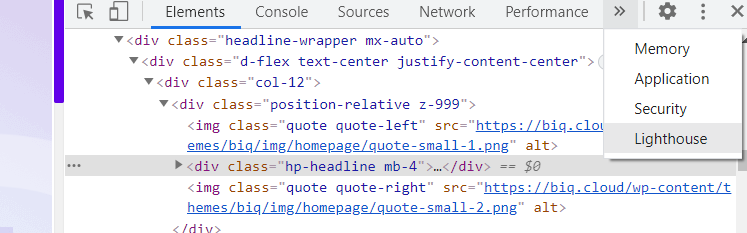
Go to the webpage where you want to run a lighthouse audit, right-click and select Inspect.
You can do the same by pressing CTRL + SHIFT + I.

You’ll open an inspection panel.
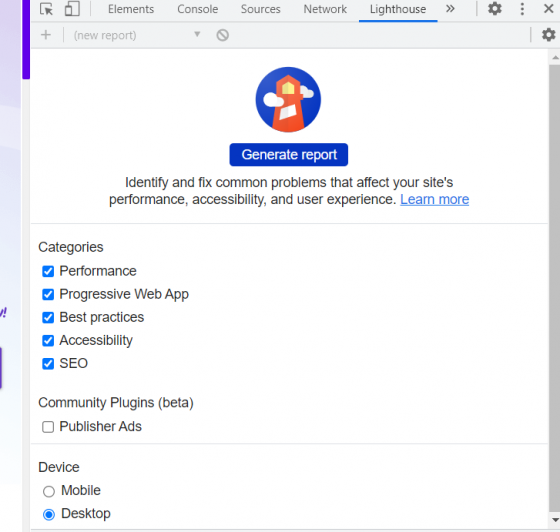
Navigate to the Lighthouse in the upper menu. Select the device you want to simulate an analysis on and hit Generate report.
You should also check all 5 areas of the site audit as seen below.

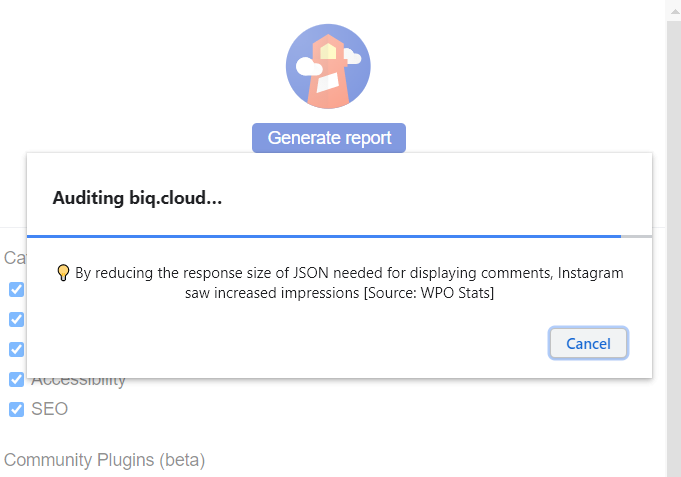
You’ll wait a while for a lighthouse to perform the test.

You’ll get the results and you can start working on improving them.
Through Google Plugin
You can download a free Google Lighthouse add-on and make everything a lot easier.
Go to Chrome Web Store, find Lighthouse and click on Add to Chrome.

You’ll see the plugin in the upper right corner if you installed it successfully.

Now is time for the site audit.
Go to the website you want to test.
Click on the plugin icon and press the Generate report button.

You’ll get redirected and see the results within a few seconds.
You’ll get the identical results as you would get in the Inspection Panel.

You can work on these areas of your website and improve them. They will lead to better user experience and higher conversions.
The PageSpeed Insights
PageSpeed Insights is a much simpler tool. It focuses on only one aspect of your website – speed.
You won’t be able to look at the whole picture as with a lighthouse.
However, it’s more accurate and will give you the real representation of what your customers experience.
If you’re looking for just speed, it’s the perfect solution.

The Accuracy
You’ve learnt that PageSpeed Insights is more accurate, but why?
It uses 2 sets of data – lab data and field data.
We’ve talked about lab data earlier. They’re just a simulation – PageSpeed Insights throttling.
If you’re looking to get real-world results, you must have field data.
What are the field data and how do they work?
Google collects the data each time a visitor enters your website.
It’ll then send this data to the Chrome User Experience Report (CrUX). Google will process the data and show you real-world results.

The data are updated every 30 days, so the results are up-to-date.
These data are the most useful for Google because they show what a real visitor is experiencing.
The combination of lab and field data will give you the highest accuracy and real representation of what’s going on.
The Data Scope
Unlike Lighthouse performance score, PageSpeed Insights won’t analyze all areas of your website.
Instead, they focus only on one – the page speed.
You may be wondering, “Why would I use PageSpeed when I can have the same and even more in Lighthouse?”
The reason for that is simple – accuracy.
Because Google PageSpeed Insights focuses only on speed, it’s much more accurate than Lighthouse.

It also uses more data sets as we’ve talked about earlier.
You won’t get anything else aside from speed, however, if the speed is your only concern, go for it.
Accessibility
PageSpeed Insights is much more accessible than Lighthouse.
It’s also a lot easier.
You don’t have to open an Inspection panel, nor install an extension. You can do everything easily from the website.
How to Perform PageSpeed Insights Test
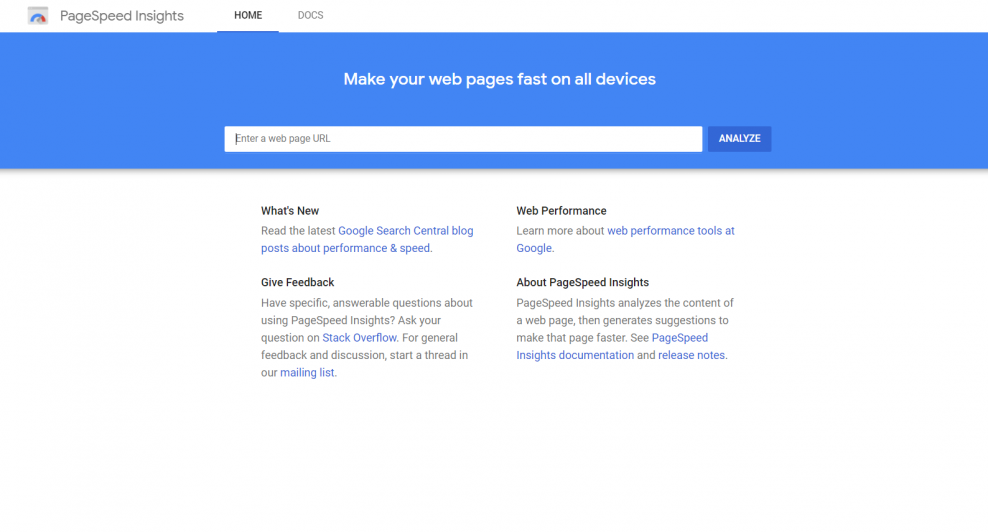
Go to PageSpeed Insights and type in the URL to your website.

Click the Analyze button to get your speed analysis.
You’ll need to wait a few seconds for the analysis to finish.
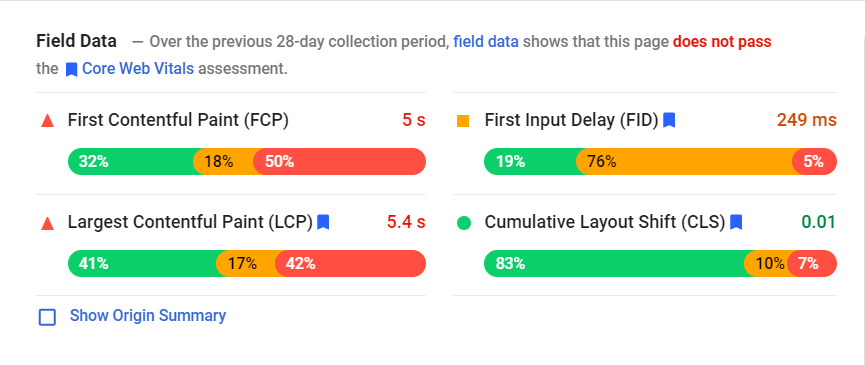
Once it’s done, you’ll see the results. You can see the overall score at the top with more details below.
Keep in mind that even the orange score 50 – 89 is okay – it’s top 25%.

These first 4 metrics should concern you the most.
They’re what real visitors experience, which makes them the most important for Google.
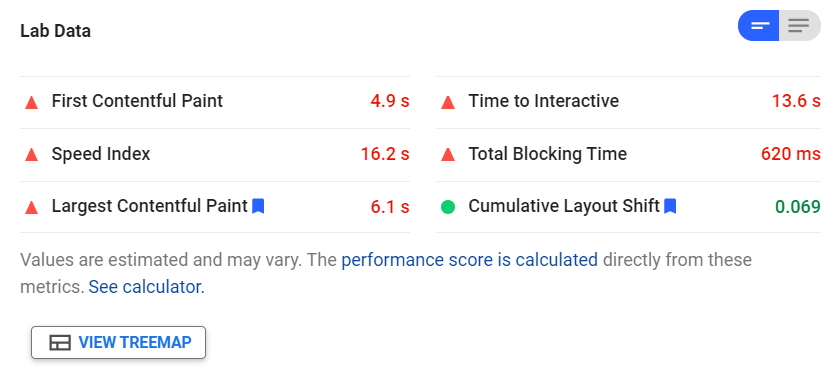
When you scroll down, you’ll see the simulated data – lab data.

You can compare the two to find out how accurate they are. You can see the differences, especially with First Contentful Paint.
The lab data shows 4.1s, while the field data shows only 2.5s.
That’s a huge inaccuracy which may completely confuse your speed optimization strategy.
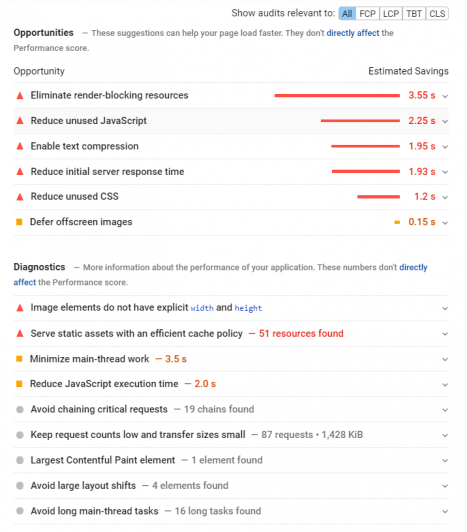
Scroll further to see the opportunities and diagnostics.

Focus on the opportunities – they have the biggest impact on your page speed score.
You might notice that running multiple PageSpeed Insights tests will give you different results each time.
You’ll find why and more in our guide to PageSpeed Insights.
Which Tool Should You Choose?
You’ve learned everything about these two tools.
But you may be still wondering which one to use and when. Let’s answer that question in this section.
When should you use PageSpeed Insights?
Lighthouse will give you much more options.
However, you should always choose quality over quantity. There are 3 main reasons for using PageSpeed Insights over Lighthouse.
- You’re only interested in your page speed
- You’re looking for a quick and easy test you can do from any device
- You want accurate info about what your customers experience
If the speed is your main concern, use PageSpeed Insights.

When should you use Lighthouse?
The user experience and SEO are about looking at a bigger picture.
You must analyze your whole site and that’s exactly what Lighthouse will help you with.
There are 3 main reasons for using Lighthouse over PageSpeed Insights.
- You’re looking beyond page speed
- You don’t mind not 100% accurate data
- You don’t mind installing an extension or testing only on desktop
There are many more areas you can observe with Lighthouse compared to PageSpeed Insights.

Keep in mind that both of these tools suit different needs.
There’s no winner and it’s wrong to use only one tool. Instead, it’s much better to use both of them for the best results.
What Is PageSpeed Insights & Lighthouse?
Both of these tools will help you with SEO.
They were designed by Google, so you can rely on them.
They’ll analyze your website, find problems and give you suggestions to fix them.
PageSpeed Insights is a simple tool you can use to measure the speed of your website. It shows you how well your website performs on desktop and also smartphone.

Lighthouse is more complex than PageSpeed Insights. It looks at the bigger picture like SEO, best practices and accessibility. However, it can help you with page speed too…

You may be wondering, “Why should I use PageSpeed when I can use Lighthouse for everything?”
We’ll get to it in a minute – there’s a good reason why.
Why Should I Use These Tools?
You might feel that you don’t need to use these tools. Your website is working fine and your customers are happy.
However, if you don’t improve anything, you’ll get beaten by the competition very soon.
You must always strive to improve and make your business better. Aside from this, there are 3 other benefits…
Rank Higher & Get More Traffic
The higher you rank, the more traffic you get.
“The top 10 results in Google receive 90% of all click-through traffic.” – Jeff Bullas
PageSpeed, accessibility, and SEO are crucial for ranking high.
By optimizing them, you’ll get more traffic that will transform into valuable customers and revenue increase.

Maintain Your Visitors
Ranking higher will help you with getting more traffic. However, how much of these visitors are actually staying?
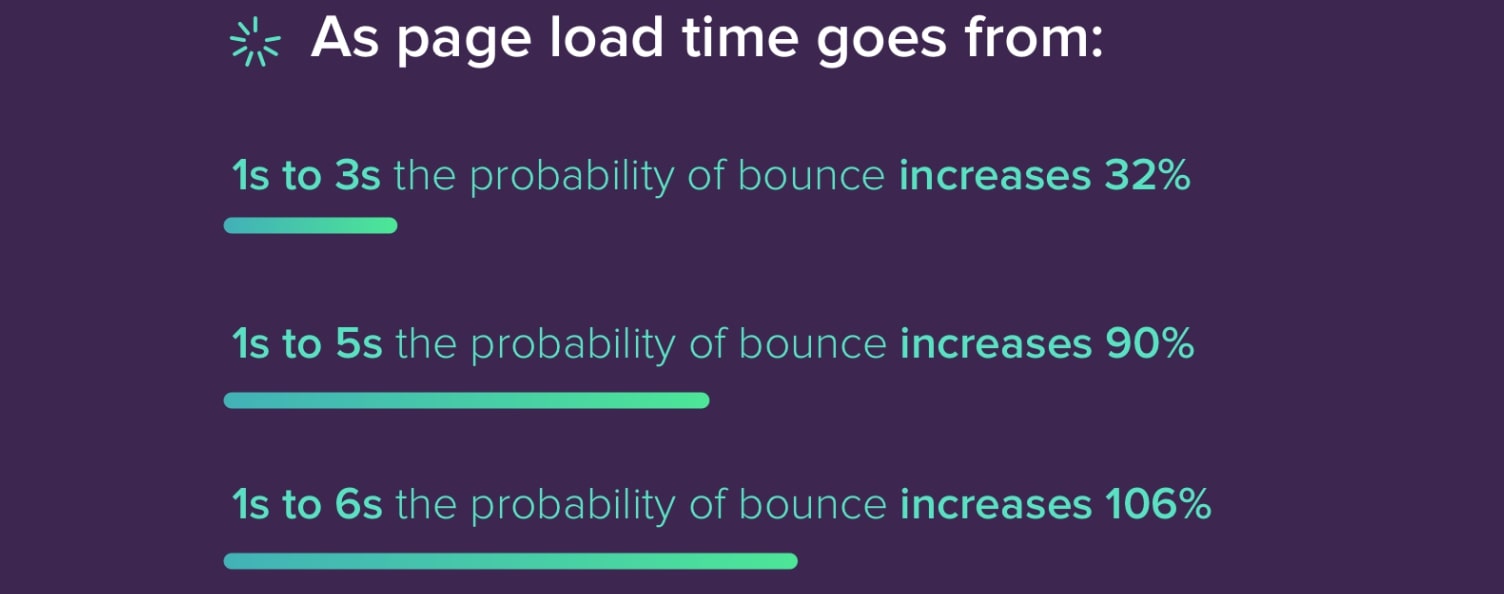
“Pages that take 5 seconds to load have a bounce rate of 38%.” – Unbounce
If you fail to optimize your page speed, you’ll lose the third of your traffic long before your site loads.
However, the page speed isn’t the only thing you should worry about.
You should think about accessibility too. Majority of searchers are browsing on mobile.

You can easily discover these problems with the tools we’ll talk about.
Get More Customers
After you have decent traffic, it’s time to convert it into sales.
You can do that by improving user experience and site performance.
“88% of users are less likely to return to a website after a bad user experience.” – Uxcam
That’s where these tools come handy.
You’ll figure out what problems you should fix and boost your sales.

It’s worth every penny.
Conclusion
User experience and site performance are important.
They can determine whether you retain visitors and convert them to customers or leave a bad first impression.
The thing you should worry about the most is speed.

However, if you want to succeed, you must look at the bigger picture and things like accessibility, SEO, and user experience.
We’ve talked about 2 tools – PageSpeed Insights and Lighthouse.
They’ll help you optimize your website, rank higher, and boost sales. However, don’t optimize your website only for the search engine.
Your customers should be your number one priority. They’re the ones buying your products.